色が見る人に与える影響は大きく、配色によって全体の印象が決まるといっても過言ではないため、配色はデザインにおいて重要な要素のひとつです。
複数の色をうまく使えればいいのですが、色にも相性がありますし、デザインの配色パターンは無数にあります。
ある程度原則はあるといっても、これといった正解があるわけではないので、一度悩み始めると、あれでもないこれでもないと、配色を決めるだけでもかなり時間がかかってしまいます。
そんなときに便利なのが配色ツール。
様々な色を組み合わせてみたり、選んだ色に合う色を自動で抽出してくれるなど、配色ツールによって使い勝手や機能は様々ですが、多くのデザイナーが利用しています。
配色ツールはたくさんあるので、その中でも直感的で使いやすそうなもの、合う色を自動で組み合わせてくれるようなツールをいくつかピックアップしました。
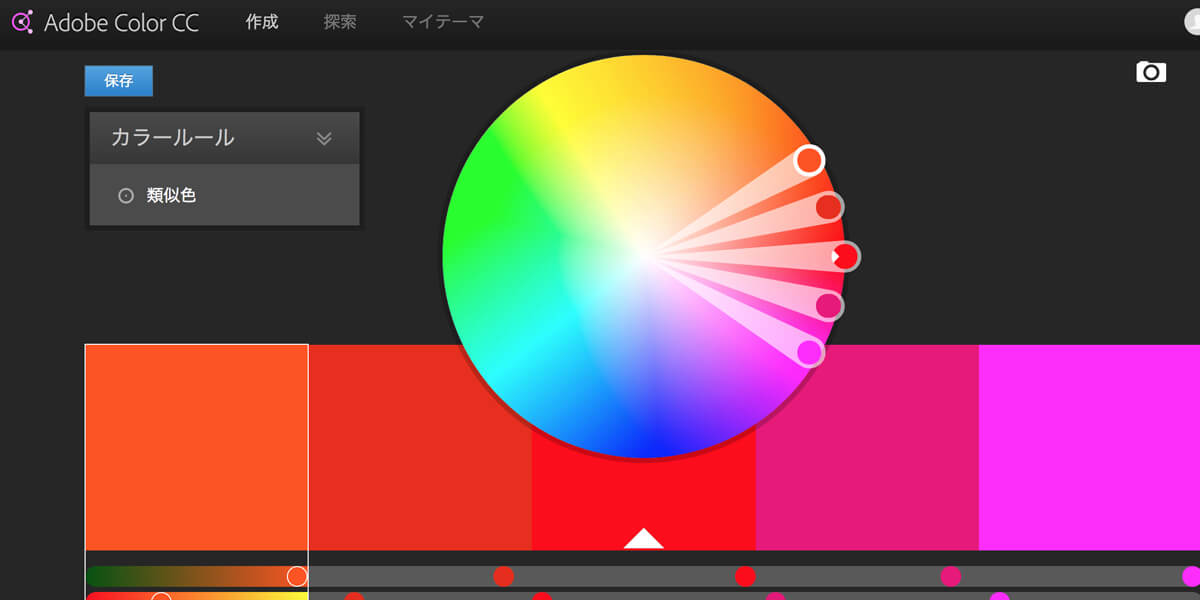
