Jimdoはホームページ作成サービス。有料プランと無料プランがあり、機能の制限はありますが、無料プランでもホームページを作ることができます。
無料プランだとどれぐらいデザインの編集ができるのか、メリット・デメリットはどういう点があるのか。
実際にJimdoの無料プランを使ってみたので、Jimdoに登録する流れとデザイン編集について書きたいと思います。
Jimdoに登録する流れ
まずは「無料ホームページを作成」をクリックして、Jimdoアカウントを作成します。

メールアドレス・パスワードを入力して、「アカウントを作成」。

メールアドレスにメールが送られてくるので、メールを確認します。

メールアドレスを「確定する」をクリック。

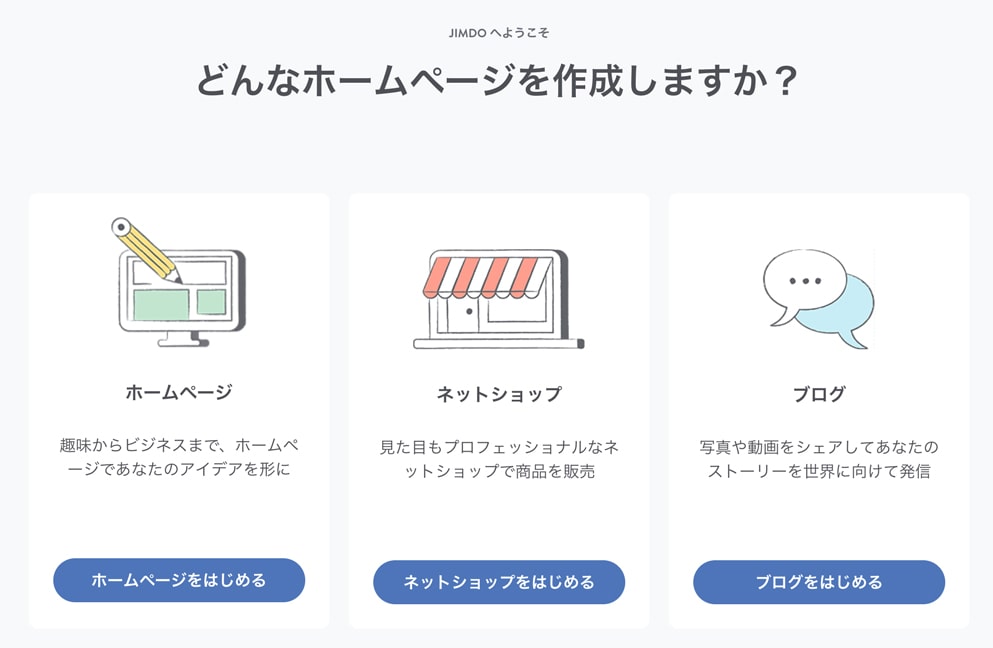
ホームページ・ネットショップ・ブログの中から、どのホームページを作成するか選びます。

