Webにしてもグラフィックにしても、デザインにとって色ってけっこう重要ですよね。
見た目の印象を大きく左右する要素のひとつです。
色と色の組み合わせなど、配色を決めるときにはカラー・ホイールや色相環と呼ばれるものが役に立ちます。
カラー・ホイールの12色について
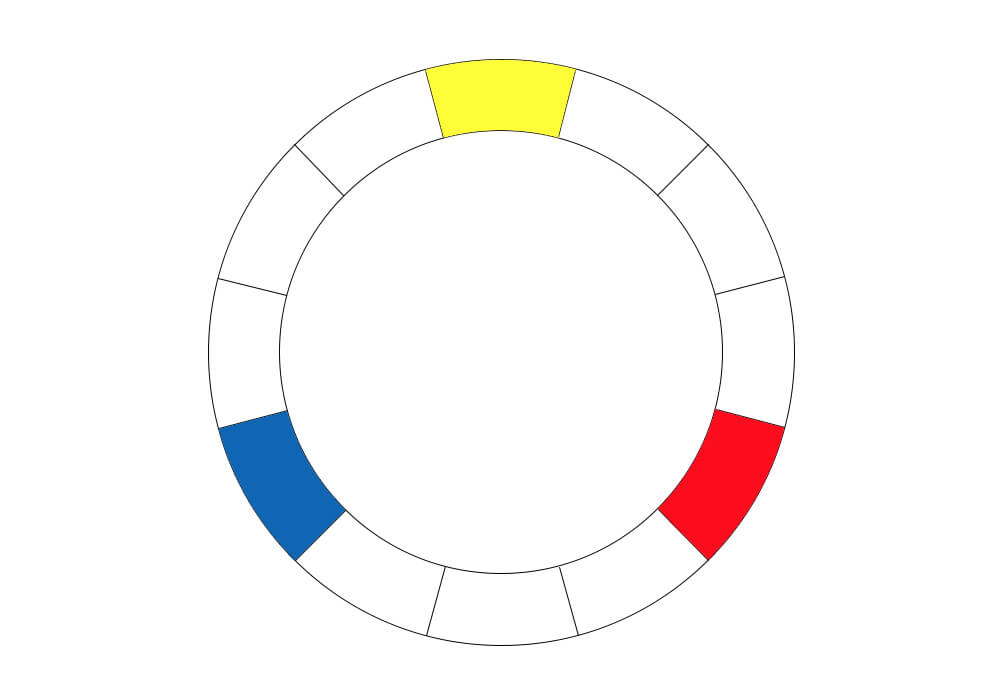
カラー・ホイールはまず黄・赤・青の3つの原色からはじまります。
これらの色をもとにして、他の色を作ることができます。

黄・赤・青を12分割された円に等間隔で配置します。
すると3つの色の間には3箇所がまだ空欄になっていると思います。

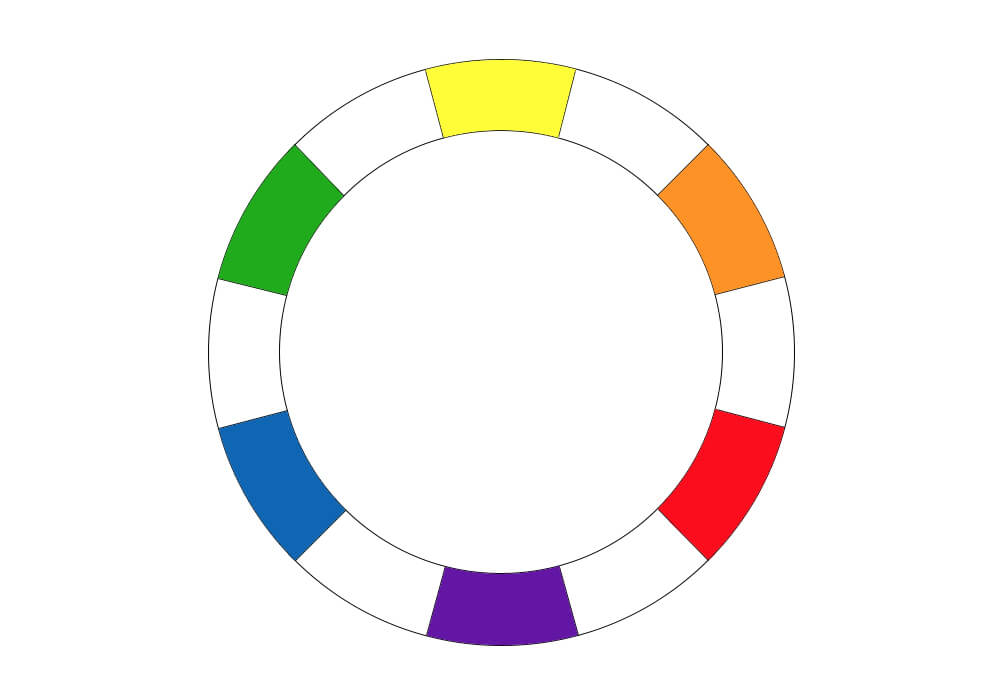