Adobe Color CC

Adobe Color CCはAdobeのカラーパレット作成ツール。
色と配色のルールを選ぶだけで5色の組み合わせが作成されるので、シンプルで使いやすいです。
さらに、よく使われるパターンなど様々な配色パターンもあるので参考にできます。
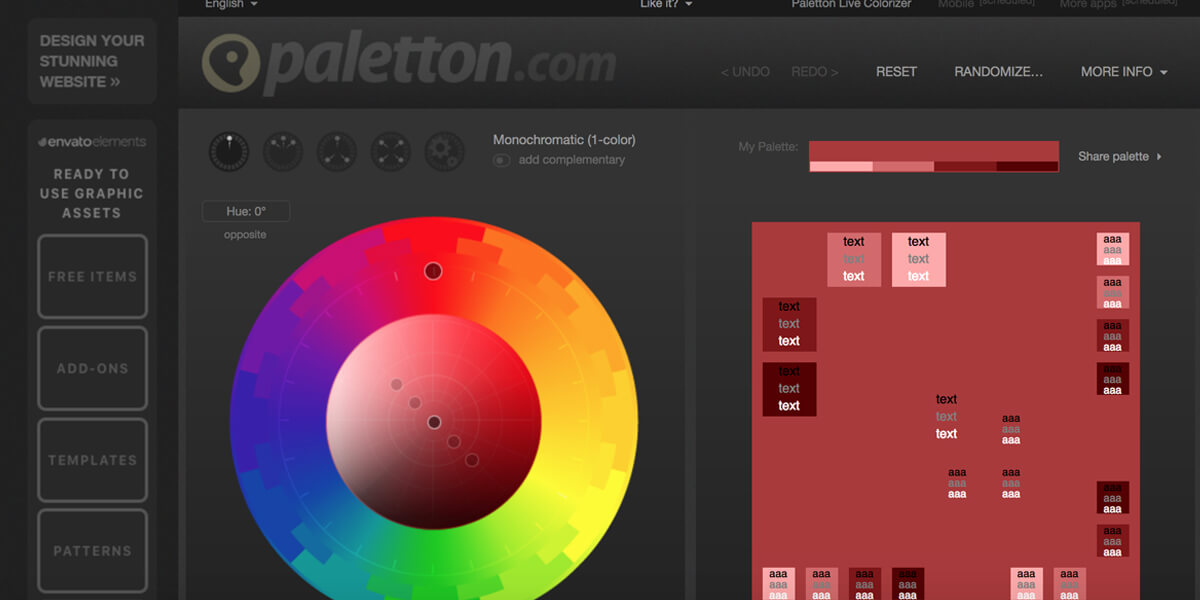
Paletton

Palettonは英語表記で一見使いにくそうに思いますが、慣れるとけっこう便利なツールです。
左側のカラーホイールで色を選択すると、その色に合う色が右側に出ます。
カラーホイールの上で類似色やトライアド(色相環の等しい距離にある3色)など、色の組み合わせのパターンも指定することができます。
また、配色が決まれば右下の「EXAMPLES」をクリックすると、Webページのプレビューが表示されます。