業種も選びます。スキップすることも可能です。

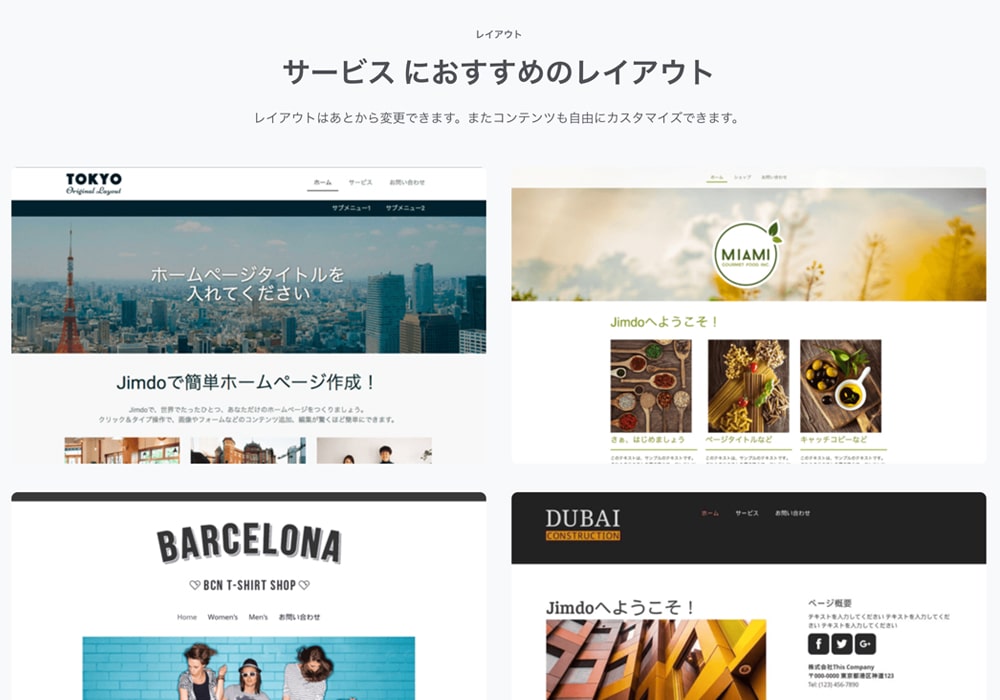
後から変更できますが、最初のレイアウトを選びます。

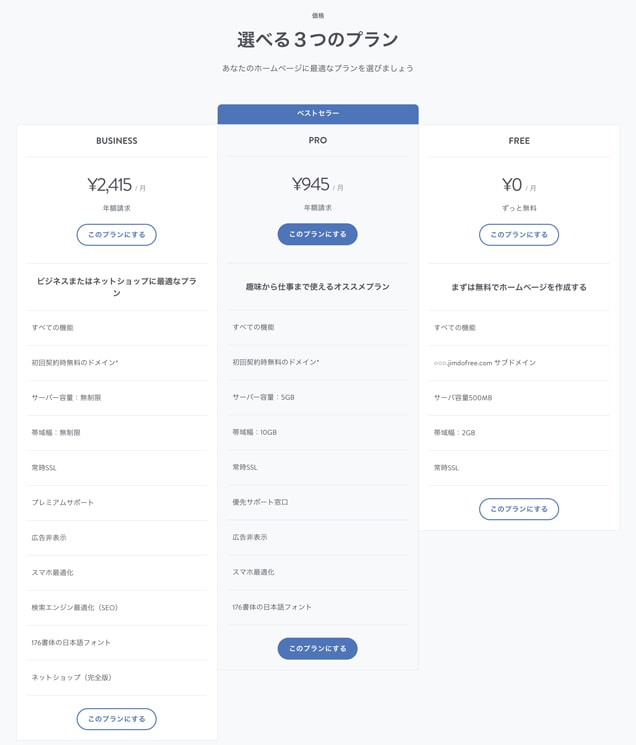
BUSINESS・PRO・FREEの3つのプランから選択。今回は無料のFREEプランを選びました。

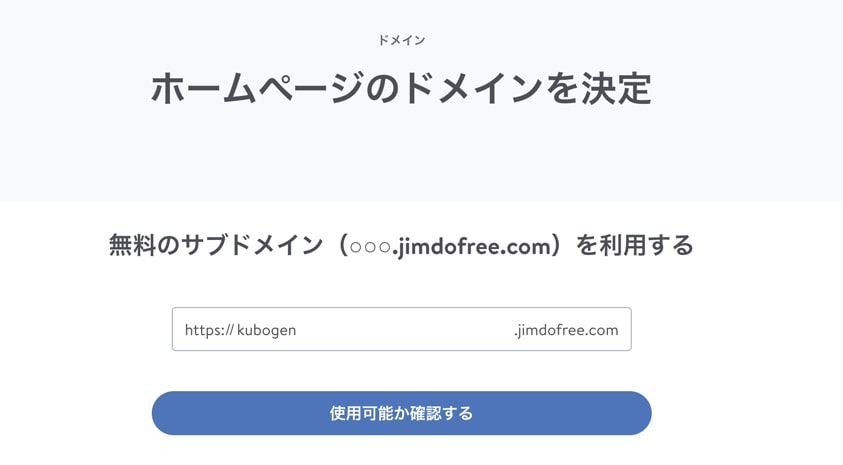
ホームページのドメインを決めますが、無料プランの場合は独自ドメインを使うことはできず、末尾に「jimdofree.com」がつきます。(以前はjimdo.comだった)
「○○.jimdofree.com」という形になるので、○○の部分を決め、「使用可能か確認」をクリックして、使えるか確かめます。
アカウント作成から、最初の基本的な設定は以上になります。特に迷わなければ5分ぐらいで終わると思います。
デザインを編集
jimdoの無料プランに登録したところで、実際にデザインを編集していきます。

