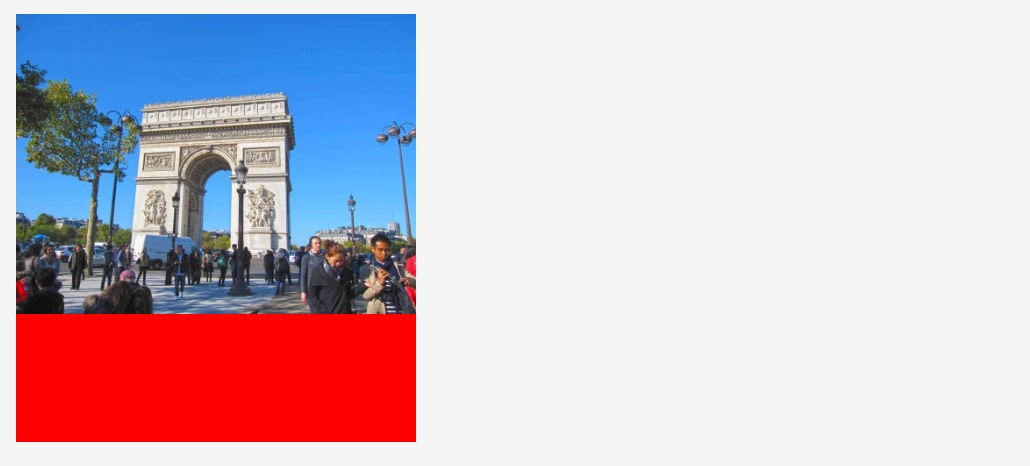
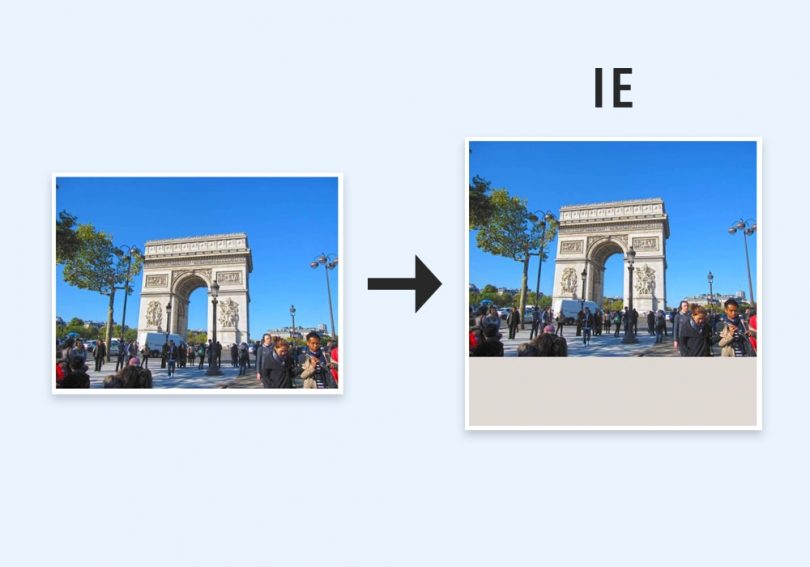
flex-directionプロパティでcolumnやcolumn-reverseを指定した子要素に画像があると、IEでは画像の下に余白ができてしまいます。

HTML
<div class=”container”>
<div class=”box”>
<img src=””>
</div>
</div>
<div class=”container”>
<div class=”box”>
<img src=””>
</div>
</div>
CSS
.container {
display: flex;
flex-direction: column;
width: 400px;
}
.box {
width: 100%;
background: #f5f5f5;
margin-bottom: 2rem;
}
img {
width: 100%;
height: auto;
vertical-align: bottom;
}
.container {
display: flex;
flex-direction: column;
width: 400px;
}
.box {
width: 100%;
background: #f5f5f5;
margin-bottom: 2rem;
}
img {
width: 100%;
height: auto;
vertical-align: bottom;
}
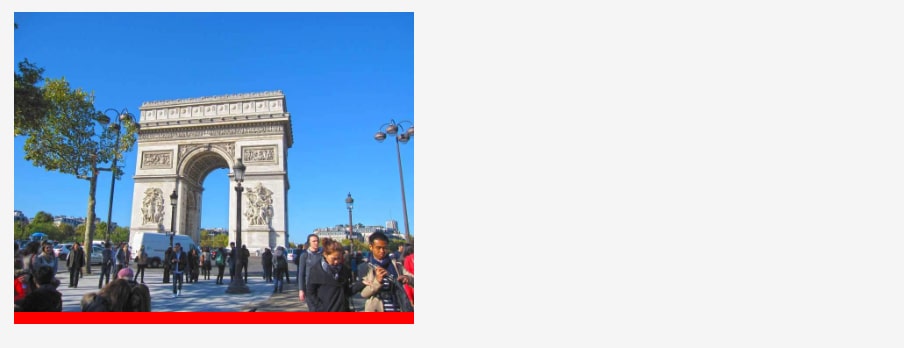
「min-height: 0%;」を指定すればいい
この問題は、子要素にmin-height: 0%;を指定することで解決できます。
CSS
.container {
display: flex;
flex-direction: column;
width: 400px;
}
.box {
width: 100%;
background: #f5f5f5;
margin-bottom: 2rem;
min-height: 0%;
}
img {
width: 100%;
height: auto;
vertical-align: bottom;
}
.container {
display: flex;
flex-direction: column;
width: 400px;
}
.box {
width: 100%;
background: #f5f5f5;
margin-bottom: 2rem;
min-height: 0%;
}
img {
width: 100%;
height: auto;
vertical-align: bottom;
}
ここでは、boxクラスのdiv要素にmin-heightを指定します。

ちなみに画像にvertical-aling: bottom;も指定していないと、余分なスペースが画像下にできてしまいます。

Leave a Comment