Paletton – The Color Scheme Designer
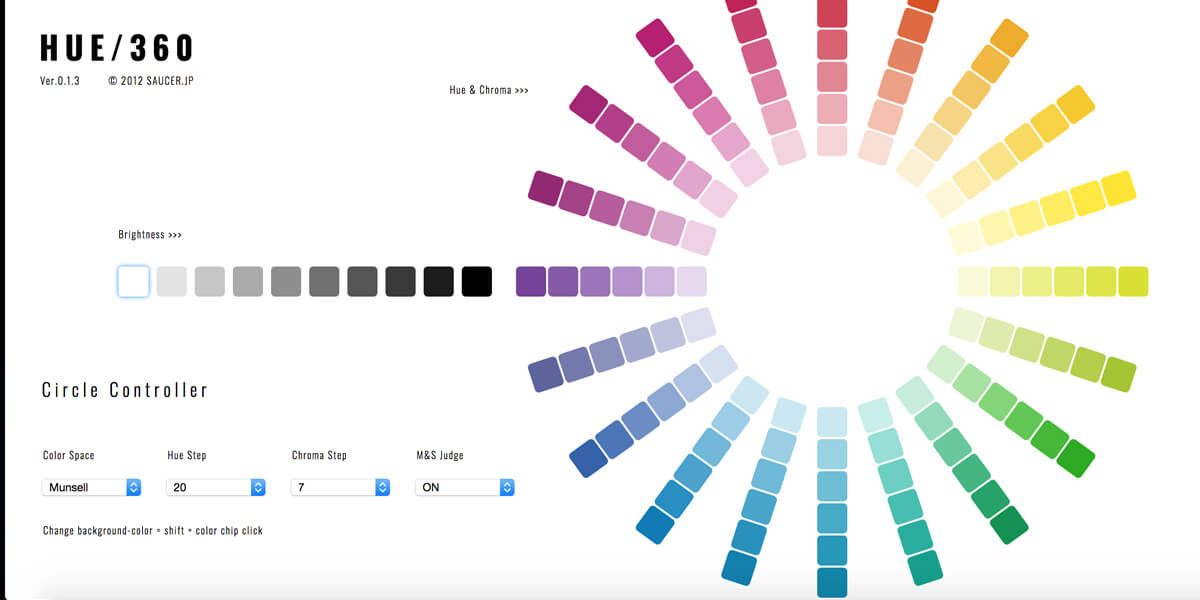
HUE / 360

HUE / 360もとてもシンプル。
先に明度を選び、好きな色をひとつ選択すると、その色に合う色だけが表示されます。
[ HUE / 360 ] The Color Scheme Application
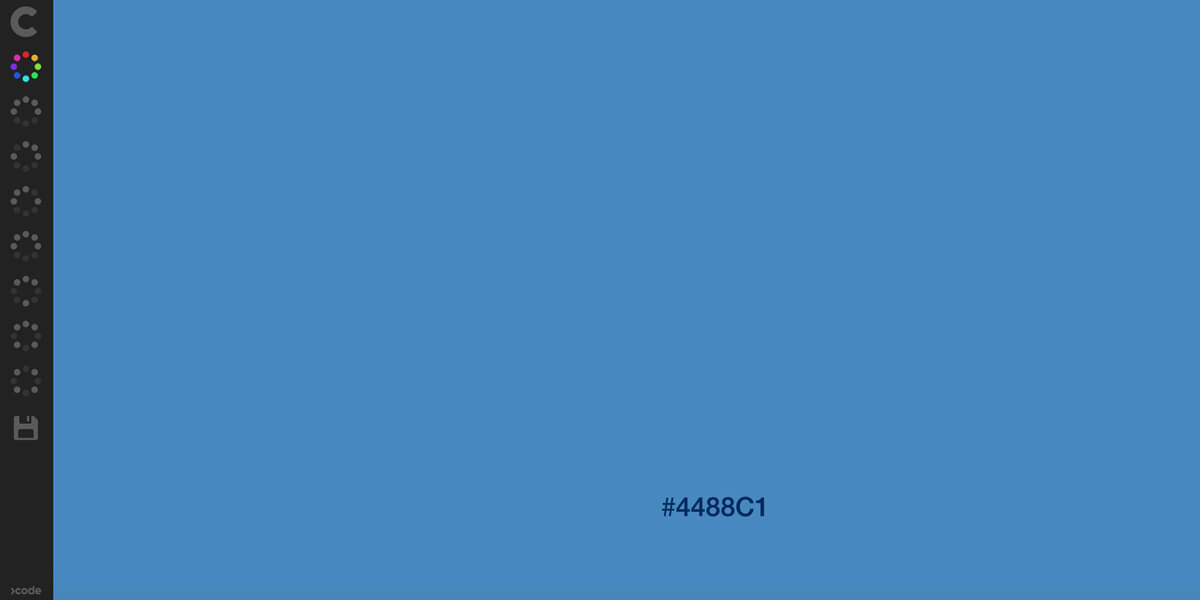
colourcode

colourcodeはマウスを動かすと色が変わるという、直感的でおもしろい仕組みになっています。
左側にあるメニューで配色ルールなどを選択し、色を増やしたい場合は右端にある+(プラス)マークをクリックするだけ。
あとは好きにマウスを動かしてみてください。
colourcode – find your colour scheme
