WordPressサイトでは、「Contact Form 7」などのプラグインを使って、お問い合わせフォームを比較的簡単に実装することができますが、お問い合わせフォームからスパムメールが送られてきて困っている方も多いと思います。
スパム対策として、英語や中国語などの外国語のみの場合は送信できないようにするとか、プラグインを使うとか、色々方法はありますが、推奨されているのが「reCAPTCHA」の導入です。
この記事では、「Contact Form 7」に「reCAPTCHA v3」を設定する方法を紹介します。
reCAPTCHA(リキャプチャ)とは
そもそもreCAPTCHAとは何かというと、スパムメールを送りつけてくる悪質なbotからサイトを守るための機能です。
フォームで送信する際に、「私はロボットではありません」という項目にチェックしたことや、「○○の画像を全て選択してください」と促されて画像を選択したことが一度はあると思いますが、それがreCAPTCHAの仕組みの一部です。
reCAPTCHAにはバージョンがあり、2018年からは「reCAPTCHA v3」が主流になりました。
ちなみにロボット認証や画像認証はバージョン2で使われていたもので、バージョン3では表示されなくなっています。
「reCAPTCHA v3」の細かい説明はしませんが、機械学習を用いて、ページ内でのユーザーの行動をスコアとして算出し、botかどうかを判別しており、画像認証などをしなくてもよくなったのが特徴です。
Contact Form 7にreCAPTCHA v3を導入する手順
ここからはContact Form 7にreCAPTCHA v3を導入する手順について解説していきます。
まず前提として、reCAPTCHAを使うにはGoogleアカウントが必要になるので、もしない場合はGoogleアカウントを作成してください。
サイトを登録

Googleアカウントを持っているもしくは作成したら、「My reCAPTCHA」と検索して検索結果の一番目のページにアクセスします。

ここでサイトの登録を行います。
「ラベル」と「ドメイン」にはサイトのドメイン名を入力し、「reCAPTCHAタイプ」は「reCAPTCHA v3」を選択。
あとは「reCAPTCHA 利用条件に同意する」をチェックして、「送信」をクリックすれば登録は完了です。

