サーバーからフォントデータを読み込んで表示できるフォントのことをWebフォントといいます。
通常のフォントを使うと、Webページを表示する端末にインストールされているフォントしか表示できず、端末によってフォントがバラバラになってしまうという問題がありますが、Webフォントを利用することで、どの端末で閲覧しても共通のフォントを表示することができます。
Webフォントサービスはいくつかありますが、今回は「Google Fonts」の使い方を紹介したいと思います。
Google Fontsとは
Google Fontsは、商用・非商用にかかわらず誰でも無料に使うことのできるWebフォントサービスです。
以前は英語フォントのみでしたが、最近では日本語フォントにも対応するようになってきました。
ただし、日本語フォントは英語フォントと比べて重たいものが多いので注意が必要です。
Google Fontsの使い方
Google Fontsの使い方はいたってシンプル。
使いたいフォントを選んで、フォントを読み込むためのコードとCSSに記述するfont-familyの指定コードをコピーして貼り付けるだけです。
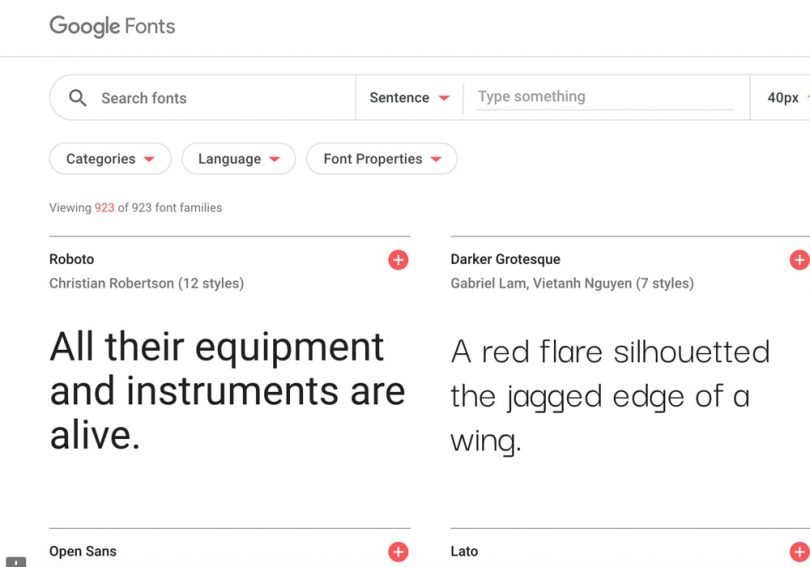
まずはGoogle Fontsにアクセスしましょう。
使用するフォントを選ぶ
まずは使用するフォントを選びます。
使用するフォント名で検索すればすぐに探すことができますが、どのフォントを使うかまだ決めかねている場合は、フォントの種類や言語、人気のフォントなどで絞り込むといいでしょう。
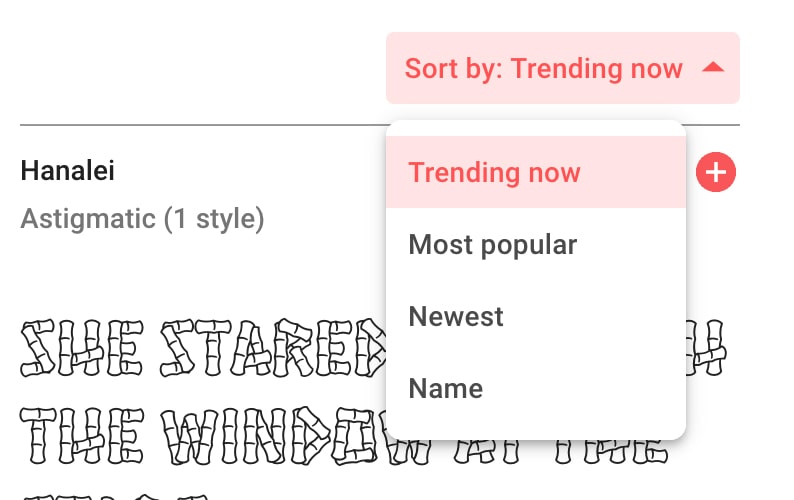
人気やトレンド順