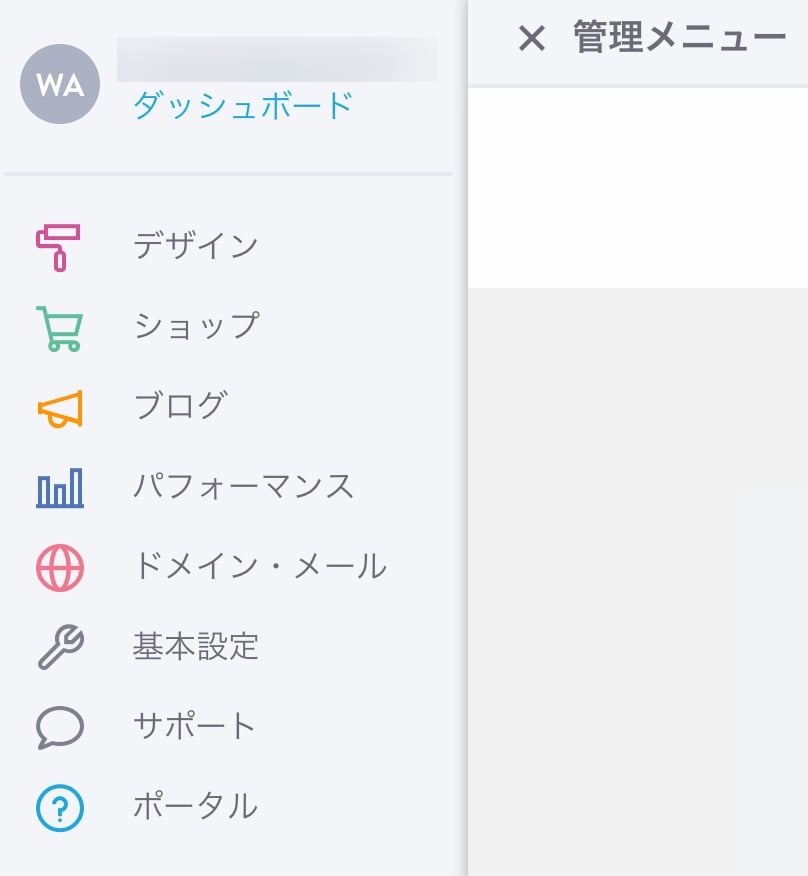
管理メニューを開くとこのような感じになっています。
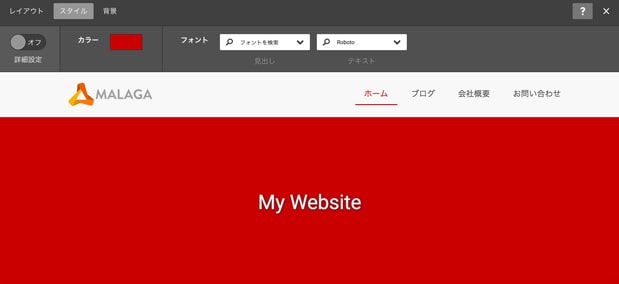
「デザイン」では、レイアウト・スタイル・背景を編集することができます。
最初に適当にテンプレートを選んでいたのですが、「Tokyo」というテンプレートに変更しました。