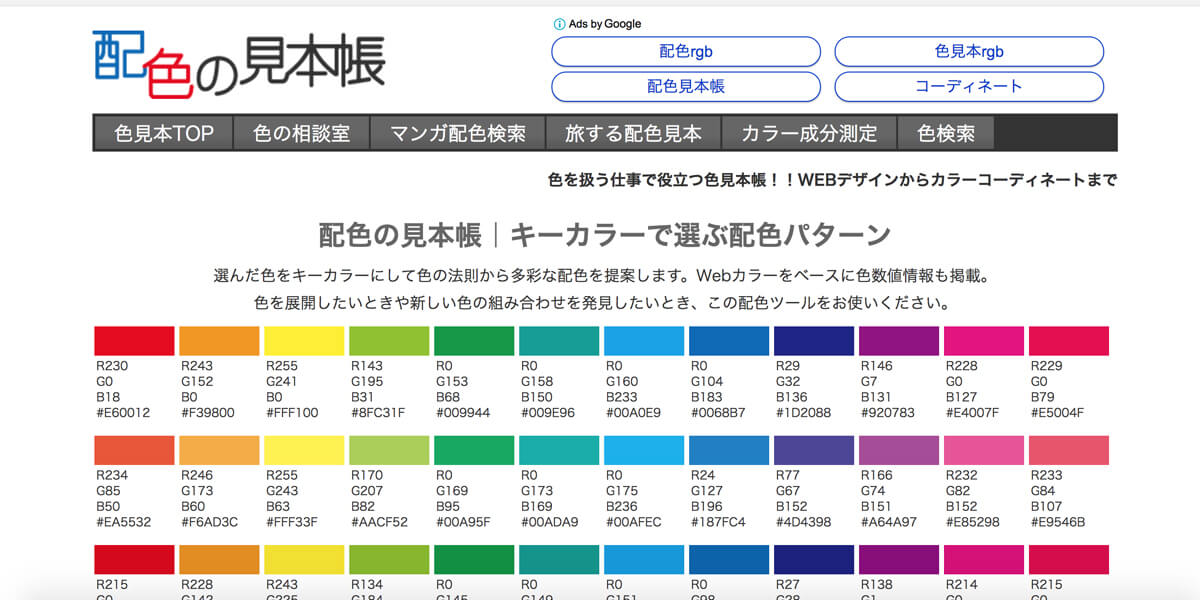
配色の見本帳

配色の見本帳は使い方がとてもわかりやすいツール。
すでに表示されている色の中からキーカラーを選ぶと、類似色や補色が表示されますし、色検索で好きな色をキーカラーとして検索することができます。
配色の見本帳 | キーカラーで選ぶ配色パターン – 色見本とHTMLカラーコード
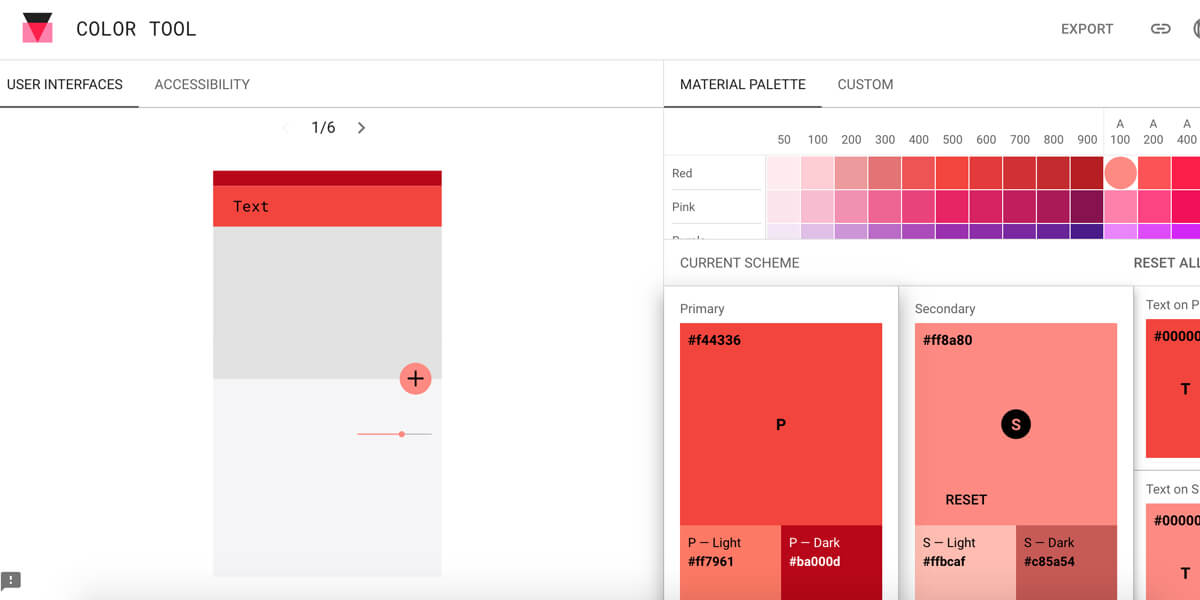
Color Tool

Color ToolはGoogleのマテリアルデザインの公式配色ツールです。
右側のパレットからPrimary(メインカラー)とSecondary(サブカラー)を選択すると、左側の6つのプレビューで確認ができます。
合う色を自動で抽出してくれるわけではないですが、作成した配色を共有しやすく、CodePenでもコードやプレビューが生成できます。
