Webデザインにおいて、フォントは印象を決める重要な要素の一つです。
フォントをダウンロードして使用する際、たいていのブラウザでは「.otf」という拡張子のフォントデータをCSSで読み込むことで表示されるのですが、IEは「.eot」という拡張子のフォントデータが必要です。
WebフォントがIEで表示されないときは、それが原因かもしれません。
フォントの拡張子の種類
まず最初にフォントの拡張子の種類について紹介します。
ここでは詳しい説明は省略しますが、フォントには以下のような拡張子があります。
- ttf(TrueType Font)
- otf(OpenType Font)
- woff(Web Open Font Format)
- eot(Embedded OpenType)
otfをttfに変換
今回は「はんなり明朝」というフォントを使用しますので、まずフォントをダウンロード。

最初は「.otf」のデータしかありません。これだけでもほとんどのブラウザは問題なく表示されると思いますが、Windows環境のIEで確認するとやはり表示されていませんでした。
なので、IEでもはんなり明朝を表示するために「.eot」を用意しますが、そのためにまずは「.otf」から「.ttf」にファイルを変換します。
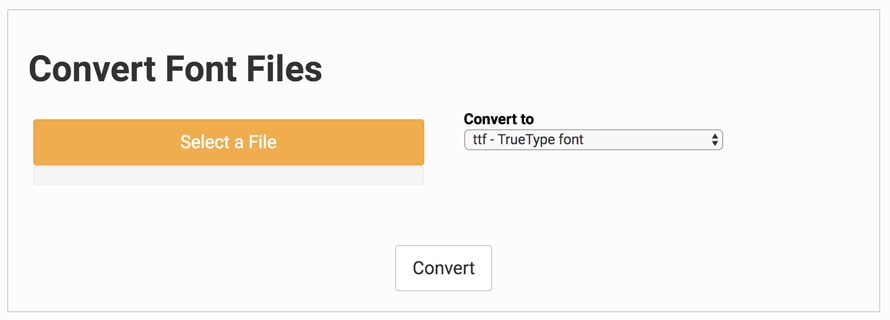
フォントファイルの変換には以下のツールを使いました。

「Select a File」で「Hannari.otf」を参照し、「Convert to」で「ttf-True Type font」を選択。「Convert」をクリックします。

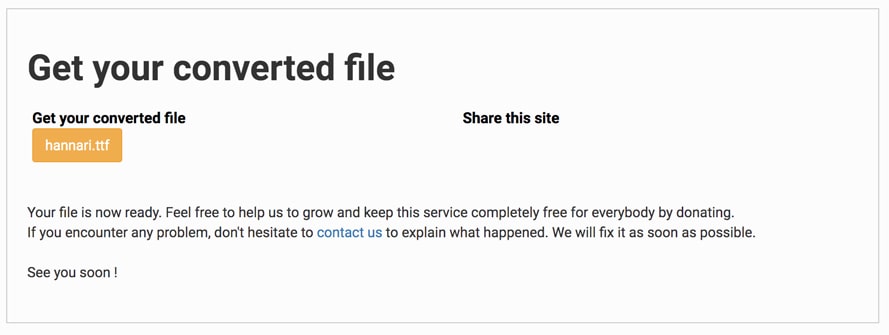
「Get your converted file」の「hannari.ttf」をクリックしてダウンロードします。
ttfをwoffに変換(eotも作成)
次に「.ttf」から「.woff」に変換し、その際に「.eot」も作成するのですが、「woffコンバータ」というソフトを利用しました。