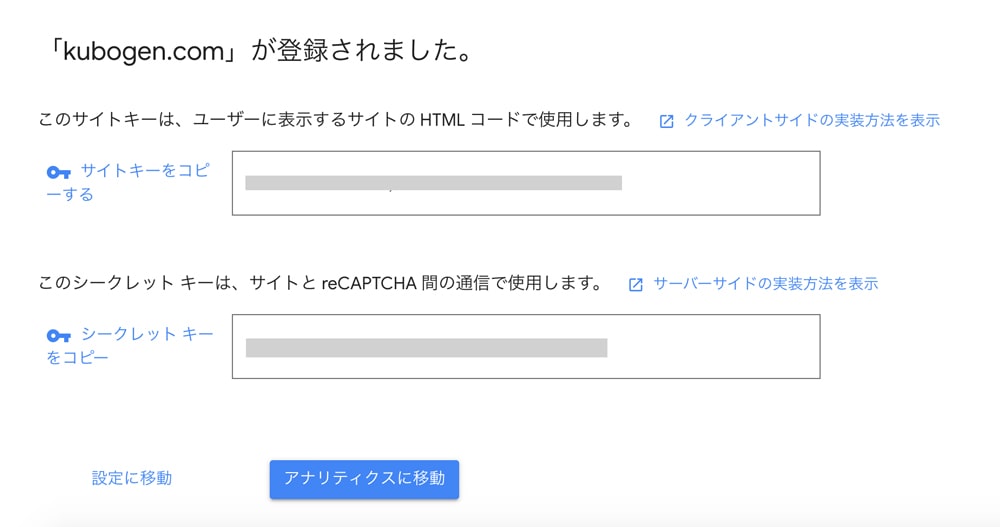
「サイトキー」と「シークレットキー」が生成されるので、これを使ってContact Form 7に設定をしていきます。
Contact Form 7の設定
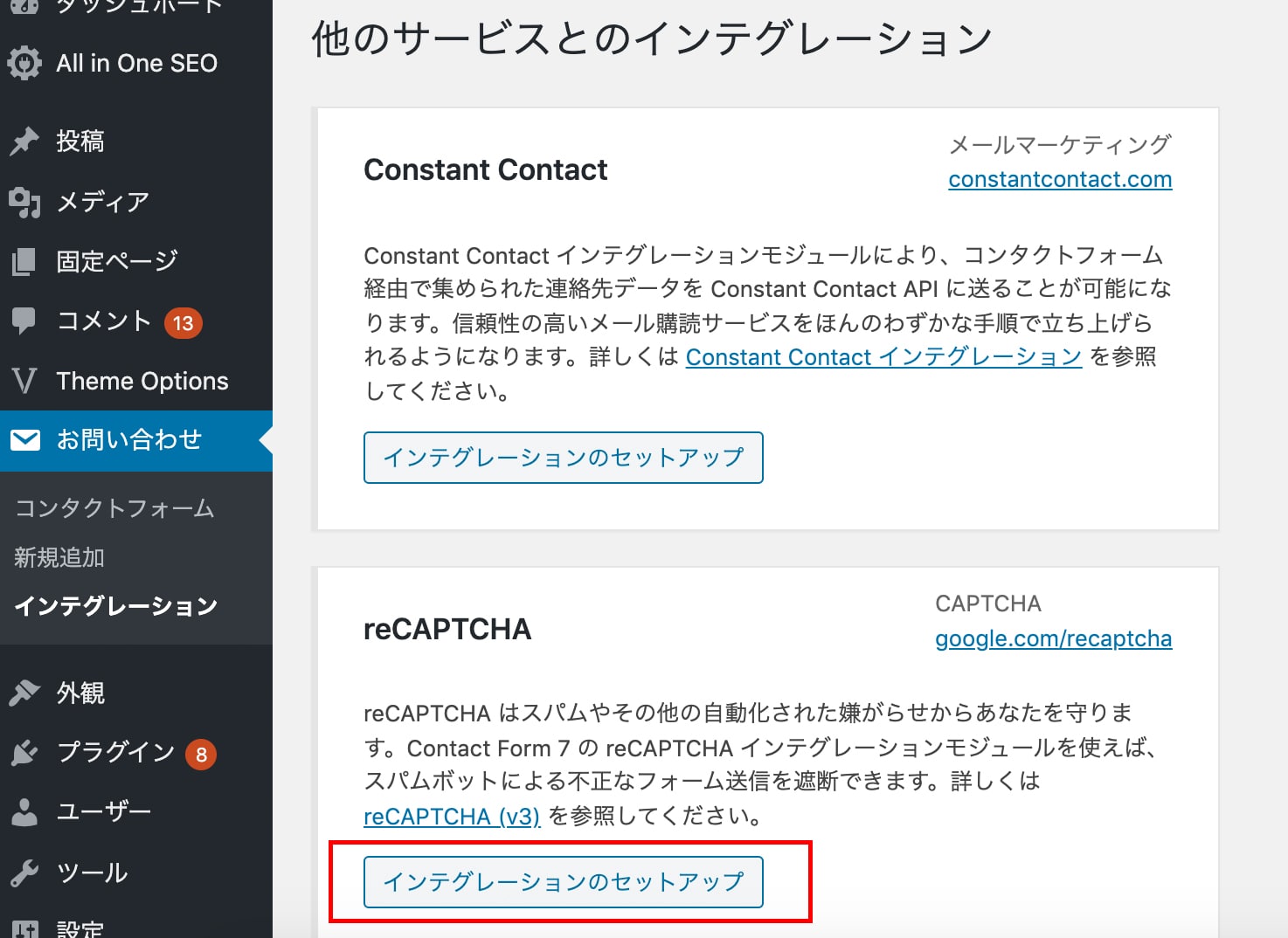
管理画面左側メニューの「お問い合わせ」→「インテグレーション」からインテグレーションページに移動します。

「reCAPTCHA」の「インテグレーションのセットアップ」ボタンをクリックします。

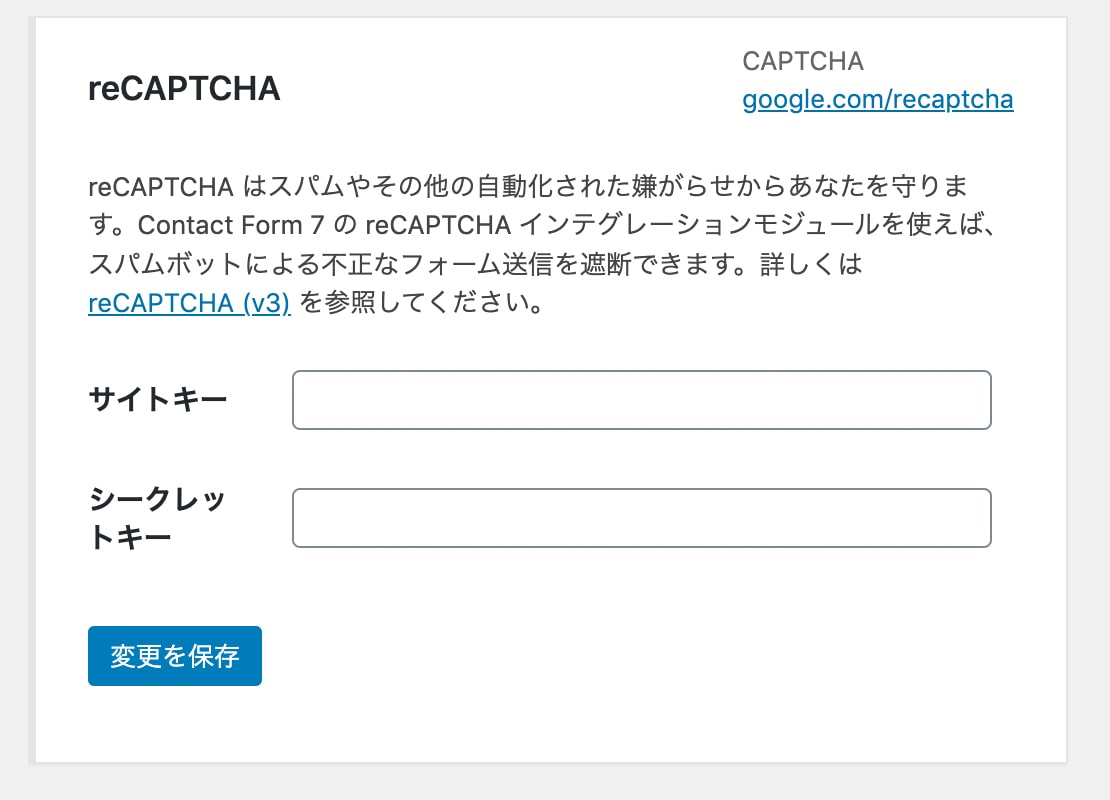
「サイトキー」と「シークレットキー」の入力欄があるので、サイト登録時に生成されたものを貼り付け、「変更を保存」をクリックします。