フォントをトレンドや人気順に並び替えることができます。
- Trending now・・・トレンド順
- Most popular・・・人気順
- Newest・・・新しい順
- Name・・・アルファベット順
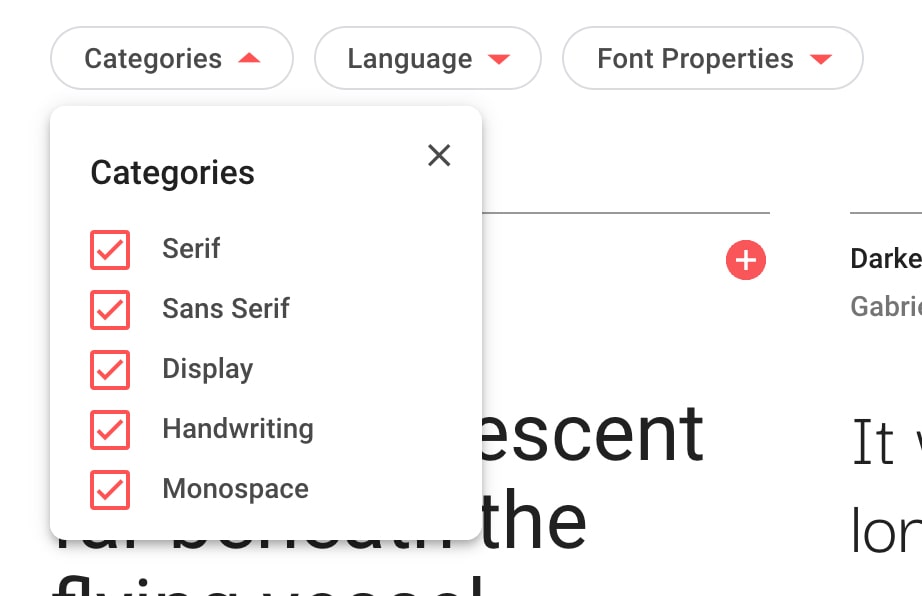
書体(Categories)

フォントの書体で検索することができます。それぞれのフォントは以下の通りです。
- Serif・・・明朝体
- Sans Serif・・・ゴシック体
- Display・・・装飾文字
- Handwriting・・・手書き風文字
- Monospace・・・等幅フォント
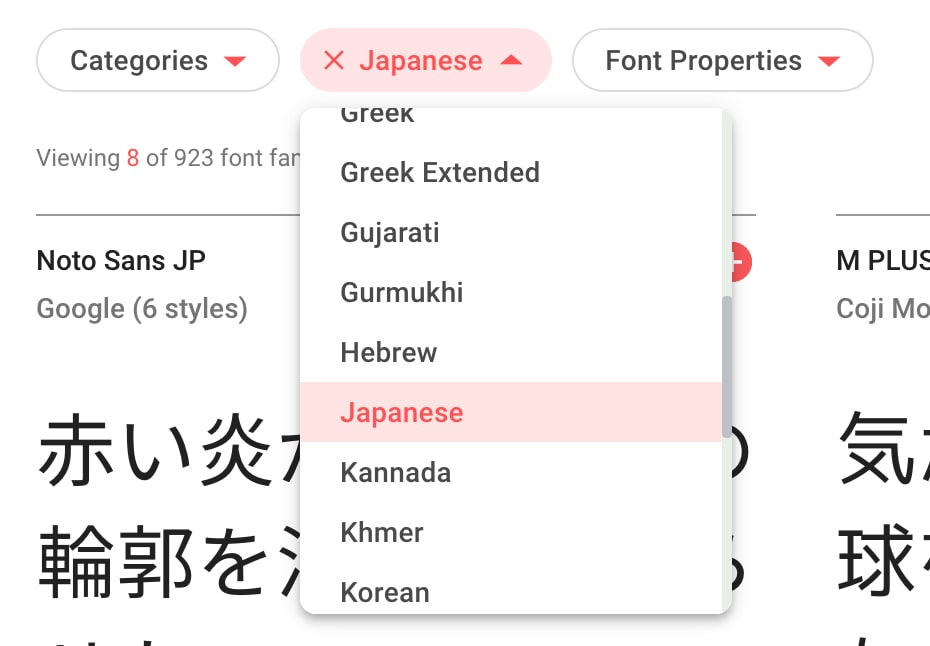
言語(Language)

