transition-timing-functionプロパティは、transition-durationプロパティで指定した時間におけるトランジション効果の変化の速度やタイミングを指定するプロパティです。
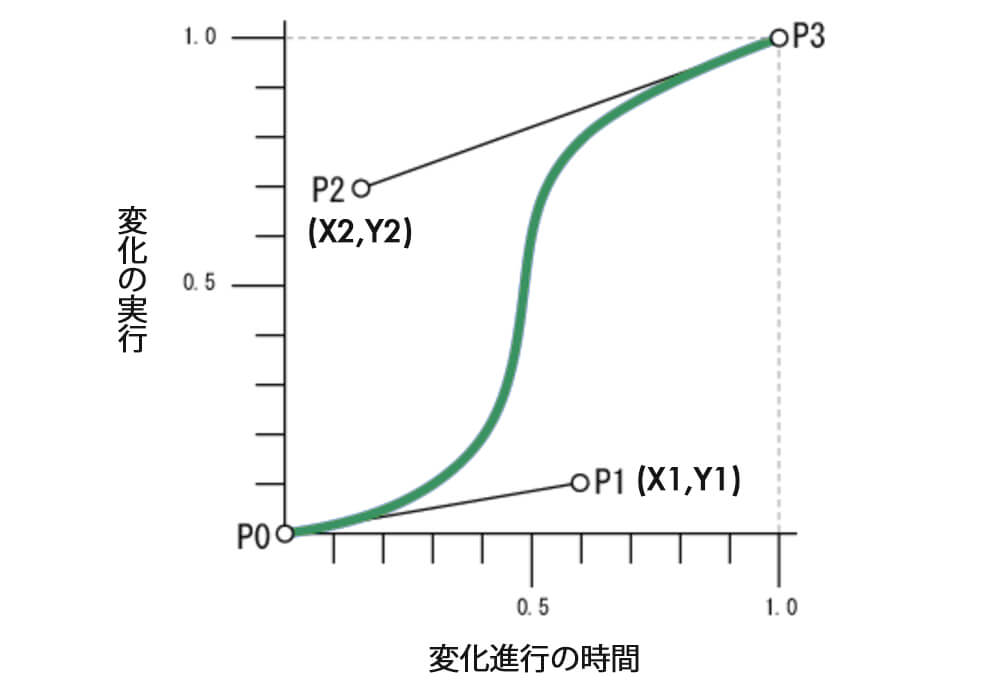
transition-timing-functionプロパティでは下図のような、変化が進行する時間をX軸、変化の度合いをY軸とした変化の進行割合を三次ベジェ曲線で指定します。

P0が変化の開始点で、P4が変化の終了点。開始点から終了点までを結ぶ曲線によって変化の進行度が変わります。
もしこの線が直線だったら、変化の進行は一定の割合になります。
transition-timing-functionの値の指定方法
transition-timing-functionプロパティでは、以下のような値を指定できます。
cubic-bezier()
cubic-bezierでは、cubic-bezier(X1,X2,Y1,Y2)のように、先ほどの図で示した2つの座標(X1,Y1)、(X2,Y2)をカンマ(,)で区切って指定します。
値は0〜1の実数である必要があります。
次の2つのボックスには、それぞれcubic-bezierで座標を指定しており、両方変化時間は5秒ですが、1つ目のボックスは変化するタイミングが遅く、2つ目のボックスは変化するタイミングが早くなるように指定してあります。
なんとなく変化の違いがわかると思います。
ease
easeはcubic-bezier(0.25,0.1,0.25,1)にあたり、変化の開始付近と終了付近の動きが滑らかになります。
linear
linearはcubic-bezier(0,0,1,1)にあたり、一定の割合で直線的に変化します。
ease-in
ease-inはcubic-bezier(0.42,0,1,1)にあたり、変化の開始付近の動きが緩やかになります。
ease-out
ease-outはcubic-bezier(0,0,0.58,1)にあたり、変化の終了付近の動きが緩やかになります。
ease-in-out
ease-in-outはcubic-bezier(0.42,0,0.58,0)にあたり、変化の開始付近と終了付近の動きが緩やかになります。
steps()
stepsは、トランジションの変化が進行する時間と度合いを、指定したステップ数で等分に区切りるもので、ステップ数は正の整数で指定します。
変化のタイミングを各ステップの起点にしたい場合はstart、終点にしたい場合はendをカンマ(,)で区切って指定します。
たとえば、トランジションの変化を3段階で各ステップの開始時に発生させるには、steps(3,start)と指定します。
step-start
step-startはsteps(1,start)にあたり、変化の開始時点で変化します。
step-end
step-endはsteps(1,end)にあたり、開始時に変化せず、終了時に変化が完了した状態になります。

Leave a Comment