3原色のうち、2つの色を同じ量だけ混ぜ合わせると、違う色ができるので、3つの空欄の真ん中に配置します。
黄と青を混ぜれば緑に。青と赤を混ぜれば紫に。赤と黄を混ぜればオレンジになります。
これらの色を2次色(等和色)といいます。

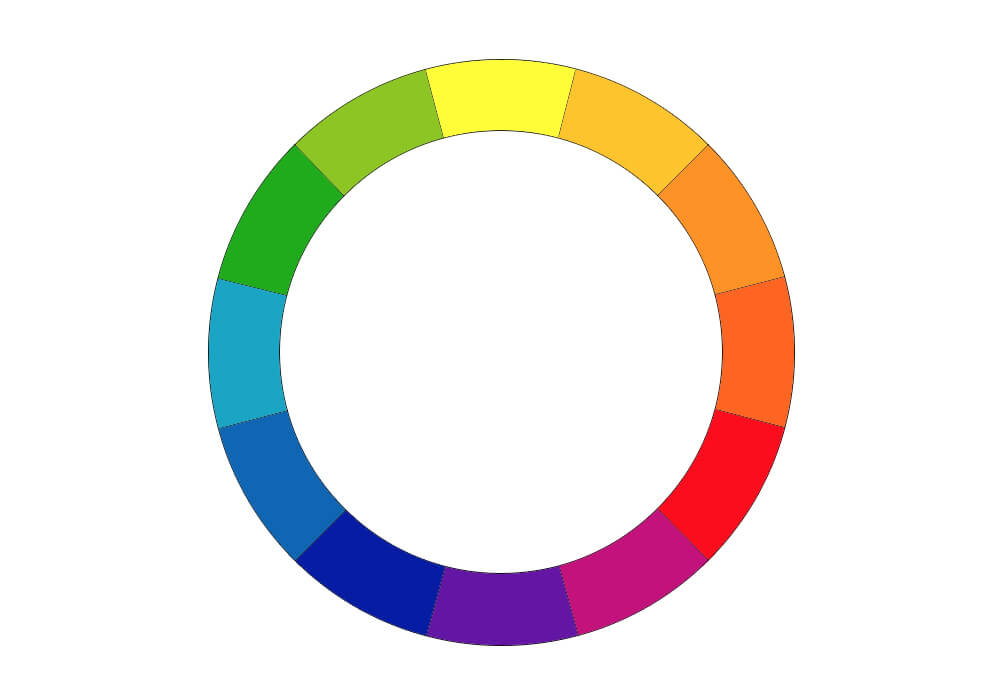
最後に原色と2次色を混ぜたそれぞれの色を残りの空欄に配置すれば、カラー・ホイールの完成です。
ちなみに原色と2次色を混ぜて出来た色は3次色といいます。
配色のポイント
配色を決めるときは、どういう印象を与えたいかなど場合によって違いますが、代表的な配色パターンをいくつか紹介したいと思います。

カラー・ホイールの真向かいにある色のことを補色といいます。
