「Flask」は、Python上で動くWebアプリケーションフレームワークのひとつ。
Armin Ronacher(アーミン・ロンチャー)という人が作り、2010年に公開されました。
シンプルで、初心者でも比較的簡単に扱うことができるのが特徴です。
必要最低限の機能しか備わっておらず、軽量なので小規模なアプリは重くなりませんし、大きなアプリを作る場合でも、他のライブラリを導入しながら拡張して実装することができます。
「Flask, web development one drop at a time」(少しずつWeb開発できるFlask)という言葉もあるように、シンプルかつ拡張性があるのがFlaskです。
Djangoと何が違うのか
よく使われるPythonのフレームワークで、Flaskの他に「Django」があります。
必要最低限の機能を搭載しているFlaskに対し、Djangoは機能が豊富でフルスタックなWebフレームワークとして知られています。
大規模なWebサービスでも安定して運用できることから、Djangoも人気のあるフレームワークですが、初心者には難しいです。
ちなみに僕もチュートリアルとかしながら勉強中。
関連記事
Djangoのチュートリアルまとめ
一方、Flaskは機能がシンプルで学ぶのも比較的簡単なので、Pythonを使って何かWebサービスを作ってみたい人にとってはいいかと思います。
Flaskのインストール
Flaskの導入は、Pythonのパッケージ管理ツールpipを使ってするのが便利。
ターミナルを起動して、以下のpipコマンドを実行します。
なお、デフォルトが3系になっている場合は以下のコマンドでOK。
仮想環境でのFlask導入
仮想環境でFlaskを導入する方法も紹介。
まず最初に仮想環境をセットするための専用フォルダを作成。ここではappというフォルダにしています。
このフォルダに対し、以下のコマンドで仮想環境を作ることができます。
次にフォルダ内にある「bin/activate」を実行。
source bin/activate
コンソールの左側に仮想環境のフォルダ名が表示されれば、仮想環境を有効化できています。
あとは、これにpipコマンドを使うことでFlaskをインストールできます。
Flaskの使い方
Flaskを使ってHello Worldを表示させてみます。
まずコードはざっと次のような感じ。ここではapp.pyというファイルを作成しています。
app = Flask(__name__)
@app.route(‘/’)
def hello():
return ‘Hello World!’
最初に1行目でFlaskのモジュールをインポート。
2行目でFlaskのインスタンスを確保。appにFlaskを定義して使えるようにしています。
4行目の「@app.route(‘/’)」はルーティングのルールを決めるためのもの。関数の直前に書く必要があります。
ここでは「/」にアクセスした際に「Hello World!」という文字列を返すための関数helloを続けて書いています。
Flaskではアプリのエントリポイントとなるファイル(ここではapp.py)を環境変数のFLASK_APPで指定。
そしてFlaskを起動。

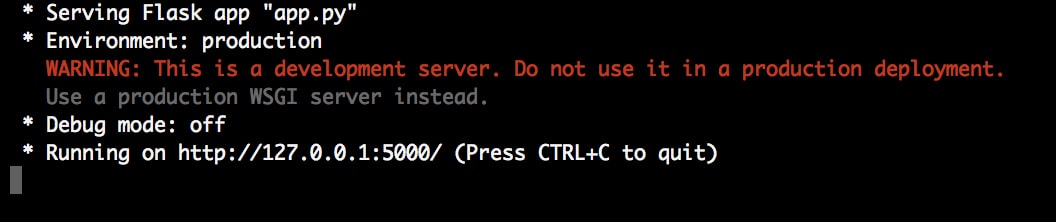
ターミナル上にはこのように表示されているので、「http://127.0.0.1:5000/」もしくは「localhost:5000」にアクセスすると、Hello World!が表示されるはずです。
HTMLを反映させる
Python自体はHTMLを直接扱うのは得意ではないため、テンプレートエンジンを使います。
HTMLを反映させるためにはHTMLのテンプレートファイルを別途用意する必要があり、templatesというフォルダを作成して、その中にファイルを入れておきます。
mkdirでtemplatesフォルダを作成。
そしてindex.htmlというテンプレートファイルを作成します。
index.htmlの中身は以下のようにしておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″/>
</head>
<body>
<h1>Hello</h1>
</body>
</html>
そして、app.pyには次のように記述。
from flask import Flask, render_template
app = Flask(__name__)
@app.route(‘/’)
def hello():
return render template(‘index.html’)
最初に1行目でrender_template()というメソッドをインポートしておきます。
変数を使うことも可能
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″/>
</head>
<body>
<h1>Hello</h1>
<p>{{name}}</p>
</body>
</html>
from flask import Flask, render_template
app = Flask(__name__)
@app.route(‘/hello/<name>’)
def hello(name):
return render template(‘index.html’, name=name)
ここでポイントとなるのはルーティング部分。/hello<name>にアクセスするという意味ではなく、<name>に入力された文字列を関数内で使えるようにしています。
そのため、入力された文字列は関数内で引数として渡され、テンプレートエンジンにnameという変数で渡されています。
/hello/の後に入力する文字を変えることで、HTMLの中身も変わるという仕組みです。

