CSSにおいては、HTMLのすべての要素はその周りを取り囲むように四角形の領域「ボックス」を生成します。
この四角形の領域に対応するコンテンツや枠線、余白などにスタイルを指定することで、さまざまな表現を可能にしているので、レイアウトをデザインする上でとても重要な考え方です。
ボックスモデルについて
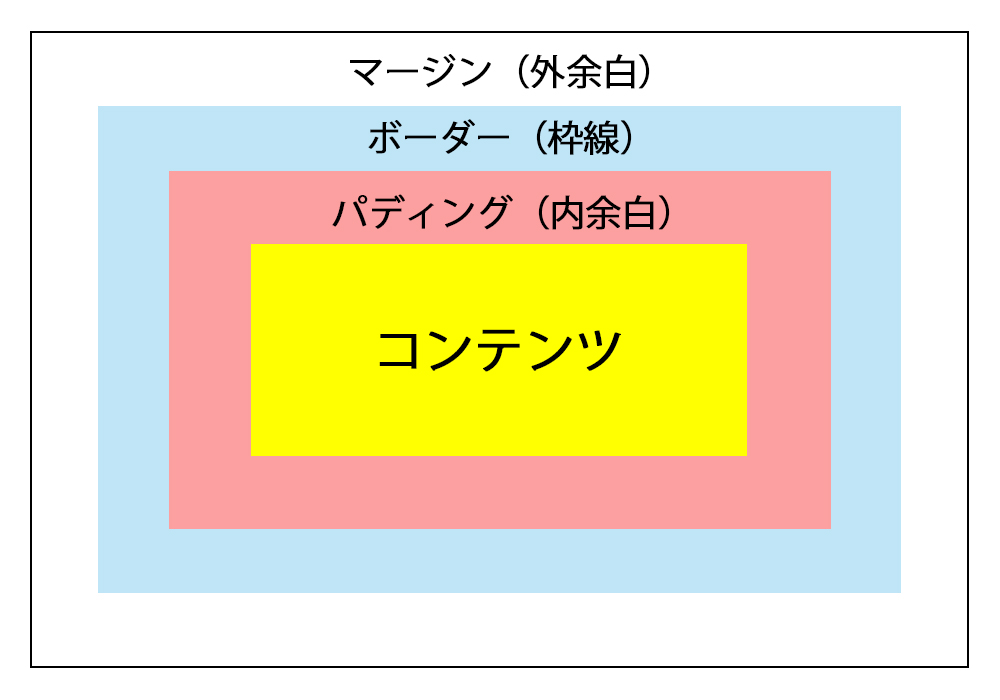
すべての要素は四角形の領域であるボックスをつくるといいましたが、下の画像のようなものを「ボックスモデル」といいます。

内側から順番に、コンテンツ・パディング・ボーダー・マージンとなっています。
コンテンツ content
まずボックスモデルを構成する主となるのがコンテンツ。
テキスト・画像・ボタンなど、Webページに表示される内容のことです。
コンテンツを中心に余白や枠線を決めていきます。
ボーダー border
パディングを飛ばして、先にボーダーの説明をします。
ボーダーはボックスの枠線のこと。
borderプロパティを使って、枠線の幅や色、実線か点線かなどのスタイルを指定することができます。
ちなみにボックスに指定した背景色や画像が適用されます。
パディング padding
ボーダーの内側にある余白のことをパディング(内余白)といいます。
paddingプロパティを使って余白の幅を決めることができますが、上下左右それぞれ違う値で指定することも可能です。
ここにもボックスに指定した背景色や画像が適用されます。
マージン margin
パディングに対してボーダーの外側にある余白のことをマージン(外余白)といいます。
マージンはmarginプロパティを使って指定することができ、パディング同様、上下左右それぞれ違う値で余白を決めることができます。
マージンは常に透明の領域として扱われるため、親ボックスの背景色や画像が適用されます。
ボックスの幅と高さ
さっき紹介したボックスモデルの画像を見るとわかりやすいですが、ボックスの幅はコンテンツ領域の幅・左右のパディング・左右のボーダー・左右のマージンを足したものです。
高さも幅と同じで、コンテンツ領域の高さ・上下のパディング・上下のボーダー・上下のマージンを足した分です。
ちなみにボックスの幅や高さの計算というのは、box-sizingプロパティで変えることができます。

Leave a Comment