ブラウザのタブやアドレスバー、ブックマークに表示されるWebサイトのシンボルマークをファビコン(Favorite icon= Favicon)といいます。
ファビコンがあった方がどのサイトかひと目でわかりやすいので、設置したほうがいいのですが、様々なブラウザやデバイスの種類があるため、それぞれに合ったファビコンを作る必要があります。
「Favicon Generator for all platforms」は、サイズのファビコンを一括生成できる便利なツールの一つです。
Favicon Generator for all platforms
使い方はとても簡単です。
まず、トップページに「Select your Favicon Picture」というボタンがあるので、それをクリックして画像をアップロード。
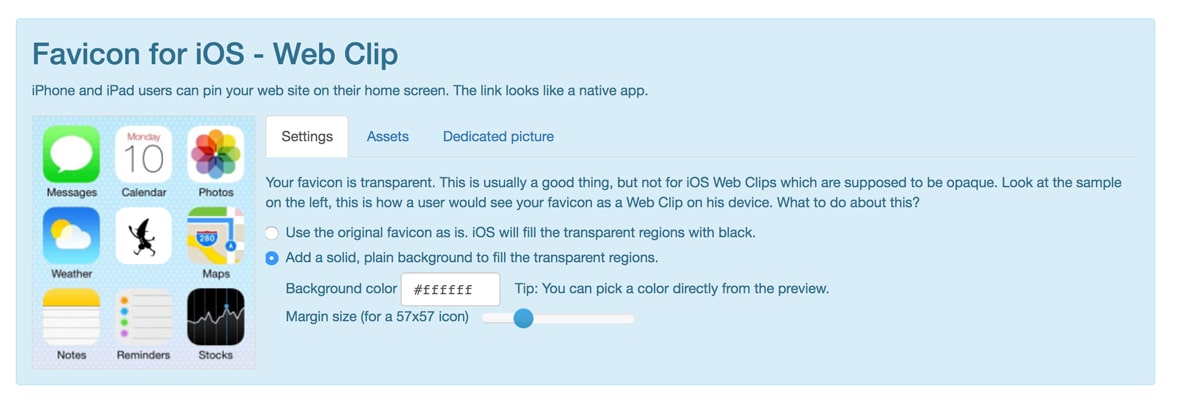
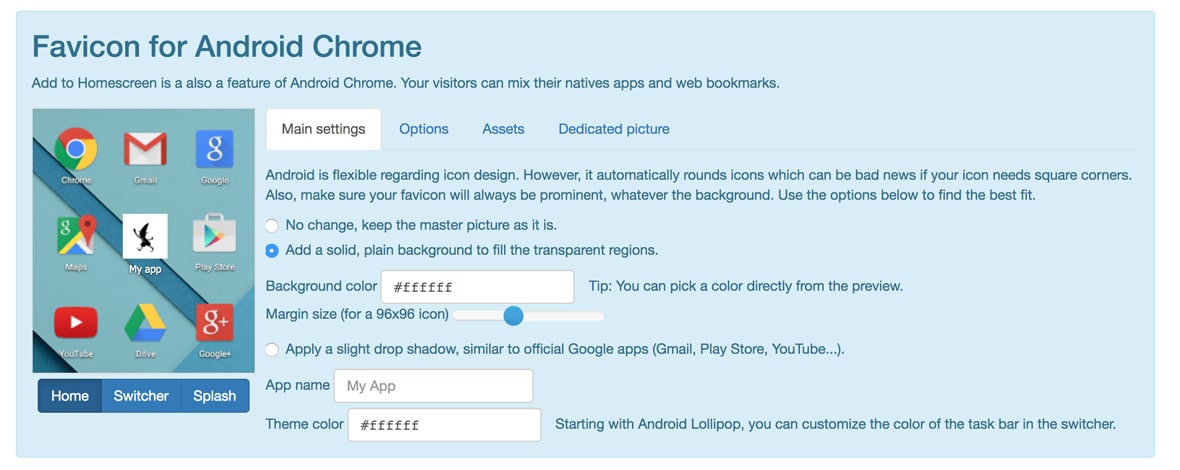
それだけで、iOS用、Android用など様々なファビコンが生成されます。


実際に配置されたときのイメージを確認しながら、簡単な設定を行い、「Generate your Favicons and HTML code」のボタンをクリックします。
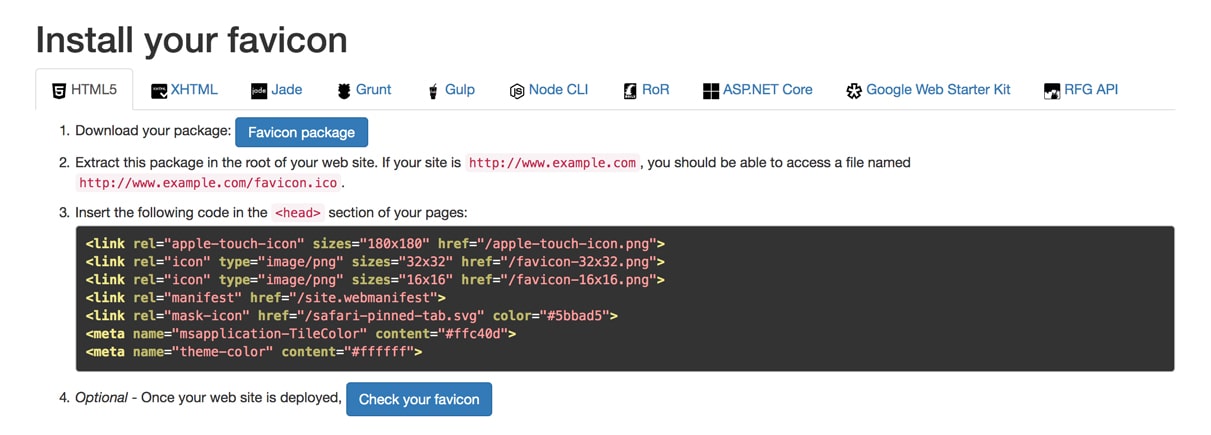
あとは「Favicon package」でファビコンのデータをダウンロード、サイトに配置し、出力されたコードをheadタグ内にコピー・ペーストするだけでOK。

書かれている手順に従うだけなので、簡単です。
Favicon Generator for all platforms: iOS, Android, PC/Mac…
ファビコンのサイズや設置については、下記記事でもう少し詳しく書いているので、そちらも参考にしてみてください。

Leave a Comment