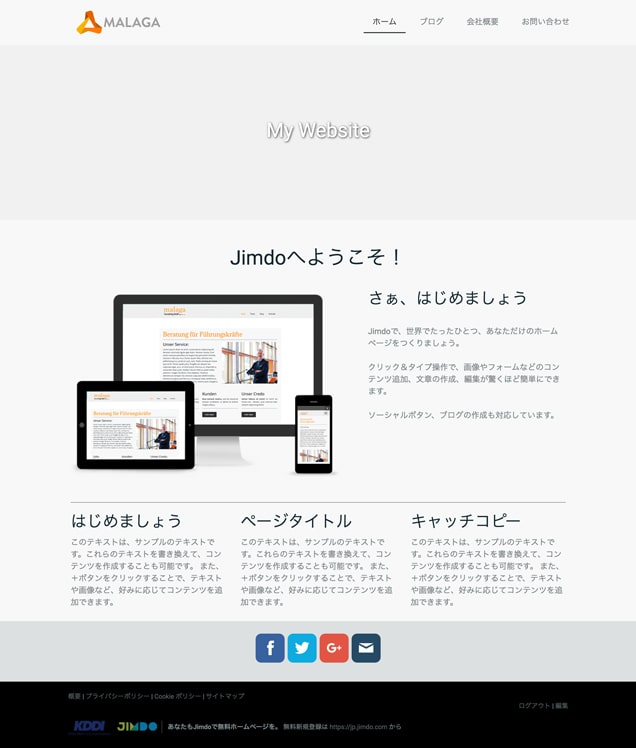
これが、デザインや文章など、何も編集していない最初の状態です。

背景を赤色に変えると、メインビジュアルの部分が赤色に変わりました。
ちなみに背景は色の変更だけでなく、画像や動画も設定することができます。
「スタイル」では文字色とフォントを変えることができ、「詳細設定」をオンにすると、編集したいコンテンツをピンポイントで選んで変更することができます。
Jimdoでは、初心者の人でもホームページを直感的に編集できるようになっています。

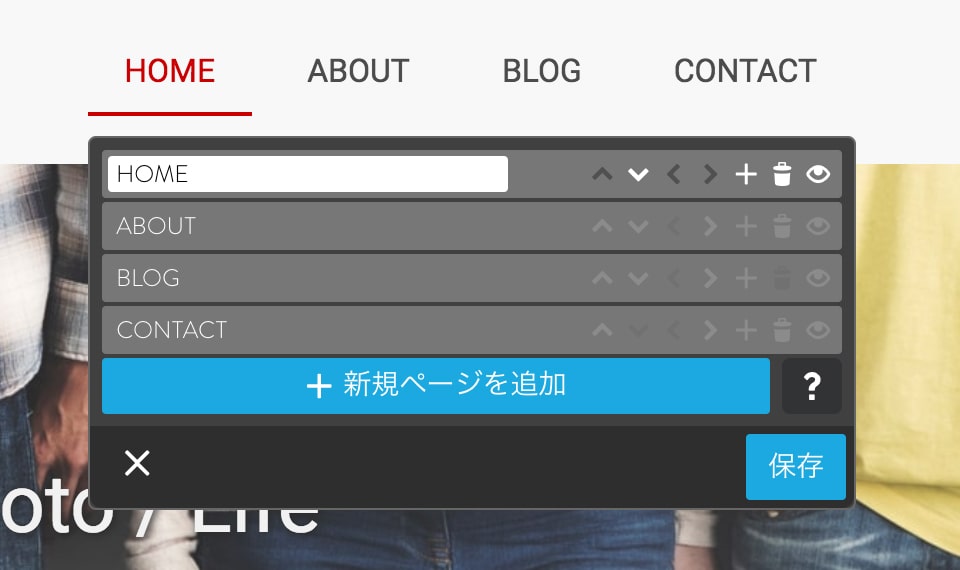
例えばナビゲーション部分をクリックすると、ボタン一つで、表記、順番、階層などの変更ができ、ページを追加したり削除することが可能です。