黄だったら紫、赤だったら緑、青だったらオレンジといった感じ。
このような場合はどちらかをメインのカラーにし、もう一方の色はアクセントカラーにするといいといわれています。
たとえばWebサイトのメインカラーが緑だった場合、ボタンの色は補色の赤を使うと目立つので、ユーザーの目を引くことができます。
トライアドによる組み合わせ
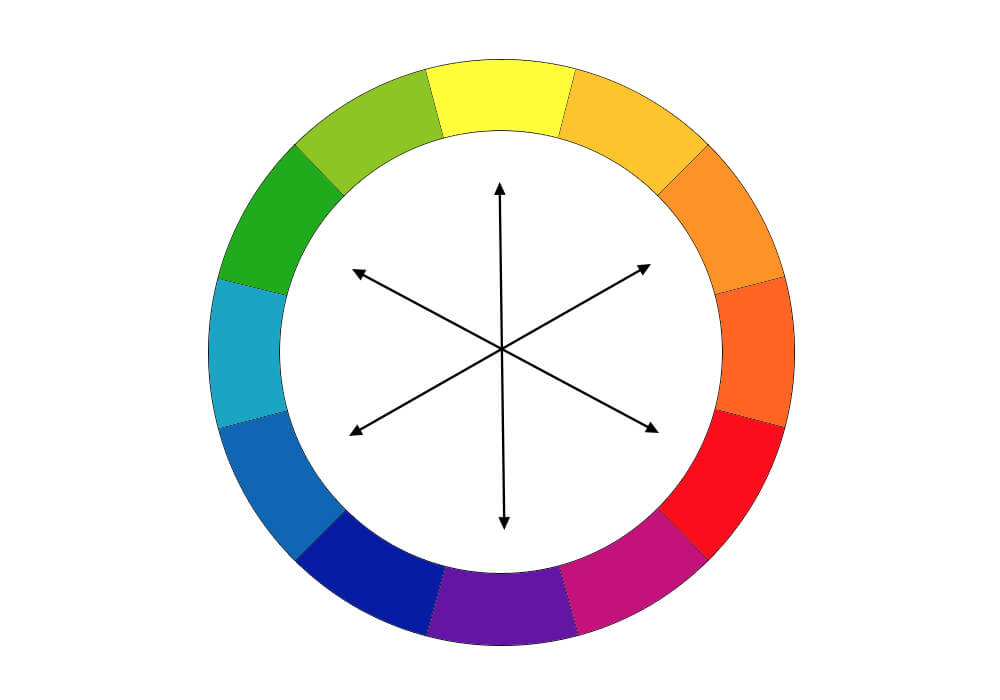
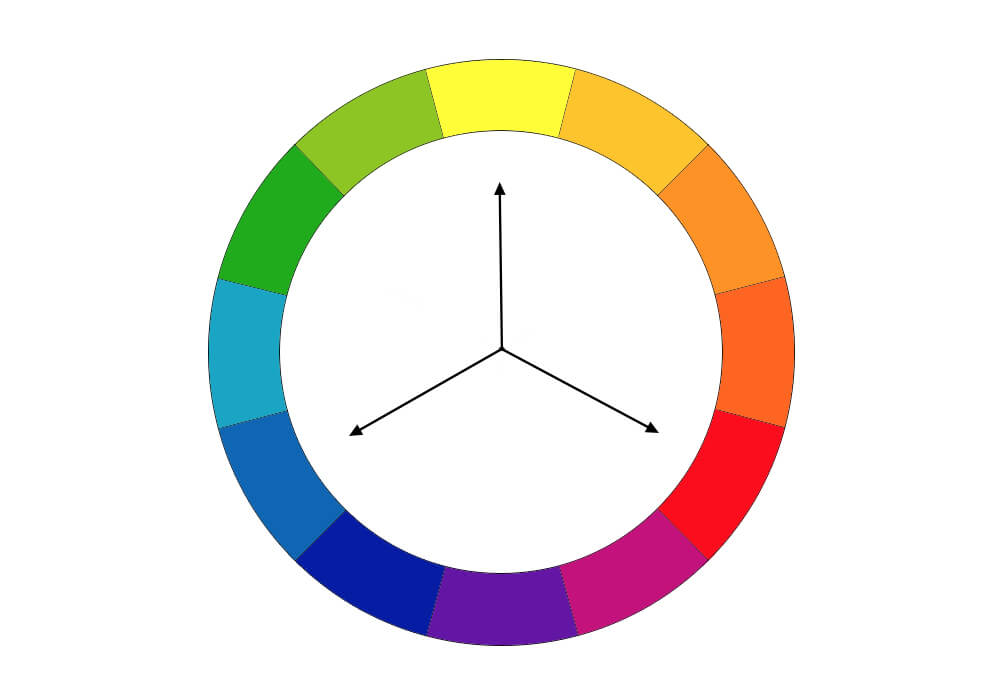
等しい距離にある3色の組み合わせをトライアドといいます。

これは黄・赤・青の原色のトライアドで、プライマリー・トライアドといいます。