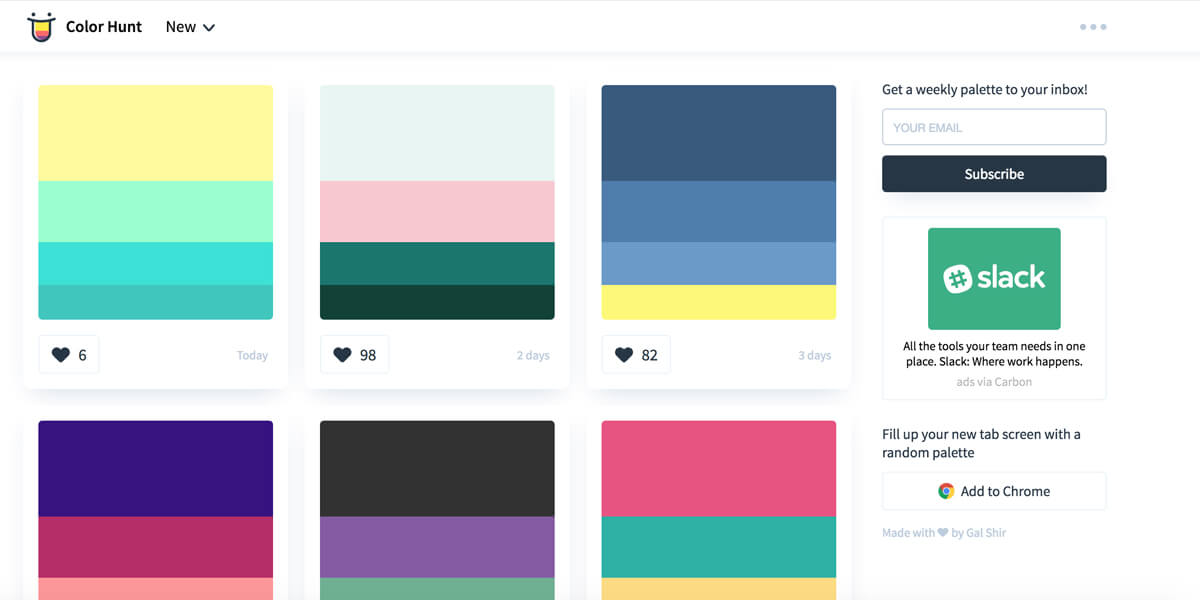
Color Hunt

Color Huntは配色の自動生成はないですが、4色のパターンがとても豊富で、なかなか配色が決められないときには参考になると思います。
Color Hunt – Beautiful Color Palettes
配色ツールはかなり便利
配色ツールは探せばまだまだたくさんあるのですが、実際に使ってみた中で比較的使いやすかったものを紹介しました。
デザインの配色というのは、デザイナーにとっても気をつかうところですし、デザインが不得意な人にとっては大変だと思います。
こういった配色ツールがあれば色々な組み合わせを試すことができ、行き詰まったらすでにあるパターンを使うこともできるので便利です。

Leave a Comment