Webサイトにはグローバルメニューやグローバルナビゲーションと呼ばれるものがあるのが一般的です。
これは、サイトの全体的な構成をわかりやすくしたり、ユーザーが目的のページにたどり着くためのサポートをする役割があります。
今ではレスポンシブサイトが増え、モバイルファーストという言葉をよく聞くようになりました。
そのため、サイトを作る際は、スマートフォンを意識したWebデザインが求められます。
パソコンでサイトを表示させた時は、グローバルメニューが横並びになっていたり、縦並びになっていることがほとんどですが、スマホの場合は画面領域が限られているため、同じように表示させることが難しいことが多いです。
そこでスマホサイトではメニューを非表示にしておき、ハンバーガーメニューと呼ばれるメニューアイコンなどを使い、メニューを自由に表示させたり非表示にしたりするようになりました。
この記事ではスマホサイトでグローバルメニューを実装する際に、よく用いられる基本的なパターンをいくつか紹介します。
ドロップダウンメニュー

出典:ドトール
ドロップダウンメニューやプルダウンメニューと呼ばれるもの。
メニューアイコンをクリックすると、メニューが上から落ちてくるように表示されます。
メニューの数が少なくても多くても使える万能型のメニューで、どういったサイトでも使いやすいです。
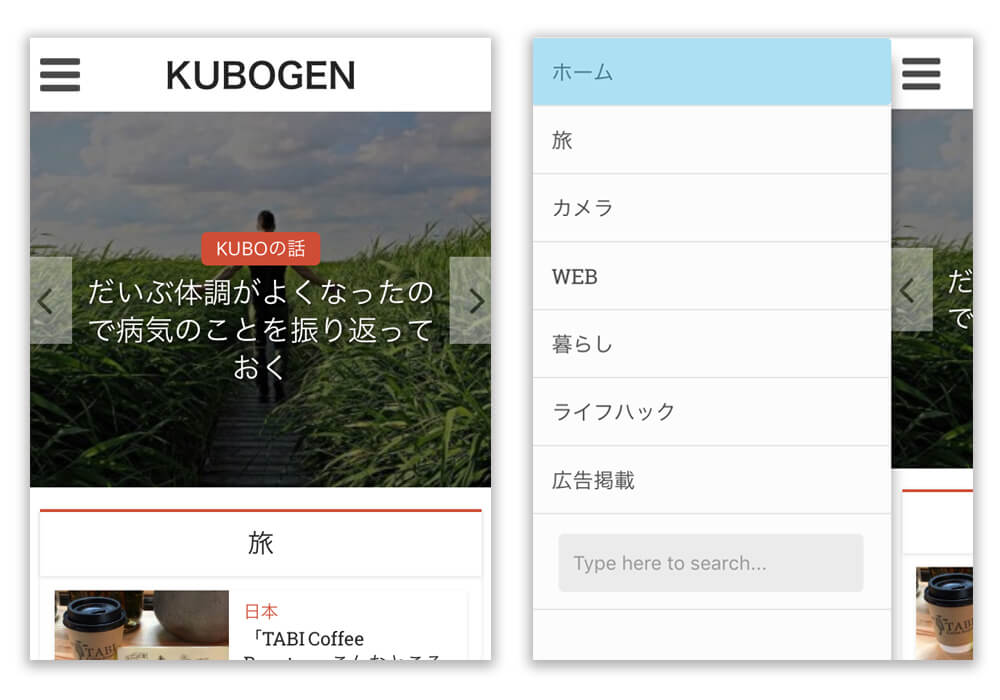
ドロワーメニュー

ドロワーメニューは、横からメニューがスライドして表示されるタイプです。
ドロップダウンメニューと同様、スマホサイトではよく見られるパターンの一つ。
このサイトは、左上のハンバーガーメニューをクリックすると左からメニューがスライドしてきます。
メニューが多くても使いやすいのがメリットですが、逆にメニューの数が少ないとバランスよく見せるのが難しいです。
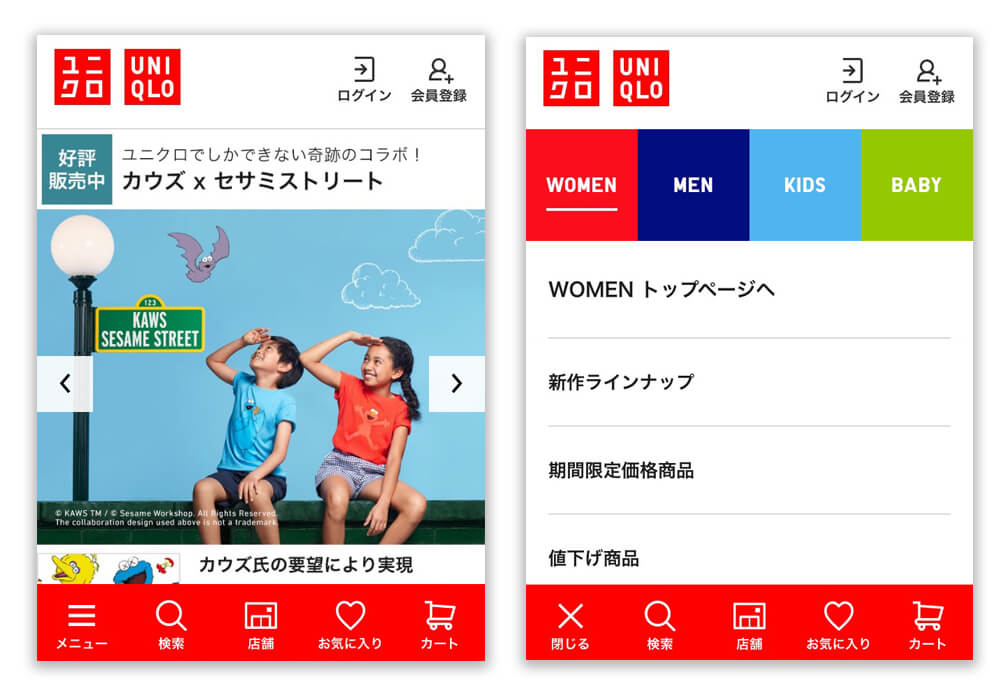
ヘッダー・フッターメニュー

