みなさんはWebサイトにファビコンを設置していますか?
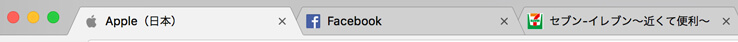
ファビコン(Favorite icon= Favicon)とは、Webサイトのシンボルマークやイメージのことで、ブラウザのタブやアドレスバー、ブックマーク項目に表示されるものです。
ファビコンは必要なものなのか?どうやって作るのか?サイズは?表示方法は?など、疑問に思うこともあると思うので、ファビコンについてまとめました。
ファビコンがある方がいい理由
初心者の方は設置するのを忘れがちなファビコンですが、多くの有名サイトではファビコンが設置されています。
なぜファビコンを作った方がいいのかというと、ファビコンがあれば、インターネットを使うユーザーが複数のタブを開いていても、どのタブがどのサイトなのかがわかりやすいからです。

特に有名なロゴなどは、アイコンを見ただけで一瞬でわかりますよね。
また、ファビコンはフェイバリット・アイコン(Favorite icon:お気に入りアイコン)の語句を縮約した言葉でもあるように、ユーザーが任意のWebサイトをお気に入り登録した際に使われるアイコンでもあります。

そのため、ファビコンを表示させておけば、ユーザーがお気に入り一覧を表示させた時に、他のサイトよりも目立たせることができます。
ファビコンのサイズ
ファビコンのサイズはブラウザやデバイスによって変わり、どのサイズを作ればいいのか悩むところです。
まず代表的なサイズをいくつか紹介したいと思います。
| 種類 | サイズ |
|---|---|
| Internet Explorerのタブ | 16px × 16px |
| IE9の「ピン留め機能」 | 24px × 24px |
| Chrome、Firefox、Safariなどのタブ | 32px × 32px |
| Windowsのサイトアイコン | 48px × 48px |
| 高解像度のWindowsサイトアイコン | 64px × 64px |
| iOS、 Androidのホーム画面 | 152px × 152px |
| WordPress | 512px以上 × 512px以上 |
ブラウザのタブやアドレス欄には16pxサイズや32pxサイズで表示されることが多く、個人的には最低限その2つがあれば十分なのかなという気がします。
ちなみに必要な大きさのファビコンが用意されていない場合は、既に用意されているアイコンを、ブラウザやOSが自動的に拡大・縮小して表示させます。
実はここで挙げた他にもたくさんの種類があり、近年デバイスの多様化によって、ファビコンの種類もかなり複雑になってきました。
最近では20種類以上もあると言われています。
そんなにいろんなサイズのファビコン作るのはかなり大変ですし、数を聞いただけでも嫌になりますが、色んなサイズのファビコンを一括生成できる便利なツールがあります。(後述)
ファビコンを作ろう
ファビコンを作成する際、まずはデザインを考えなければいけません。
小さいサイズだと16pxですが、たった16pxの大きさでも、一目でどのWebサイトかわかるほど、ファビコンには重要な役割があります。
会社やブランドのロゴがあればファビコンとして使うことが多いですが、ファビコンを作るポイントとしては、サイズ制限がある分なるべくシンプルにすることです。
ロゴが複雑でわかりにくいときなどは、テーマカラーを使ってわかりやすい図形でデザインしたり、ドットを意識するといいと思います。
ファビコンにアニメーションGIFを使って動きを取り入れているWebサイトもあったりします。
画像のファイルはjpegやpngなどに対応しており、背景が透過するpngファイルにするケースも多いと思いますが、iPhoneだと透明部分は黒になるみたいです。
また、ファビコンのデザインがなかなか思いつかない場合、フリーファビコンのサイトを使うのもいいと思います。
icoファイルを用意する
ブラウザが認識できれば、jpgファイルやpngファイルなど、どういったファイル形式でもいいのですが、「.ico」形式のファイル(以下icoファイル)を用意することをおすすめします。
icoファイルは、1つのファイルに複数枚の画像データを保持できるファイルで、マルチアイコンとも呼ばれています。
Internet Explorer10以下ではこのicoファイルしか認識されません。
AdobeのIllustratorやPhotoshopなどではicoファイルに対応しておらず、jpgやpngファイルとして書き出したものを、icoファイルに変換する必要があります。
Photoshopにはico形式で書き出しができるプラグインがある(http://www.telegraphics.com.au/sw/product/ICOFormat#icoformat)らしいのですが、試したことがないので説明は省きます。
FavIcon Generator
jpgやpngファイルをicoファイルに変換する場合、オンラインジェネレーターが便利です。
有名なのは「FavIcon Generator」というツール。
gif、jpg、png、bmp形式のファイルをアップロードすると16×16、オプションで32×32と48×48のサイズのicoファイルがダウンロードできます。
他にも、「半透過マルチアイコンfavicon.icoを作ろう!」や「x-icon editor」など、ファビコンを作成するのに便利なソフトやサービスは色々あります。
Macのプレビューアプリを使う
お使いのパソコンがMacなら、プリインストールされているプレビューというアプリでicoファイルを作ることができます。
その手順は以下の通り。
まず、pngファイルなどの元のファビコン画像をプレビューアプリで開きます。
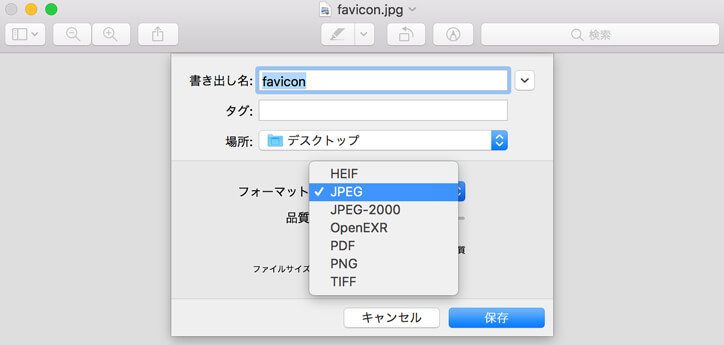
そして、メニューのファイル→書き出す をクリック。