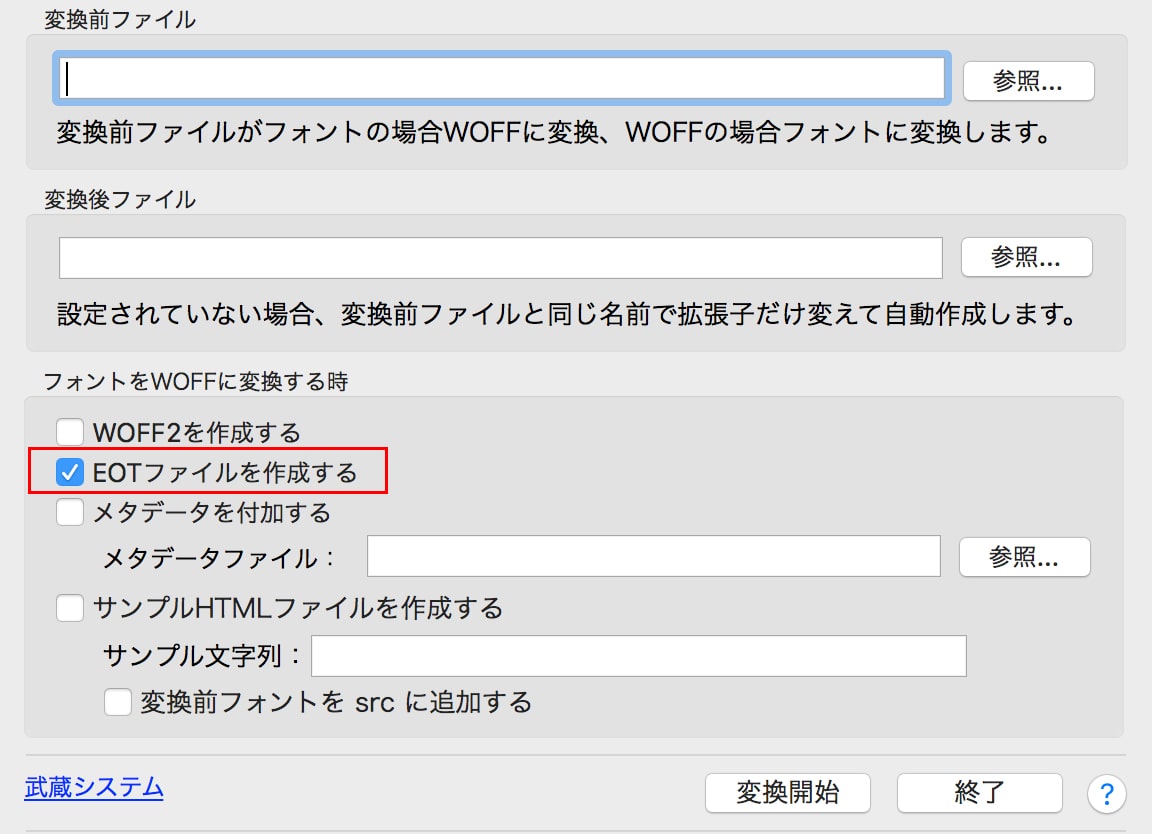
変換前ファイルに先ほど変換した「hannari.ttf」を指定します。
「フォントをWOFFに変換する時」で「EOTファイルを作成する」という項目にもチェックを入れておき、「変換開始」をクリックして変換します。

結果的に「.otf」の他、「.ttf」「.woff」「.eot」のフォントデータを用意できました。
ちなみに、「woffコンバータ」で「.otf」から「.eot」を作成しようとすると、次のようなアラートが出て、作成できませんでした。
ポストスクリプト形式のOpenTypeフォントのため、EOTファイルは作成されません。
そのため、先に「.ttf」に変換しました。
CSSでフォントを読み込み
サイトディレクトリの任意の場所に「Hannari.otf」「hannari.eot」「Hannari.woff」のフォントデータを置き、CSSで@font-faceプロパティを使って以下のように記述したところ、無事IEでも表示されました。
@font-face {
font-family: “Hannari”;
src: url(../font/hannari.eot);
src: url(../font/hannari.eot?) format(‘embedded-opentype’),
url(../font/Hannari.woff) format(‘woff’),
url(../font/Hannari.otf) format(‘opentype’);
}

Leave a Comment