出典:ユニクロ
文字通りヘッダーやフッター部分に表示させるメニューのことで、アプリやECサイトによく見られるパターンです。
スマホの画面幅があるので、表示できるメニューの数は限られてしまいます。
そのためよく使う機能はヘッダー・フッターメニューに配置し、それとは別にドロップダウンメニューやドロワーメニューを実装しているサイトも多いです。
ユニクロのサイトでは、フッターメニューですが、その中の一つはハンバーガーメニューで、タップすると下からメニュー画面が引き上がってくるように表示されます。
ヘッダー・フッターメニューはスクロール時も固定されていることが多く、スマホの少ない画面領域の一部を占領してしまうといったデメリットもありますが、ユニクロのサイトを触ってみるとそれほど邪魔には感じず、うまくデザインされているなと思いました。
また、左上や右上にメニューアイコンが配置されていることには、利き手と逆側だと押しづらいなど賛否両論ありますが、フッターメニューだと下にあるので押しやすさという点では一番便利だなと思います。
実際、FacebookやInstagram,Lineなど、アプリではフッターメニューが多いので、今後webサイトでもこのパターンが増えてくるのではないでしょうか。
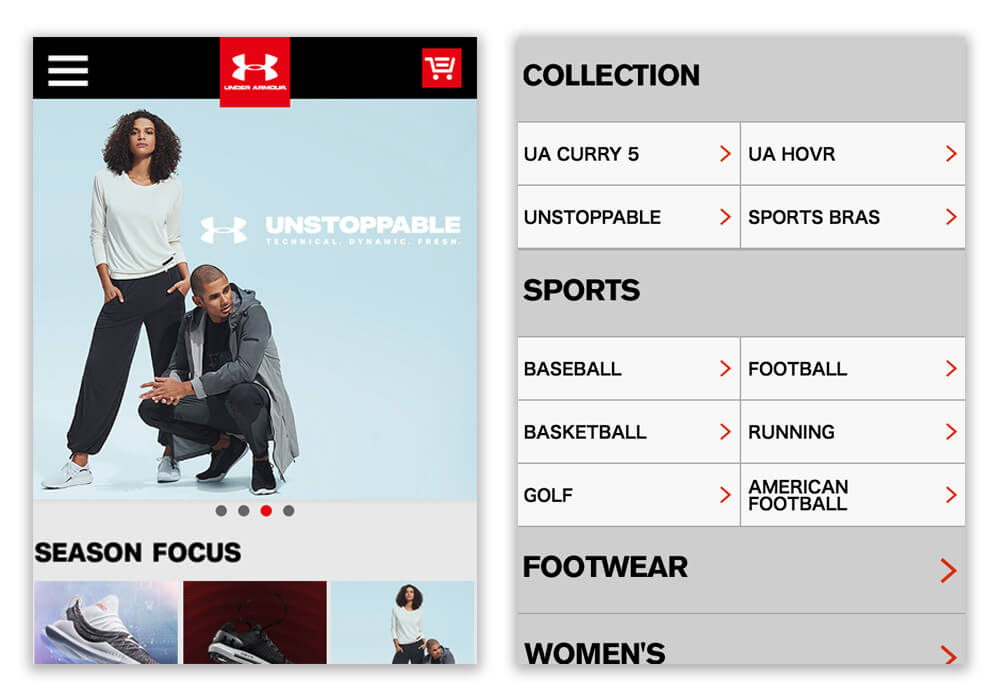
モーダルウィンドウ

出典:アンダーアーマー
モーダルウィンドウは、メニューアイコンをクリックした際、画面いっぱいにメニューが表示されるので、画面全体をメニュー領域として使うことができます。
メニューを複数列にしたり、多く表示できますが、メニューの利用頻度が多い場合だとユーザーにとっては煩わしく感じるように思います。
スプリングボード

出典:HIS,クラブツーリズム
スプリングボードはファーストビューでコンテンツとしてメニューを表示させておくタイプ。
わかりやすく見せるために、短くて伝わりやすい文字とアイコンを使うなどの工夫が必要ですが、うまくデザインすればわかりやすくてユーザーにとっても使いやすいメニューです。
ただし、別ページの時にスプリングボードのメニューがなくなってしまうため、他のメニューと併用することが多いと思います。
実際、HISのサイトでは右上にドロップダウンメニューも実装されています。
まとめ
スマホサイトでよく見られるグローバルメニューの基本パターンを紹介しましたが、サイトによってメニューアイコンも様々ですし、ドロップダウンやスライドするときのアニメーションも様々なので色んなサイトを見てみると面白いです。
ちょっとした違いでユーザビリティは違ってきますし、表示させられる情報の数が限られているスマホサイトだからこそグローバルメニューの実装の仕方は大事だと感じました。
関連記事
グローバルナビゲーションとは?

Leave a Comment