border-image-sliceプロパティは、ボーダー画像の分割位置を指定するプロパティです。
{border-image-slice: 分割位置;}

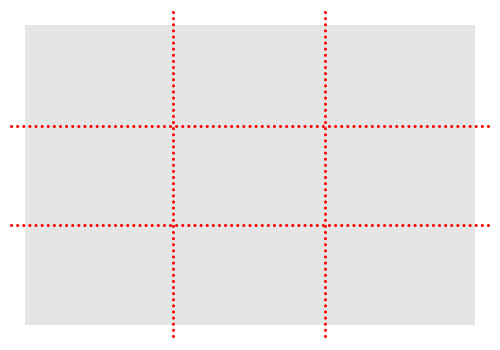
ボーダー画像の各辺は、指定された長さで元の画像から3×3の9等分に切り取られて、角と4辺にあたる部分がボーダー画像として表示されます。

たとえば、上の画像をボーダー画像に指定したとします。
border-image-sliceで33%を指定しています。
中央の黄緑色の丸以外、つまり角と4辺の部分がボーダー画像として表示されているのがわかります。
領域に合わせて丸が伸びてしまっていますが、border-image-repeatプロパティで「round」という値を指定すると、伸縮されずに繰り返し表示されます。
border-image-sliceで33%を指定しています。
関連記事
『border-image-repeatでボーダー画像の繰り返しを指定【CSS】』
値の指定方法
border-image-sliceプロパティでは、以下のような値を指定できます。
数値もしくは%値
数値は長さをラスター画像の場合はピクセル数で、ベクター画像の場合は座標で指定します。
%値で指定することもでき、値は画像の幅と高さに対する割合となります。
関連記事
『CSSにおける長さ・大きさ・角度・時間の単位について【CSS】』
fill
分割されたボーダー画像の中央部分は通常表示されませんが、長さの指定に加えて半角スペースで区切ってfillを指定すると、中央部分が表示されます。
必ずしも4つの値を指定する必要はなく、指定する値の数によって適用のされ方が異なります。
値が1つの場合
指定する値が1つの場合、すべての辺に同じ値が適用されます。
{border-image-slice: 上下左右辺;}
値が2つの場合
指定する値が2つの場合、1つ目の値が上下辺、2つ目の値が左右辺に適用されます。
{border-image-slice: 上下辺 左右辺;}
値が3つの場合
指定する値が3つの場合、1つ目の値が上辺、2つ目の値が左右辺、3つ目の値が下辺に適用されます。
{border-image-slice: 上辺 左右辺 下辺;}
値が4つの場合
指定する値が4つの場合、上辺、右辺、下辺、左辺の順番に値が適用されます。
{border-image-slice: 上辺 右辺 下辺 左辺;}

Leave a Comment