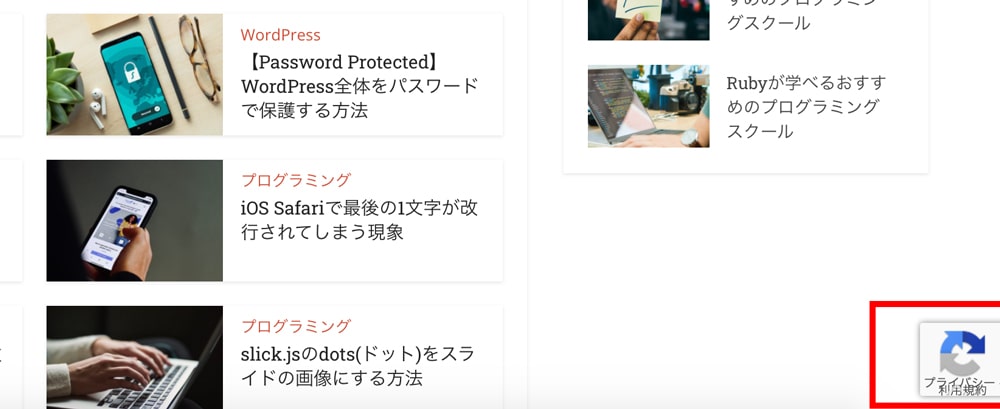
設定は以上で、サイトの画面右下に保護マークが表示されます。
保護マークを非表示にする方法
保護マークは画面右下に表示されますが、右下にはトップに戻るボタンを実装しているサイトも多く、保護マークが邪魔になる場合があります。
単にCSSで非表示にするだけだと規約違反になりますが、代わりに以下の文章を表示させることで、保護マークは非表示にしてもいいことになります。

そしてCSSで以下のように記述することで保護マークは非表示にすることができます。
visibility: hidden;
}
まとめ
お問い合わせフォームのプラグイン「Contact Form 7」にスパム対策として「reCAPTCHA v3」を導入する方法を紹介しました。
- Googleアカウントを作成
- サイトを登録
- サイトキーとシークレットキーを設定
このように簡単に実装することができ、スパム対策としても効果が高いのでぜひ設定しておきましょう。
reCAPTCHAよりは効果が劣りますが、他のスパム対策として、英語のみの入力やURLが入力されている場合はエラーにする方法を別の記事で紹介しているので、そちらも参考にしてみてください。
関連記事
【スパム対策】Contact Form 7で英語のみの入力はエラーにする方法
【スパム対策】Contact Form 7でURLの入力はエラーにする方法
WordPressを始めるならエックスサーバーがおすすめ
WordPressでブログやアフィリエイトを始めたい、良いレンタルサーバーに乗り換えたいという方にはエックスサーバーがおすすめです。
その理由は以下の通り。
- 国内シェアNo.1のレンタルサーバー
- サポートの品質が高い
- 表示速度・処理速度が速い
WordPressが学べるおすすめのスクール
WordPress関連の本もありますし、ネット上にはたくさんの情報がありますが、短期間でWordPressも含めたWeb制作のスキルを身につけたい方にはプログラミングスクールがおすすめです。
TechAcademy
- WordPressのサイト制作の流れが理解できる
- WordPressでオリジナルサイトが作れるようになる
- プラグインやカスタムフィールドを学べる
- オンラインで完結
- 講師・メンターが現役エンジニア

Leave a Comment