Webサイトにおいて、グローバルナビゲーションは全ページに共通して設置するもので、主要コンテンツへのリンクを貼っているのが一般的です。
サイトの全体像を把握するのに役立ち、下層ページからユーザーがアクセスしてきた場合でも、サイトの主要コンテンツがどういったものかを示し、ユーザーが求めている情報にたどり着けるように手助けする役割があります。
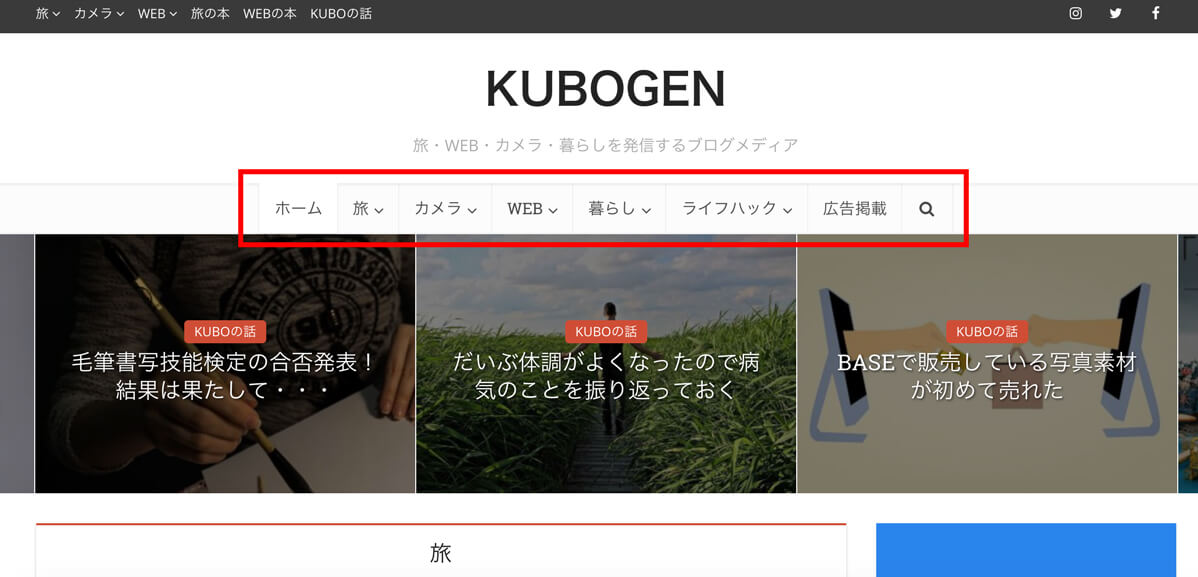
このサイトでいうと、グローバルナビゲーションはこの部分にあたります。

旅・カメラ・WEB・暮らし・ライフハックなどの主要カテゴリーを中心に表示させており、訪問者が見たときに「このサイトは旅やカメラ、WEBなどについて書いているんだな」と判断することができます。
また、興味があるカテゴリーがあれば、そのカテゴリーをクリックすることで、特定のカテゴリー記事が一覧となって表示されます。
基本的にグローバルナビゲーションはどこのページでも同じ位置に同じように配置します。
なので記事ページでも、トップページやカテゴリーページと同じように表示されています。
グローバルナビゲーションの構成について
グローバルナビゲーションにはどういった項目を載せればいいのか。
考え方はいくつかあります。
情報の種類で考える
まずは、サイト設計する上で、情報を整理してツリー状にした際、最上位カテゴリーをグローバルナビゲーションの項目にするパターン。
このサイトはこのパターンに当てはまります。

出典:トヨタ
コーポレートサイトによくみられるパターンで、情報の種類別にグローバルナビゲーションを構成しています。
対象のユーザーで考える
他には、対象のユーザー別に項目を設けるパターンがあり、学校や病院、銀行のサイトで多いです。

出典:京都大学
たとえば京都大学のWEBサイトだと、「受験生の方・在学生の方・卒業生の方・一般/地域の方・企業/研究者の方」など、訪問者のタイプによってナビゲーションを設置しています。

