OGPとはOpen Graph Protocolの略で、記事がFacebookやTwitter、Google+、mixiなどのSNSで共有されたときに、その記事のタイトルや画像などを表示させる仕組みのことです。
このOGPを設定することによって、SNSでシェアされたその記事を見た人に対して、Webページの内容を簡単に伝えることができるので、より多くの人に見てもらいやすくなるはずです。
OGPを設定して、FacebookやTwitterユーザーの反応を高めて、記事をより拡散してもらえるようにしましょう。
OGPの設定方法
OGPは、head内にmetaタグを使って記述して設定します。
OGPの基本設定は以下の通りです。
<meta property=”og:type” content=”ページの種類”>
<meta property=”og:url” content=”ページのURL”>
<meta property=”og:site_name” content=”サイト名”>
<meta property=”og:description” content=”ページの概要”>
<meta property=”og:image” content=”サムネイル画像のURL”>
ページのタイトルを設定しなかった場合はtitleタグで指定したタイトルが表示されます。
注意しておきたい点としては、ページのURLやサムネイル画像のURLは相対パスではなく、絶対パスで指定することです。
OGPの設定で必要なデータや形式はSNSによって異なります。
設定することが多いであろうFacebookとTwitterの設定に関して軽く説明します。
FacebookのOGP設定
FacebookのOGP設定をするときは下記の情報のどちらかが必要です。
<meta property=”fb_admins” content=”admin-ID(15文字の半角数字)” />
fb:app_idもしくはfb_adminsのどちらかで大丈夫ですが、fb:app_idの取得は、Facebook開発者登録をして取得するので、少し面倒そうです。
僕は使っていないですが、アプリIDを追記するとFacebookドメインインサイトを使って、Facebookからサイトのアクセス解析ができるようです。
fb_adminsは自分のFacebookアカウントのプロフィール写真を表示したときのURLで確認できます。
URLの最後の方に「〜&type=1theater」と書かれている部分があるのですが、その「&type」の前にある半角数字15文字がfb_adminsのIDです。
fb_adminsの方が取得は簡単ですが、個人のアカウント情報に結びついてしまうため、企業など複数人で利用する場合はfb:app_idの方がいいかもしれません。
TwitterのOGP設定
TwitterのOGP設定には下記のような情報が必要です。
<meta property=”twitter:site” content=”@[Twitter ID]” />
Twitterカードの種類によって、記事がシェアされたときにタイムラインに表示される内容が違います。
小さいサムネイル画像や大きいサムネイル画像、複数の画像など色々なパターンがあります。

僕は大きい画像で表示させることが多いです。
OGPの設定が正しいか確認
OGPがちゃんと設定できているか確認する方法があります。
Facebookの場合は、Facebookのシェアデバッガーというデベロッパーツールを利用します。
URLを入力して「デバッグ」をクリックすると、Facebookでそのページがシェアされたときのプレビューが出てきて、どこか問題があれば、「修正の必要な問題」が表示されます。
Twitterの場合は、「Card Validator」というデバッガーを利用します。
こちらもURLを入力して、「Preview Card」をクリックすれば、Twitterでそのページがシェアされたときのプレビューが出てきます。
OGPの設定はした方がいい

これはたしかOGPを設定してたんですけど、サムネイル画像がうまく表示されなかったとき。

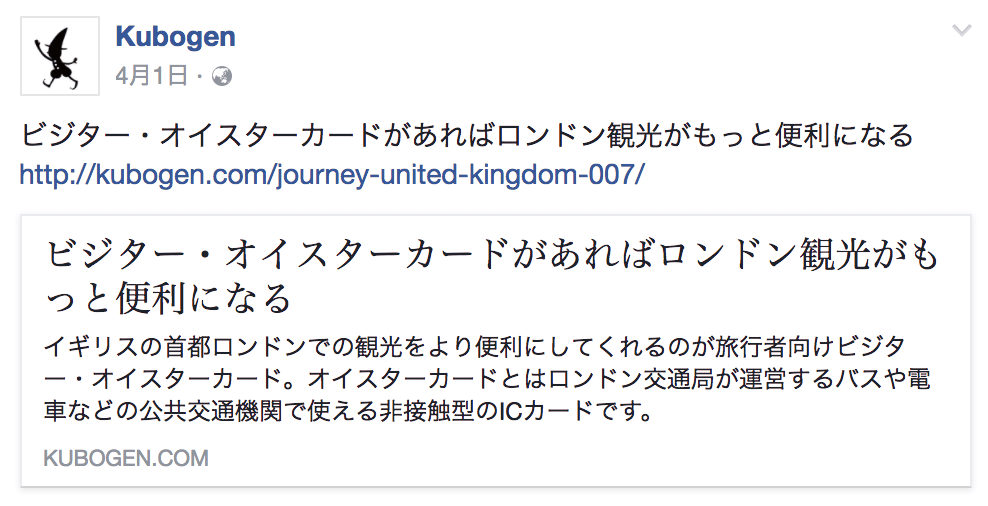
こちらはサムネイル画像もちゃんと表示されています。
ちなみに両方ともFacebookで記事をシェアした場合の表示です。
画像があるかないかだけでずいぶんと印象が変わりませんか?
OGPの設定をしていなかったらURLが貼られるだけで、見ている人の目が止まりにくいです。
OGPの設定をしていた方が目が惹かれますし、パッと見て内容が伝わりやすいです。
その結果クリック率も高くなりますし、拡散もしてもらいやすくなると思うんですよね。
今やFacebookやTwitterをはじめとするSNSの影響力というのはとても大きいので、OGPの設定は必須です。

Leave a Comment