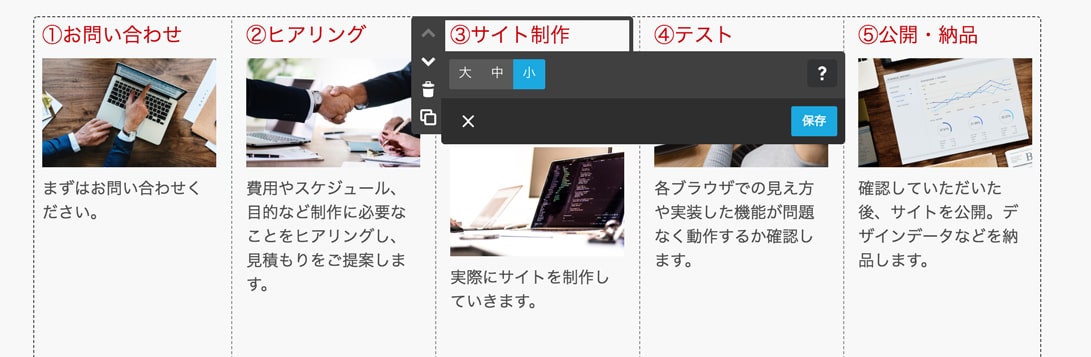
見出しは大・中・小から選べますが、大は中央、中と小は左揃えになってしまうようです。

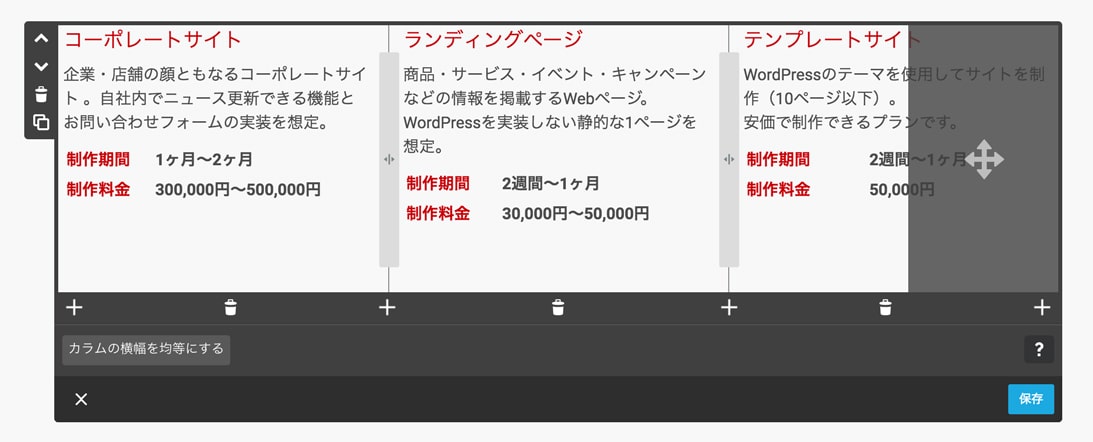
複数カラムのレイアウトも簡単に作成することができ、カラム数を増やしたり減らしたりすることができます。
カラムとは縦方向の列のこと。この場合だと3列になっています。
HTMLやCSSを使って複数カラムをレイアウトしようと思うと、floatやフレキシブルボックスを使って作ることになりますが、初心者の人だと当然わからないですし、ボタン一つで複数カラムを作成できるのはありがたい。
また、Jimdoではレスポンシブデザインになっており、スマホでも見やすいです。

