clipプロパティは、ボックスを部分的に切り抜いて表示するプロパティです。
{clip: 切り抜き位置;}
たとえば、画像などの切り抜きをするときもclipプロパティが使えます。
値の指定方法
clipプロパティでは、以下のような値を指定できます。
auto
autoを指定すると、ボックスは通常通りに表示されます。
rect()
切り抜く領域を4つの値で指定し、それぞれの値はカンマ(,)で区切って指定します。
値は単位つき数値、または%値で記述します。
単位については、『CSSにおける長さ・大きさ・角度・時間の単位について【CSS】』の記事を参考にしてください。
また、%値は要素の幅と高さに対する割合です。
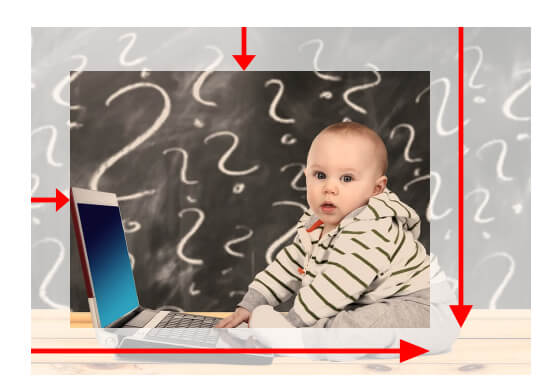
各値は1つ目の値が上端の位置(上辺からの距離)、2つ目の値が右端の位置(左辺からの距離)、3つ目の値が下端の位置(上辺からの距離)、4つ目の値が左端の位置(左辺からの距離)として適用されます。
後で画像を切り抜く例を紹介するので、それを見れば値がどのように適用されているかがイメージしやすいと思います。
inset()
insetも4つの値で切り抜く領域を指定します。
各値はrectのときと同様、各辺からの距離に対応しており、上辺、右辺、下辺、左辺の順番に適用されます。
また、clipプロパティで切り抜きをするときは、positionプロパティでabsoluteかfixedを指定する必要があります。

切り取っていない場合。

clipプロパティで画像の切り抜きをした場合。

こういう感じで切り抜きをしています。
{clip:rect(20px,200px,150px,20px);}
例ではrectでこのような値を指定しているのですが、20pxが上辺からの距離で上端の切り抜き位置を指定、200pxが左辺からの距離で右端の切り抜き位置を指定、150pxが上辺からの距離で下端の切り抜き位置を指定、20pxが左辺からの距離で左端の切り抜き位置を指定しています。

Leave a Comment