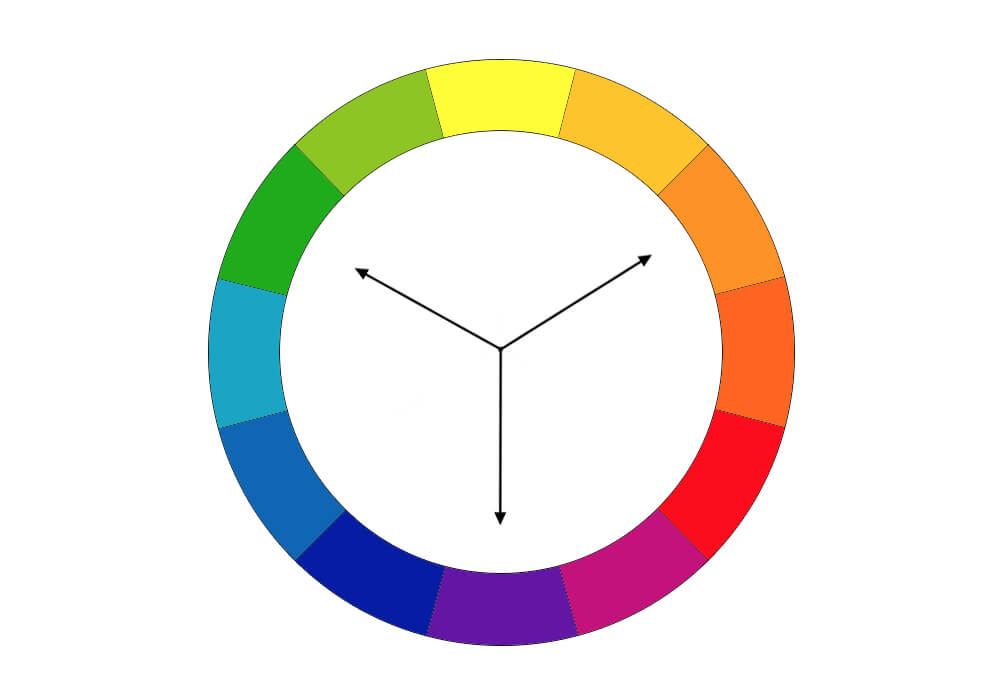
これは2次色のトライアド。
緑・紫・オレンジによる組み合わせで、セコンダリー・トライアドと言ったりします。

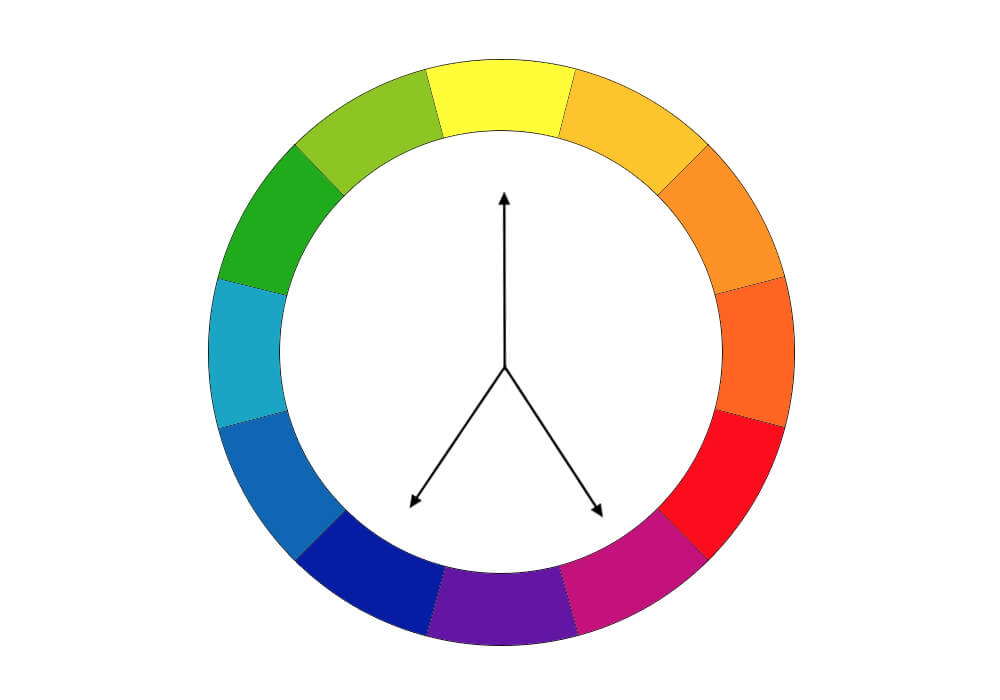
そしてスプリット・コンプリメント・トライアドといわれているパターン。
まず1色を決め、その補色の両隣の色を選ぶという配色です。
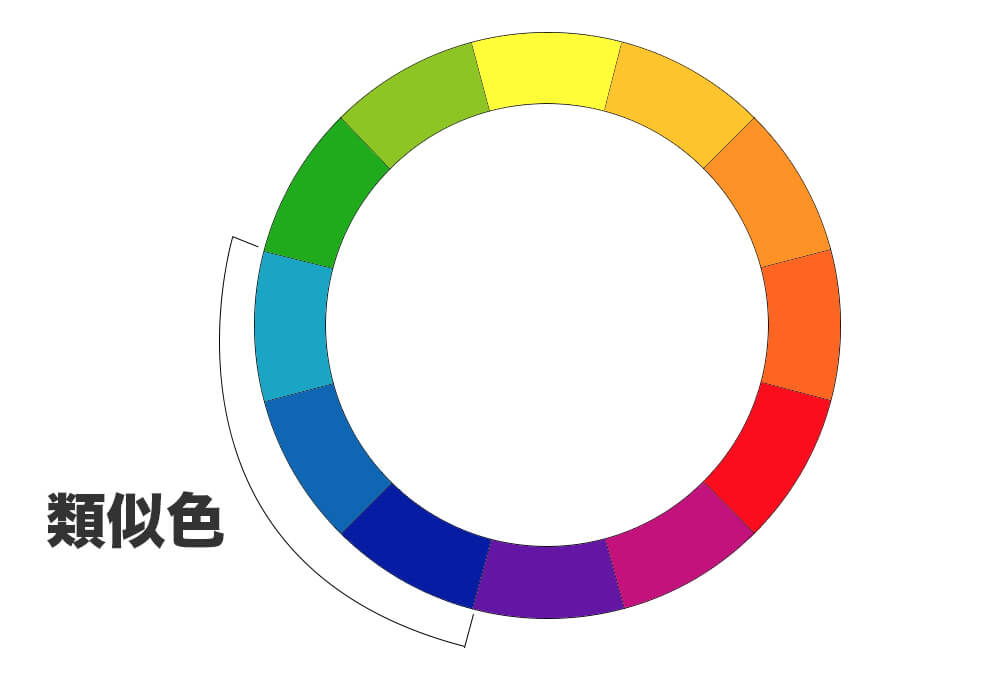
類似色

補色やトライアドではカラー・ホイールにおいて離れた位置にある色を組み合わせていましたが、ホイール上の隣り合う色、類似色を使う配色もありです。
この配色は、それぞれ共通している色を基調としているので、とても調和がとれた雰囲気になります。