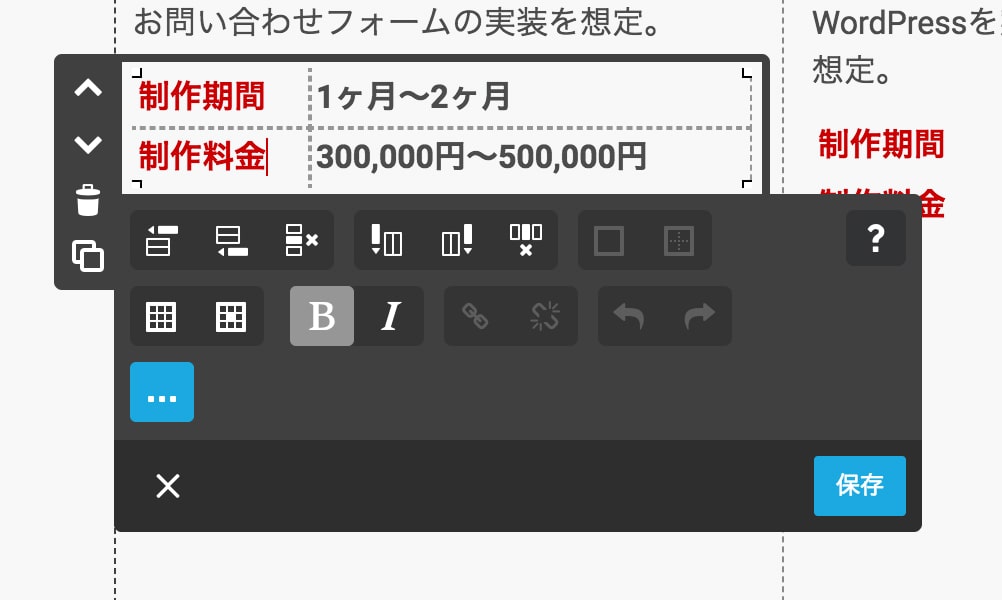
また、テーブルで表なども組むことができます。

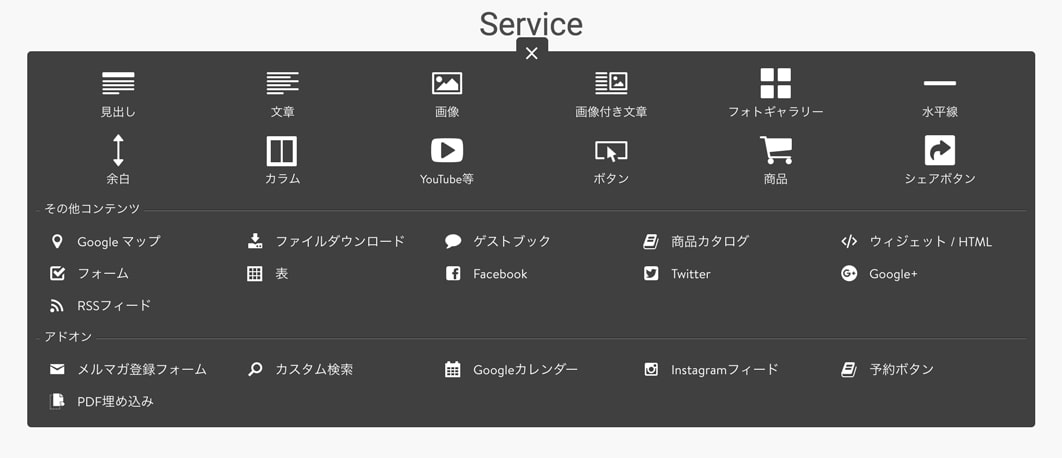
あとは必要に応じて、見出しや文章、画像、余白などを追加しながらコンテンツを作っていきます。
お問い合わせフォームを設置できるのもいいなと思いました。
そして、実際に編集したデザインがこちら。

ランディングページのような感じになりましたが、2時間ぐらいで作成できました。
見栄え的にも悪くないホームページが、思ったより簡単にできたと思います。
もちろんもっと見栄えをよくしたいというのはありますが、専門的な知識など必要なしに、クリックとかだけで編集できるのはここぐらいまでかなという感じです。
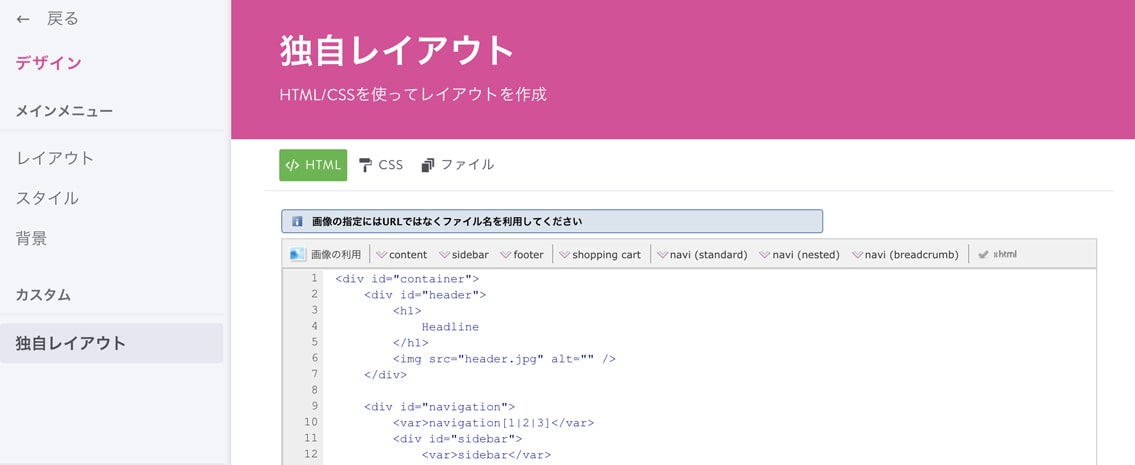
ここからはHTMLとCSSをいじって、さらに編集していこうと思ったのですが、JimdoではテンプレートのHTML・CSSを編集することはできないようです。