フォントは言語で選ぶこともでき、「Japanese」もあります。
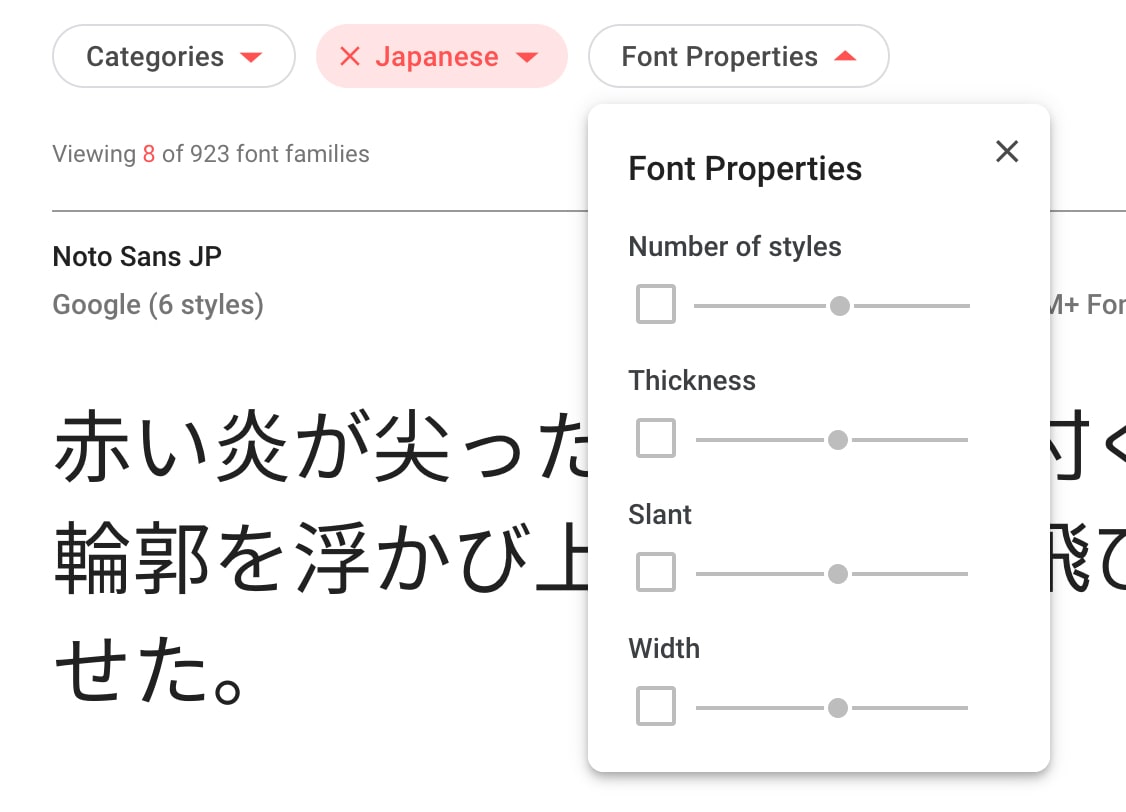
フォントプロパティ(Font Properties)

フォントによって太字や斜字などのスタイル数が異なり、太字の種類が多いものもあれば1種類しかないものもあります。
その場合は「Font Properties」でフィルターをかけましょう。
- Number of styles・・・スタイルの数
- Thickness・・・太さ
- Slant・・・斜体
- Width・・・文字幅
スライダーを右にするほど、大きな値が選択されます。
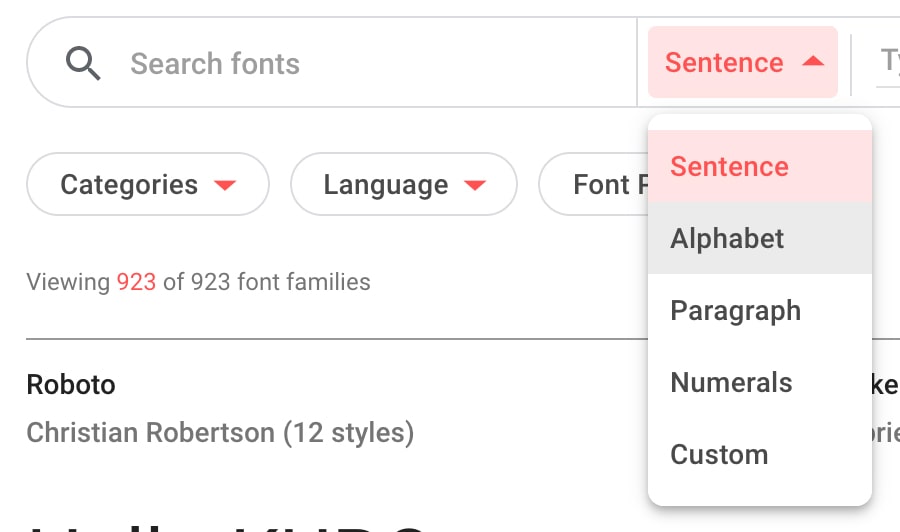
サンプル文字を変更