無難な組み合わせなので全体的にまとまった感じにはなりますが、目を引く部分がなかったり、面白みには欠けてしまいます。
シェードやチントによって配色の幅が広がる
先ほど紹介した配色は最も基本的なものです。
もっと配色の幅を広げるためにはシェードやチントが必要。
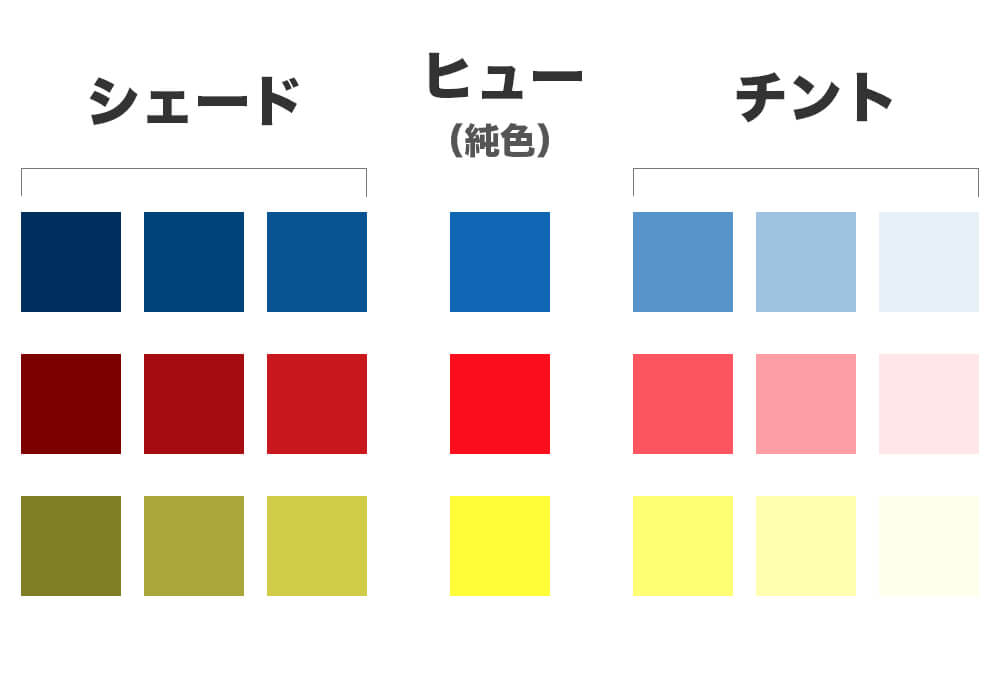
最初に12色をつくりましたが、これらは純色(ヒュー)とよばれるもの。この純色に黒を加えることをシェードといい、暗い感じになります。
純色に黒ではなく白を加えることをチントといい、こちらは明るい感じになります。

青といっても、シェードやチントによって、色の濃さが変わり、それによって印象も全然違いますよね。
青に黒を足せば紺色に近くなり落ち着いた雰囲気になりますが、白を足せば淡く明るい感じが出ます。
このシェードやチントなども組み合わせに利用することで、配色の幅はもっと広がるんです。
配色は奥が深くておもしろい
カラー・ホイールや色相環がどういうものか、そしてそれを配色に役立てる方法やいくつかのパターンについて説明しましたが、配色パターンもまだまだたくさんあります。
デザインに何色使うのか、どのような組み合わせにするのか、配色は難しいですが大切なことなので知っておいた方がいいなと改めて思いました。
ときには基本的なパターンではなく、常識外な配色にすることもあるかもしれません。
色は本当に奥が深いです。

Leave a Comment