フォーマットを選択できるのですが、普通にクリックするとicoファイルの形式は表示されません。
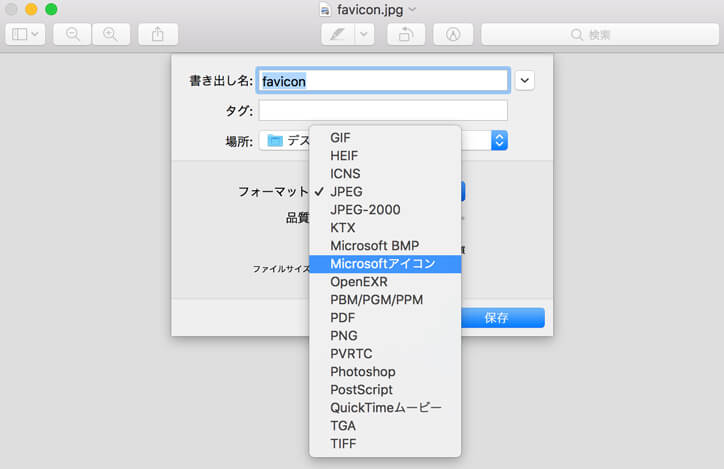
そこで、optionキー(altキー)を押しながらフォーマットの選択をクリックします。