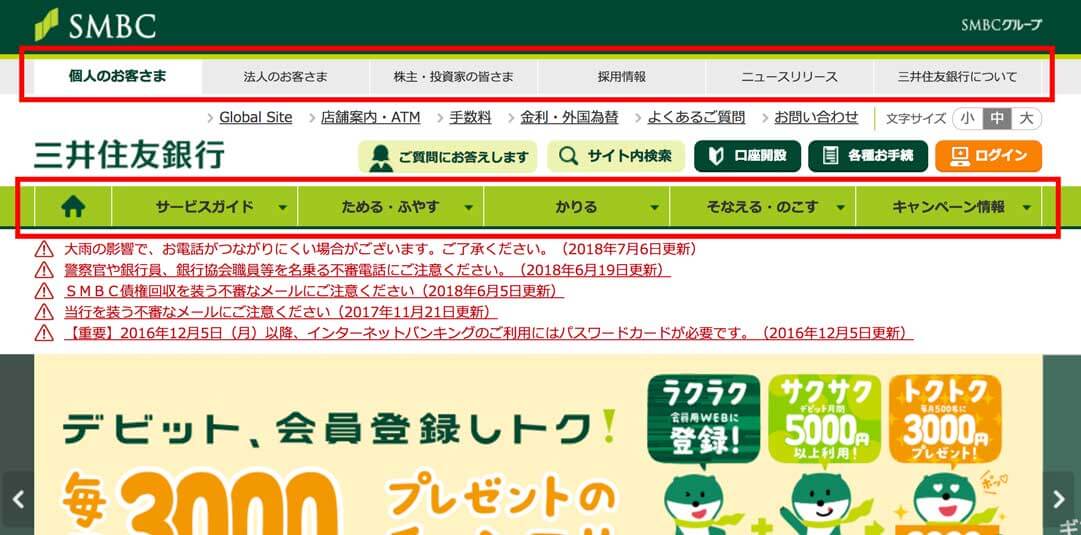
出典:三井住友銀行
これは三井住友銀行で、「個人のお客さま・法人のお客さま・株主/投資家の皆さま」というように分類しています。
また、その下にも別のナビゲーションを設置するなど、違う種類のナビゲーションを組み合わせて使うことも多いです。
このように情報の種類やユーザーのタイプ別でグローバルナビゲーションを考えるケースが多いように思いますが、場合によっては利用頻度でメニュー化することもあります。
マジックナンバーにもとづいた最適な項目数
グローバルナビゲーションの項目数は、多すぎるとかえってユーザービリティ(使いやすさ)を損ねてしまうため、気をつけなければなりません。
最適な項目数を決める際、よく用いられるのがマジックナンバーです。
マジックナンバーとは心理学者が提唱した、人が短期記憶できる情報のかたまりの数のこと。
アメリカの認知心理学者であるジョージ・ミラー氏が1956年に提唱したのは、マジックナンバー7±2とよばれるもので、人が短期記憶で覚えられるのは5〜9だといわれていました。
しかし2001年、ミズーリ大学の心理学教授であるネルソン・コーワンが、マジックナンバーは4±1だと論じたことで、今では3〜5が短期記憶に最適な情報数だと一般的に知られているようです。
ただ、必ずしも5つぐらいにしないといけないわけではないですし、グローバルナビゲーションに7つ、8つぐらい項目があっても、僕はそれほど違和感を覚えません。
スマホだとハンバーガーメニューなどで開閉されるタイプにしてあることが多いですが、表示させた状態にするなら画面幅のこともあるので、多くても5つがいいと思います。
まとめ
グローバルナビゲーションは、ユーザーが必要な情報にたどり着けるようにするためにも重要な要素のひとつですし、ナビゲーションによってユーザビリティは全然違うと思います。
情報の種類やカテゴリーで分類するのか、それともユーザーのタイプやおかれている状況を配慮して分類するのかなど、よく考えて設置する必要があります。

[…] 関連記事 グローバルナビゲーションとは? […]