Webデザインやホームページ作成を勉強するとき、はじめに覚えるべき、Webサイト制作の基本ともいえるのが「HTML」です。
しかし一番最初のこの段階で難しいものだと勘違いしてしまう人も多いのではないでしょうか。
この記事では、HTMLとは何かを初心者向けになるべくわかりやすく説明できたらと思います。
HTMLはWebページを作るのに必要
HTMLについて詳しく説明する前に、HTMLがどのように使われているかをご紹介します。
HTMLは今やWebページを作るのには欠かせないものです。
インターネット上で公開されている、ブラウザ(Google ChromeやInternet Explorer)で見ているWebページのほとんどは、HTMLによって作られています。
この記事を読んでくださっているみなさんが今見ているページもそうですし、このサイト自体HTMLで作られているんです。
もっと厳密にいうと、HTMLとHTML以外の技術を組み合わせて作っています。

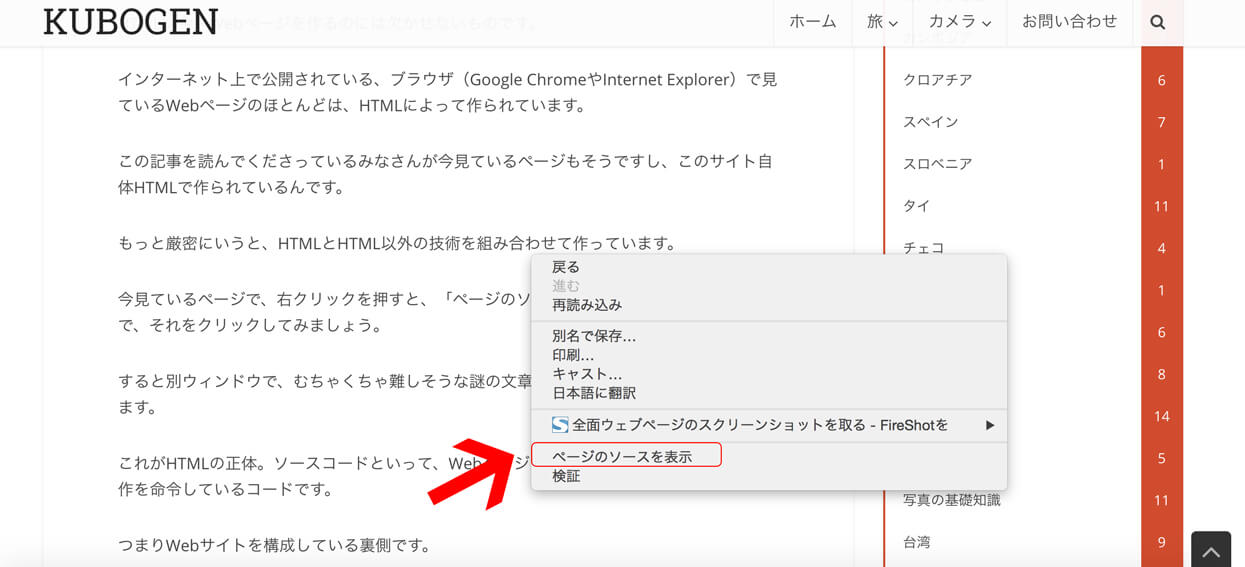
今見ているページで、右クリックを押すと、「ページのソースを表示」というものがあるので、それをクリックしてみましょう。