「Sentence」をクリックすると、表示されているサンプルの文字の種類を変更することもできます。
- Alphabet・・・アルファベット
- Paragraph・・・段落
- Numerals・・・数字
- Custom・・・入力文字

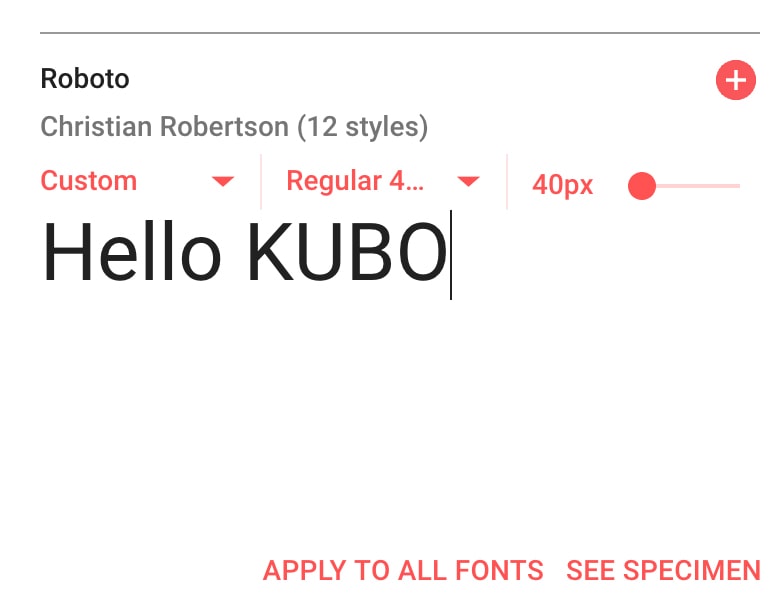
Customを指定しなくても、任意の文字を入力することができます。
「APLLY TO ALL FONTS」をクリックすると入力した文字が全てのフォントに適用されます。
使用したいフォントが決まったら、右上の+ボタンをクリックすると、画面下のリストに追加されます。
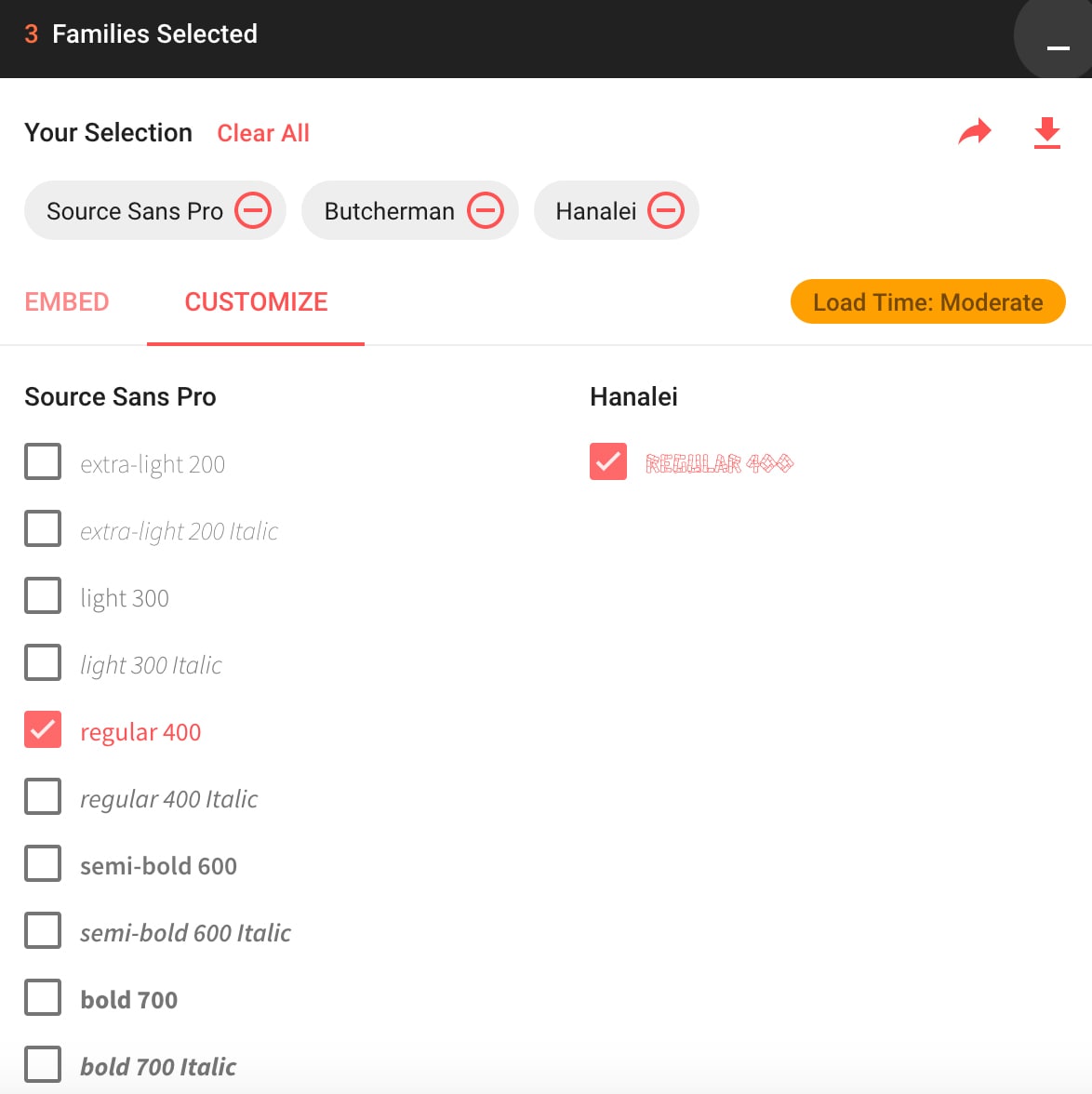
スタイルを設定する

