公開したサイトや投稿した記事がFacebookやTwitterなどのSNSでシェアされたときに、そのWebページの内容を伝えるためにOGP(Open Graph protocol)設定をしておく必要があります。
OGP設定とは、URLが共有された際に、そのページのタイトル、URL、概要、サムネイル画像を意図した通りに正しく表示させる仕組みのこと。
WordPressサイトの場合、「All in One SEO Pack」というプラグインを使えば、比較的簡単にOGP設定を行うことができます。
関連記事
All in One SEO Packの設定方法まとめ
設定したページの内容と実際にシェアされるときの内容が違っていれば、OGP設定がうまくできていないということなんですが、どこが正しく設定できていないか確認したいときに便利なのが「Facebookデバッガー」です。
Facebookデバッガーとは
WebページをFacebookでシェアするとき、Facebook側がそのページの情報を保持していれば、その情報をもとにタイトルや画像が決まるのですが、Facebook側にそのページの情報がなければ、直接そのページにアクセスし、必要な情報を取得します。(スクレイピングという技術)
Facebookデバッガーとは、WebサイトのコンテンツがFacebookでシェアされるときに使用される情報を見ることができるツールです。
簡単に言えば、OGP設定した内容をFacebookがどのように認識しているのかを確認できるということ。あるいは新しい情報を取得できていないこともあるので、Facebookデバッガーで更新することができます。
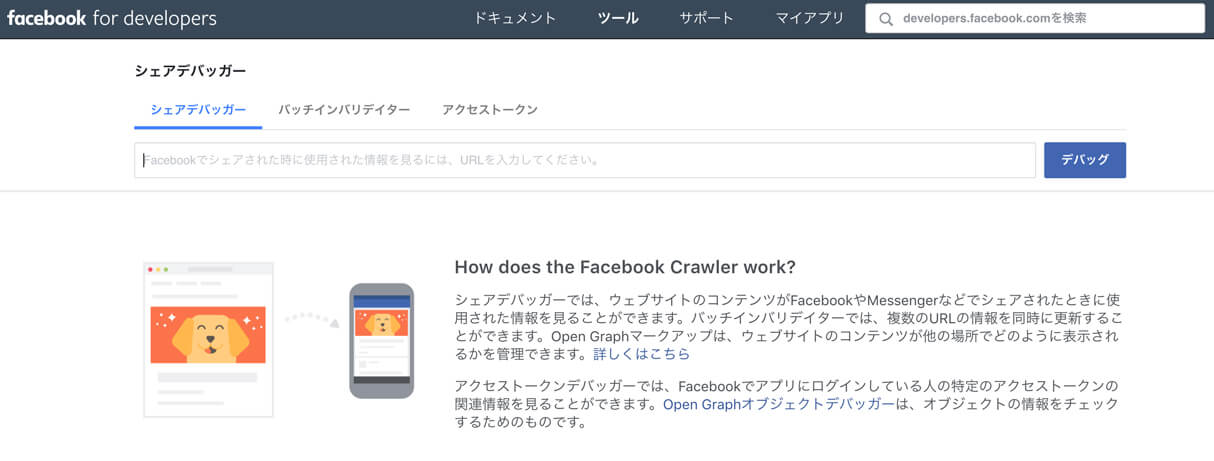
使い方はいたって簡単で、対象ページのURLを入力してボタンを押すだけ。
Facebookデバッガーで情報を確認
シェアデバッガーで調べたいURLを入力してデバッグボタンを押せば、シェアされた時に使用される情報が表示されます。
まずは、リンクプレビューを見るのが早いです。

実際にシェアされるときのプレビューなので、画像・タイトル・概要などがどのように表示されているのかを視覚的に確認しましょう。

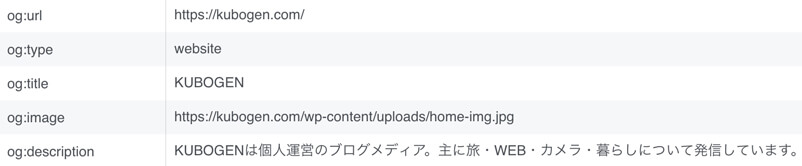
その下の方に「rawタグに基づいて、以下のOpen Graphプロパティが構築されました」とあり、OGP設定の内容を確認できます。
リンクプレビューがおかしいときは、この部分がおかしいというわけです。
うまく設定できていない部分がわかれば、もう一度「All in One SEO Pack」のソーシャル設定で間違いがないかよく確認してみてください。
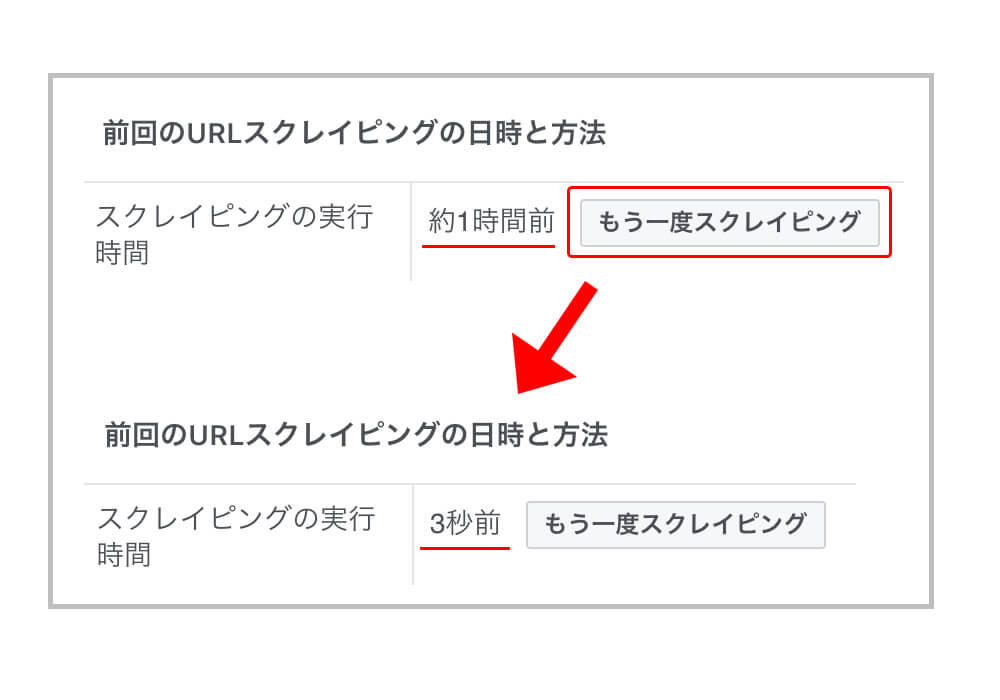
「ちゃんと設定できているはずなのに、反映されない」ということであれば、一番上にある項目「スクレイピングの実行時間」を見てみます。
これは、Facebook側がその情報を取得した日時のこと。これを確認して、スクレイピングの時間がずいぶん前であれば、「もう一度スクレイピング」を押してください。

すると一番新しい情報を取得してくれます。
まとめ
簡単に説明しましたが、まずはシェアされるページの情報をFacebookがどういう風に認識しているのか、うまく反映されない原因を見つけることが大切です。
原因がわからなければどう対処していいかわからないからです。
まずは、自分が意図した通りに表示させたいページ情報と、Facebookが認識しているページの情報が一致しているかを確認し、OGPが正しく設定されているかを確認します。
Facebook側の情報が古い場合は、もう一度スクレイピングされるように更新しましょう。


Leave a Comment