WordPressでオリジナルテーマを作ったらテーマのスクリーンショット(サムネイル画像)も設定しておきましょう。

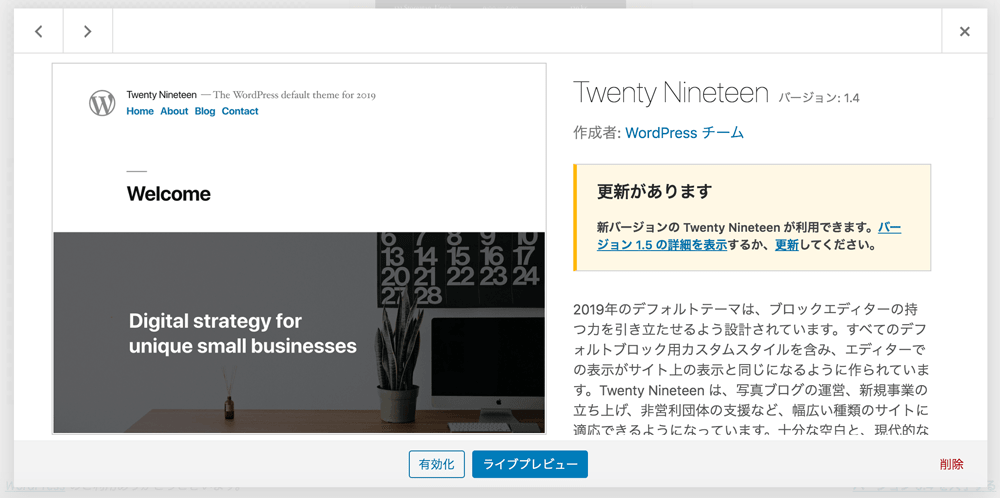
スクリーンショットはこのようなテーマのイメージ画像のことです。
オリジナルテーマのスクリーンショットを設定
まず、スクリーンショットに設定する画像を用意します。
どのような画像でもいいですが、サイトのトップページをスクリーンショットで取ってサイズを調整するといいと思います。
僕はキャプチャを取る時に「Full Page Screen Capture」というChromeの拡張機能を使っています。
キャプチャを取ったら画像のサイズを調整します。
推奨されている画像サイズ「880×660」に編集して、ファイル名は「screenshot.png」で保存してください。
「.jpg」、「.jpeg」、「.gif」も有効ですが、一応公式では「.png」を推奨しています。
テーマのスクリーンショットを作ります。ファイル名は screenshot.png と付け、テーマディレクトリに保存する。スクリーンショットはテーマのデザインを正しく反映し、PNG形式で保存する。推奨する画像サイズは 880×660。実際には 387×290 のサイズで表示されますが、画像サイズを2倍にすることで画面解像度の高い HiDPI ディスプレイにも対応できます。
注:場合により、 .jpg、.jpeg、.gif は 有効な拡張子 でスクリーンショットのファイル形式です。 (推奨ではありません).
引用:テーマの作成 – WordPress Codex 日本語版
画像はテーマディレクトリ(index.phpなどと同じ階層)にアップすれば、WordPressがテーマのスクリーンショットとして認識されます。
まとめ
WordPressのオリジナルテーマのスクリーンショットは以下を参考に作成すればOKです。
画像サイズ:880×660
ファイル名:screenshot.png
アップロード先:テーマディレクトリ

Leave a Comment