上部には使用するフォントが一覧で表示されていて、この場合だと「Source Sans Pro」「Butcherman」「Hanalei」という3つのフォントが追加あります。
また、「CUSTOMIZE」で太字や斜字のスタイルを設定することができます。
見ればわかると思いますが、「Hanalei」のように1種類しかないものもあれば、「Source Sans Pro」のように何種類もの太さが用意されているフォントもあり、使用したいものにチェックをいれます。
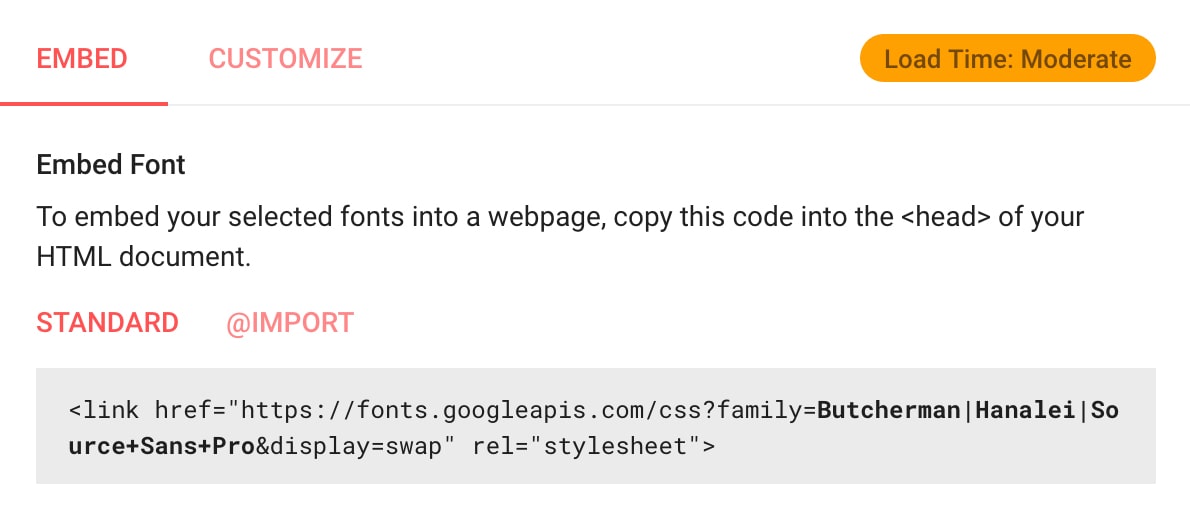
フォントを読み込む
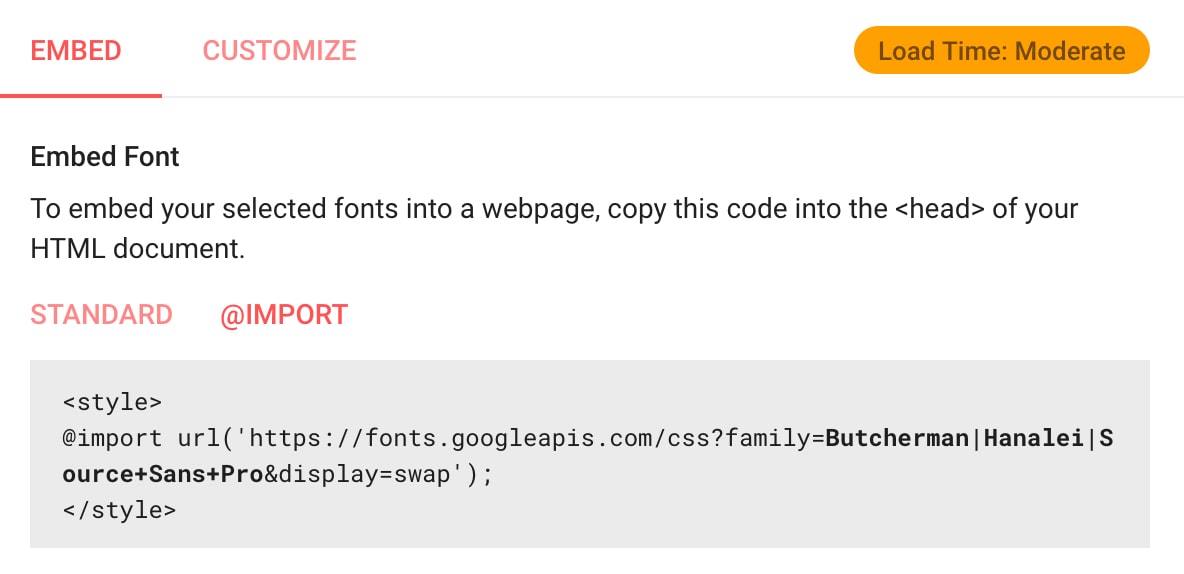
スタイルが設定できたら「EMBED」をクリック。フォントを読み込むHTMLコードもしくはimport文をコピペします。