すると選択できる形式が増えるので、「Microsoftアイコン」を選択すれば、icoファイルの形式で保存することができます。
Real Favicon Generator
ファビコンのサイズについての説明でも少し触れましたが、色んなサイズのファビコンを一括生成できる便利なツールがあります。
色んなサイズのファビコン画像を作ったり、それぞれのコードを記述するのは大変ですが、「Real Favicon Generator」を使えば、デスクトップのWebサイト用ファビコンだけでなく、モバイルのホームスクリーン、Windows 8のタイル、タスクバー用の画像などもいっしょに生成することができ、<head>内に記述するコードも出力してくれます。
「Select your Favicon picture」で画像を選択しますが、アップロードする画像は少なくとも70×70以上、できれば260×260以上の画像ファイルを指定してください。
また、WordPressのプラグインもあるみたいです。
ファビコンの設置方法
作成したicoファイルを、Webサイトのルートディレクトリ(最上位ディレクトリ)に「favicon.ico」というファイル名で置きます。
そして、HTMLの<head>内にlink要素を使い、ファビコンのファイルが置かれている場所を記述します。
このコード記述が、ファビコンの種類が増えたことによって複雑になった点です。
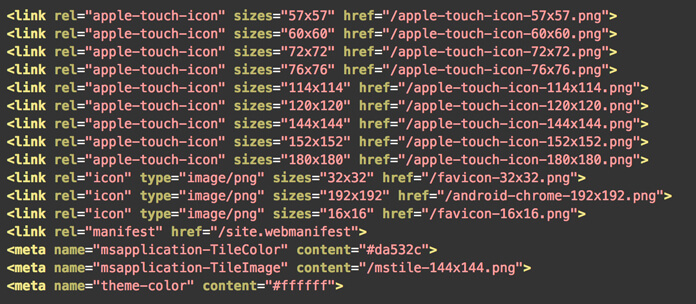
たとえば、先ほど紹介した「Real Favicon Generator」を使わなかった場合、次のように、様々なサイズの画像を自分で作り、それに合ったコードを記述しないといけません。
<link rel=”shortcut icon” type=”image/x-icon” href=”favicon.ico”>
<link rel=”icon” type=”image/png” sizes=”16×16″ href=”/favicon-16×16.png”>
<link rel=”icon” type=”image/png” sizes=”32×32″ href=”/favicon-32×32.png”>
<link rel=”apple-touch-icon” sizes=”57×57″ href=”/apple-touch-icon-57×57.png”>
<link rel=”apple-touch-icon” sizes=”60×60″ href=”/apple-touch-icon-60×60.png”>
<link rel=”apple-touch-icon” sizes=”72×72″ href=”/apple-touch-icon-72×72.png”>
<link rel=”apple-touch-icon” sizes=”76×76″ href=”/apple-touch-icon-76×76.png”>
<link rel=”apple-touch-icon” sizes=”114×114″ href=”/apple-touch-icon-114×114.png”>
<link rel=”apple-touch-icon” sizes=”120×120″ href=”/apple-touch-icon-120×120.png”>
<link rel=”apple-touch-icon” sizes=”144×144″ href=”/apple-touch-icon-144×144.png”>
<link rel=”apple-touch-icon” sizes=”152×152″ href=”/apple-touch-icon-152×152.png”>
<link rel=”apple-touch-icon” sizes=”180×180″ href=”/apple-touch-icon-180×180.png”>
<link rel=”icon” type=”image/png” sizes=”192×192″ href=”/android-chrome-192×192.png”>
<link rel=”manifest” href=”/site.webmanifest”>
<meta name=”msapplication-TileColor” content=”#da532c”>
<meta name=”msapplication-TileImage” content=”/mstile-144×144.png”>
<meta name=”theme-color” content=”#ffffff”>
めんどくさすぎ。

でも、「Real Favicon Generator」なら簡単です。
WordPressサイトでのファビコン設定
ここまで、ファビコンのサイズやicoファイルなどの説明をしてきましたが、最後にWordPressdサイトでのファビコン設定についても紹介したいと思います。
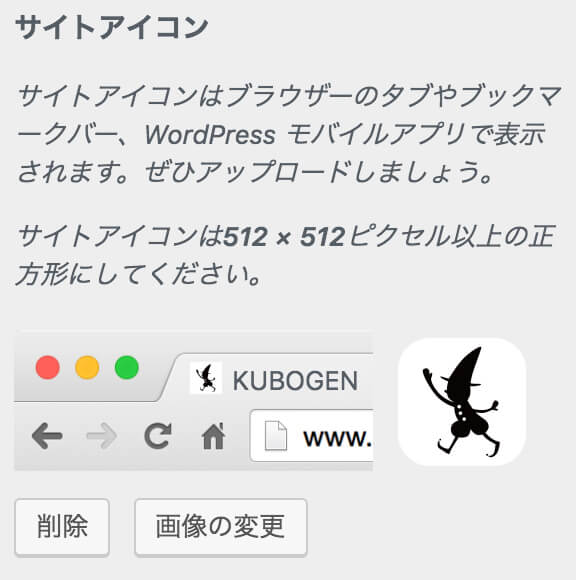
「WordPress Version 4.3」以降なら、faviconの使用をサポートするサイトアイコン機能が実装されているので、favicon.icoファイルを自分で作成したり、テンプレート編集をする必要がありません。

カスタマイズ→サイト基本情報→画像選択で、512px×512px以上の正方形の画像を指定するだけでOK。
ファビコンは設置しよう
色々なブラウザやデバイスによってファビコンも複雑になってきましたが、便利なツールもあり、簡単に作れるので、ファビコンは設置しておきましょう。
有名ブランドではなくても、どのサイトかを認識してもらうためにもファビコンは有効です。

Leave a Comment