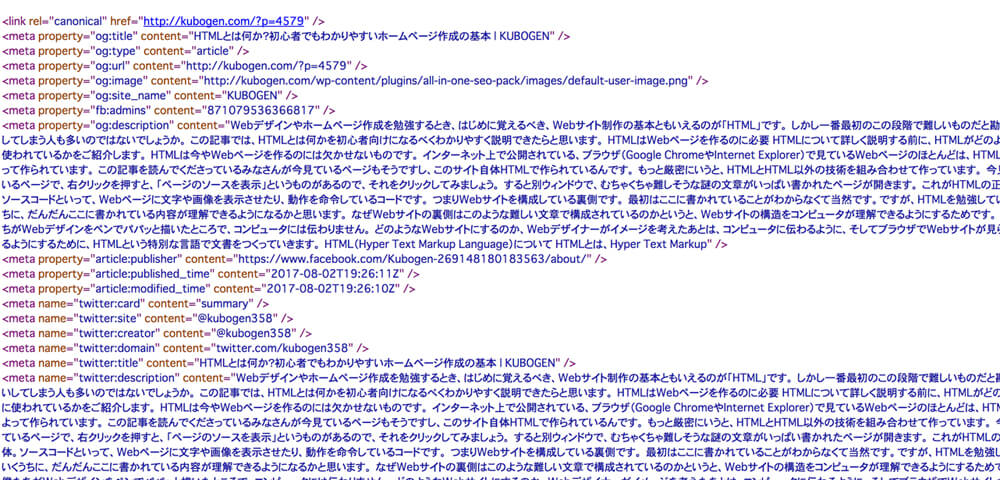
すると別ウィンドウで、むちゃくちゃ難しそうな謎の文章がいっぱい書かれたページが開きます。
これがHTMLの正体。ソースコードといって、Webページに文字や画像を表示させたり、動作を命令しているコードです。
つまりWebサイトを構成している裏側です。
最初はここに書かれていることがわからなくて当然です。ですが、HTMLを勉強していくうちに、だんだんここに書かれている内容が理解できるようになるかと思います。
なぜWebサイトの裏側はこのような難しい文章で構成されているのかというと、Webサイトの構造をコンピュータが理解できるようにするためです。
僕たちがWebデザインをペンでパパッと描いたところで、コンピュータには伝わりません。
どのようなWebサイトにするのか、Webデザイナーがイメージを考えたあとは、コンピュータに伝わるように、そしてブラウザでWebサイトが見られるようにするために、HTMLという特別な言語で文書をつくっていきます。
HTML(Hyper Text Markup Language)について
HTMLとは、Hyper Text Markup Language(読み方:ハイパーテキスト・マークアップ・ランゲージ)の頭文字をとった略で、Webページを作成するための基本的なマークアップ言語です。
マークアップ言語はWebページを構成する際の文法みたいなものだと思ってください。
また、HTMLがプログラミング言語と書かれているサイトもいくつか見かけましたが、厳密にはプログラミング言語とマークアップ言語は違います。
こちらについては別の機会に説明したいと思います。
ハイパーテキスト(Hyper Text)とは
ハイパーテキスト・マークアップ・ランゲージのハイパーテキストの部分。
これはただのテキストではなく、リンク機能という高機能を備えたテキストのことで、その機能のことをハイパーテキストリンクといいます。
リンクというのは、他のページに移動したりするために結び付けられたもの。
よく、文書中に「詳しくはこちらをクリック」みたいな言葉で書かれていたりして、それをクリックすると公式サイトに飛んだり、別ページに移動しますよね。その役割を担っているのがリンクです。
Webという世界はこのリンクによって様々なWebサイトやWebページが繋がっているんです。
マークアップ(Markup)とは
ハイパーテキスト・マークアップ・ランゲージのマークアップの部分。
マークアップには目印とかしるしをつけるという意味があります。
どういうことかというと、HTMLは<>で囲まれたタグとよばれるもので構成されています。
このタグがそれぞれどのような要素でどのような役割があるのかを明確に意味づけて、全体を構成していくんです。
もう少し理解しやすいように、よく使うタグを紹介したいと思います。
リンクを表示するタグ
先ほどリンクについて説明しましたが、そのリンクという機能をつけるには<a>タグとよばれるものを使います。
<a href=”リンク先のパス”>リンクを貼るテキストもしくは画像</a>
このように<a href=””></a>という形で記述します。
<a>を開始タグといい、</a>を終了タグといって、2つセットで使います。
href=””の部分にはリンク先のパスを絶対パスもしくは相対パスで記述し、開始タグ(<a href=””>)と終了タグ(</a>)の間には、リンクを貼るためのテキストや画像を記述します。
画像を表示するタグ
画像を表示させるときは<img>タグ。以下のように使います。
<img src=”画像ファイルのパス”>
<img>タグの場合は、<a></a>とは違って、終了タグがありません。
HTMLで使用するタグには開始タグと終了タグの2つを使うものと、<img>タグのように終了タグがなくて1つで完結するものがあるということを覚えておきましょう。そして、終了タグが必要な場合は必ず忘れずに記述しなければなりません。
他にも段落を分けるためのタグや見出しを意味するタグなど、いくつもタグはあって、それぞれのタグに役割があります。
それらのタグを使ってHTMLという全体の文書を構造化していき、Webページをつくる土台をつくります。
そしてランゲージ(Language)は言語という意味です。
WebページがHTMLで作られている理由
Webページはテキストデータとして作るように決められています。
それは世界中のどの環境からでもWebページを閲覧できるようにするためです。
たとえば、WebページがテキストデータではなくWordのフォーマットなどでつくられているとしましょう。
そうするとWordが使えない環境下ではWebページを見れなくなってしまいます。
さらにパソコンやソフトウェアも様々。
そこで、どの環境でも見ることができるテキストデータで作ることになったんです。
普通のテキストデータだと文字の大きさを変えたり色を変えたり、レイアウトを組んだりということができないので、HTMLという文書構造を指定するマークアップ言語を用いて、Webページが作られるようになりました。
そのため、HTMLファイルはメモ帳などテキストエディタで記述し、保存をするときに「.html」という拡張子で保存すれば、誰でも簡単に作ることができます。

[…] もしHTMLがどういうものかわからない人は先に『HTMLとは何か?初心者でもわかりやすいホームページ作成の基本』を読んでください。 […]