このコードをコピーしてhead内に貼り付けます。

CSSで読み込みたい場合は、「import」タブをクリックして、このimport文をコピーして貼り付けます。
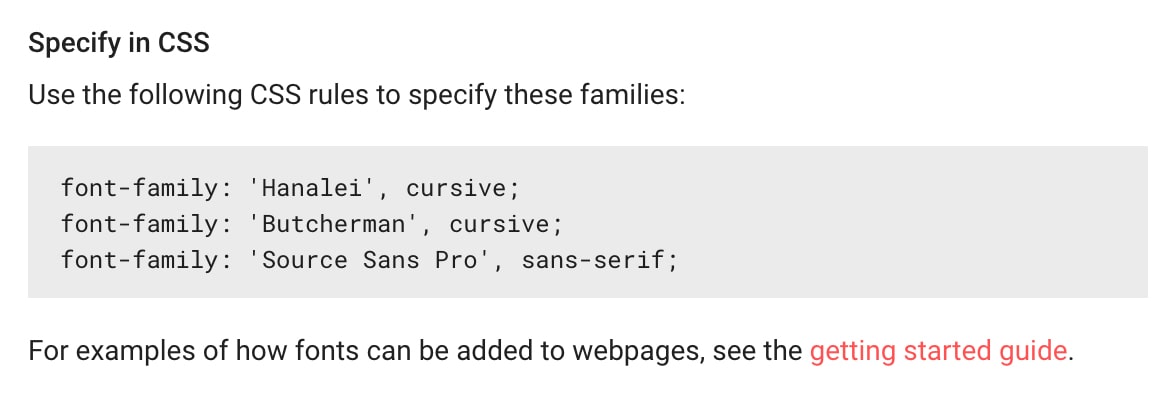
CSSでfont-familyを指定
フォントを読み込むことができたら、あとはCSSでfont-familyを指定するだけです。

この部分をコピーして貼り付ければOKです。
Google Fontsの導入手順まとめ
Google Fontsを利用するときの手順は以下の通り。
- 使用するフォントを選ぶ
- スタイルを設定する
- フォントを読み込む
- CSSでfont-familyを指定
たったのこれだけでGoogle Fontsで提供されているWebフォントを利用することができます。

Leave a Comment