Webサイトを作るにあたって、まず最初にするのはワイヤーフレームを作ること。
ワイヤーフレームとは、何を・どこに・どのように配置するのかが記載されている、Webサイトのレイアウトを定めるための設計図のことです。
簡単に言えばデザインの下書きのようなものですね。
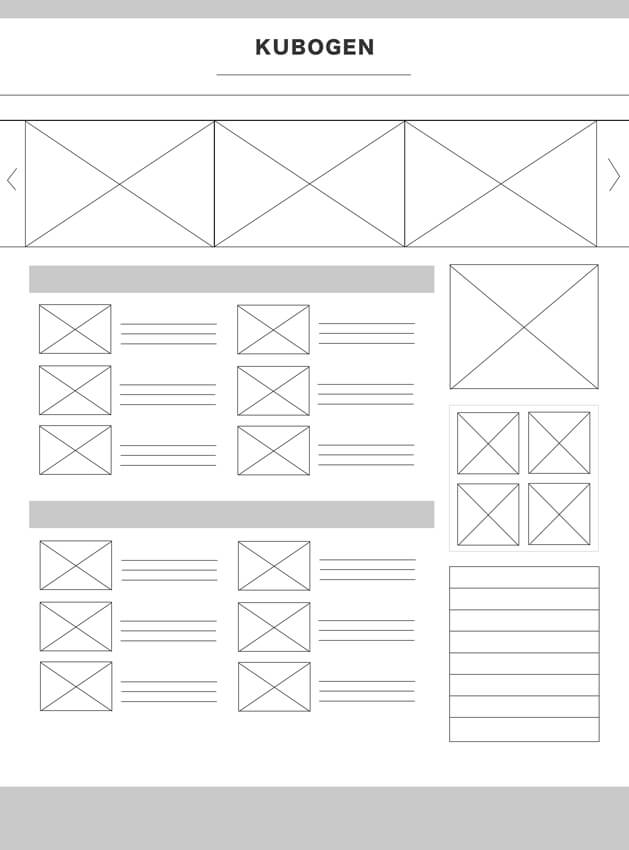
実際にどういうものがワイヤーフレームなのか見てもらった方がわかりやすいと思うので、次のようなものを用意しました。

本来、ワイヤーフレームはデザインやコーディング前に行う作業ですが、既存の当サイトをワイヤーフレームで表現するならこういう感じです。(かなりざっくり)
どういった方向性でデザインしていくのか、クライアントや制作者と認識を合わせるためのものなので、画像やテキストなどのデザイン要素はほとんど含まれず、単純な形や線だけを使って、インターフェースを視覚的に表現します。
画像なら四角形に×印という風に、プレースホルダーが置かれます。
ワイヤーフレームの作成手順
ワイヤーフレームを作成する際、まずどういった情報が必要かを考えて整理し、その情報を優先度に従ってレイアウトしていきます。
情報を整理する
サイトやページの種類によって必要な情報は異なるので、そのWebページにどういった情報が必要かを考えていきます。
たとえば、コーポレートサイトならどういう情報が必要かなと考えて、とにかく必要そうな情報を書き出していきます。
ロゴ、会社概要、経営理念、事業内容、サービス、ニュースリリース、実績、お問い合わせ、電話番号、住所など。
情報はあとで整理するので、この段階ではとにかく色々情報を挙げてみることです。
次にそれらの情報をグルーピングします。
グルーピングとは、性質の似た要素をひとまとめにしてグループ分けをしていく作業です。
電話番号と住所はどちらも連絡先を示す要素だなとか考えながら、なるべく近い要素は同じグループにします。
デザインの基本原則の一つに近接という法則がありますが、関連性の高い要素は近づけてグループ化した方が、情報がバラバラにならず整理されるのです。
そしてグループ分けした情報に優先度(ランキング)を決めます。
どの情報が優先度が高く、どの情報が優先度が低いのかによって、情報を配置する位置は違ってくるからです。
当然優先度の高い情報は、Webページが表示された時に一番目に入る場所に置くべきだし、優先度の低い情報だったらページの下の方に配置されていてもいいわけです。
情報をレイアウトする
情報の整理ができたら、次にそれらの情報をレイアウト(配置)していきます。
レイアウトは自由といえば自由ですが、いくつかWebページの定番なレイアウトがあります。
2カラムがいいのか3カラムがいいのか、サイドメニューはない方がいいのか、グリッドレイアウトの方がいいのかなど、サイトの目的に合わせてどのレイアウトにするか決めるのがいいと思います。
ワイヤーフレームは手書きやツールで作成する
ワイヤーフレームは手書きもしくはツールを使って作成します。
手書きの場合、紙はなんでもいいと思いますが、「PAPER BROWSER」で手書き用のテンプレートをダウンロードすることも可能です。
ワイヤーフレームとしての役割を果たしているなら手書きでもいいと思います。手書きが慣れている人なら早いですし。
ただ、見やすさや共有のしやすさを考えると、ツールを使うのがいいと思います。
ワイヤーフレーム作成ツール
ワイヤーフレームは、PhotoshopやIllustratorなどでも作ることができますが、「cacoo」や「moqups」などは、よく使われているオンラインのワイヤーフレーム作成ツールです。
cacoo

moqups

Online Mockup, Wireframe ; UI Prototyping Tool ; Moqups
ワイヤーフレーム通りに作る必要はない
ワイヤーフレームはあくまで必要なコンテンツや優先順位の確認をするためのものです。
デザイナーは必ずしもワイヤーフレーム通りにデザインする必要はなく、必要であればデザインを修正しつつ、より良いWebサイトになるように仕上げるのがデザイナーの役割であり面白みだと思います。
作り込みすぎるとワイヤーフレーム通りにデザインしがちになってしまうので、あまりデザインの要素は入れず、極力シンプルにするべきです。
ワイヤーフレーム参考サイト
ワイヤーフレームがどういうものかある程度わかったと思います。
下記のサイトで色々なワイヤーフレームが紹介されているので、ワイヤーフレーム作成の参考にしてください。
まとめ
ワイヤーフレームとは何か、どういう風に作成するのかについて説明しました。
ワイヤーフレームがなければ、どういう方向性でサイトをデザインしていくかイメージしづらいですし、制作中や完成後の修正が出て慌ててしまったり、クライアントとのトラブルにもなりかねません。
最初にも説明した通り、ワイヤーフレームはクライアントや制作者たちとのコミュニケーションを助ける役割があり、この部分はこういう機能だなという風に仕様書としても使うことができます。
一方、ワイヤーフレームではユーザー体験全体を評価することは難しく、静的な資料なのでアニメーション効果や複雑なトランジションなどの動きがあるデザインを伝える助けにはなりません。そのため動的なものを伝えたい場合にはプロトタイプを作る必要があることも知っておきましょう。

Leave a Comment