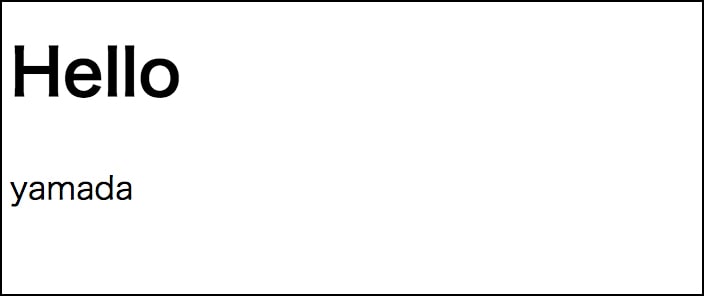
「http://127.0.0.1:5000/hello/yamada」にアクセスした場合。

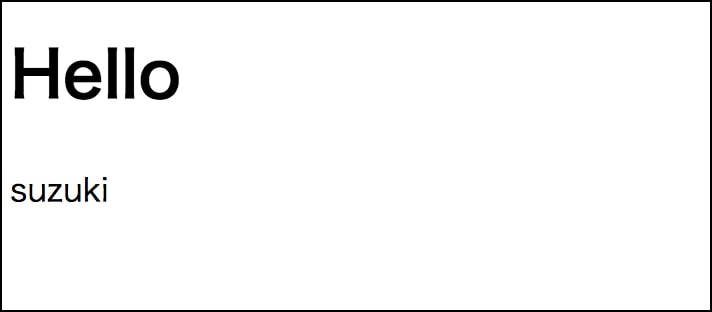
「http://127.0.0.1:5000/hello/suzuki」にアクセスした場合。
CSSで装飾
CSSやJSのファイルはstaticという名前のフォルダで認識されるようになっています。
なのでまずはstaticフォルダを作成。
p {
color: red;
}
staticフォルダ内にstyle.cssを配置。文字色を赤色にするようにCSSを記述しています。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″/>
<link rel=”stylesheet” href=”/static/style.css”>
</head>
<body>
<h1>Hello</h1>
<p>{{name}}</p>
</body>
</html>
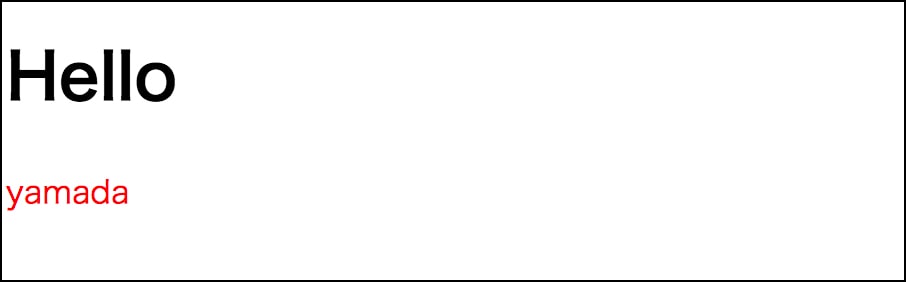
HTMLにCSSを読み込む一文を追加しておきます。

pタグの文字色が赤色に変わっているのを確認できました。
まとめ
WebフレームワークのFlaskについて、インストール方法、使い方、HTMLを反映させる方法、CSSで装飾する方法など、Flaskの基本的なことについて紹介しました。
- Djangoと何が違うのか
- Flaskのインストール
- Flaskを使ってみる
- HTMLを反映させる
- CSSで装飾
Flaskの公式チュートリアルをしてみるのもいいかと思うので、参考にしてください。

Leave a Comment