「独自レイアウト」というのがあったので、ここにスタイルを追加するといけるのかなと思ったのですがダメでした。

このように、独自レイアウトとしてレイアウト全体がガラリと変わってしまうんです。
ここから自分でコードをいじっていくと、細かい編集ができると思いますが、やるなら最初からそうした方がいいですね。
なので、Jimdoでは、テンプレートでできる範囲で編集するか、独自レイアウトでがっつりコードをいじって作り上げる必要があります。
その他、デザイン以外の設定も確認してみました。

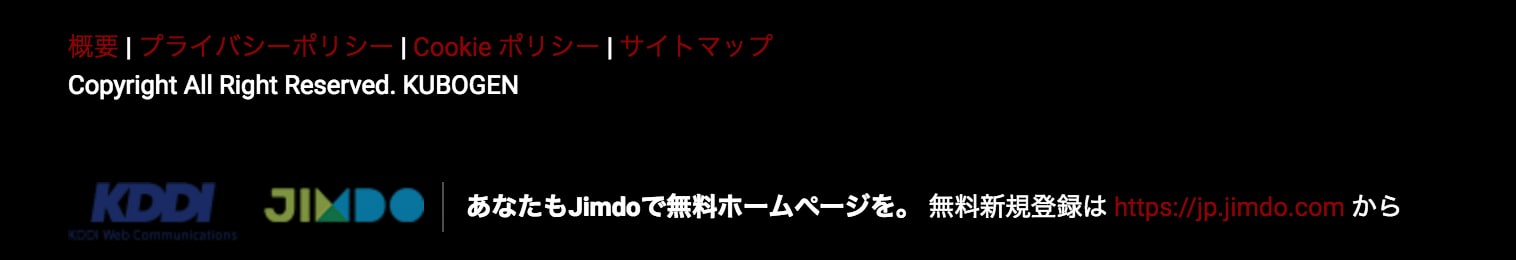
フッターは、コピーライトの追記はできますが、フッターエリアの他の項目は無料プランではいじることができなくて、リンクや広告が残ってしまいます。
あとはファビコンの設定やトップへ戻るボタンの表示ができるといった感じです。
今回はトップページしか編集していませんが、サーバー容量も1%ぐらいしか使用していなくて全然余裕がありました。
Jimdo無料プランを使った感想
最初に紹介しましたが、Jimdoには3つのプランがあり、2つは有料になります。
当然有料プランの方が使える機能が多かったりするわけですが、無料プランでどこまでできるかなというのを今回試しました。
無料プランでホームページを作ってみた感想としては、思ったより簡単にコンテンツのレイアウトができたこと、無料でもフォームを設置できたのはいいなと思いました。
レスポンシブデザインなのでスマホやタブレットでも見やすいですし、見出し、文章、画像などのレイアウトを整えるだけでもホームページらしくなります。
ただ、どうしてもありきたりなデザインになってしまうのは否めないですし、細かいデザインはやはり難しいです。
あと、独自ドメインを使えないのは人によってきになる点だとは思いますが、個人的にはフッターエリアの項目を全然編集することができないのが残念な点でした。
KDDIとJIMDOのロゴが表示され、登録先のリンクテキストまであります。せめてバナー広告1枚程度にしてほしいところ。

Leave a Comment