flexboxで横並びにする際、それぞれの要素にcalcで幅を指定するとレスポンシブの対応も楽ですが、IEでカラム落ちしてしまうケースがありました。
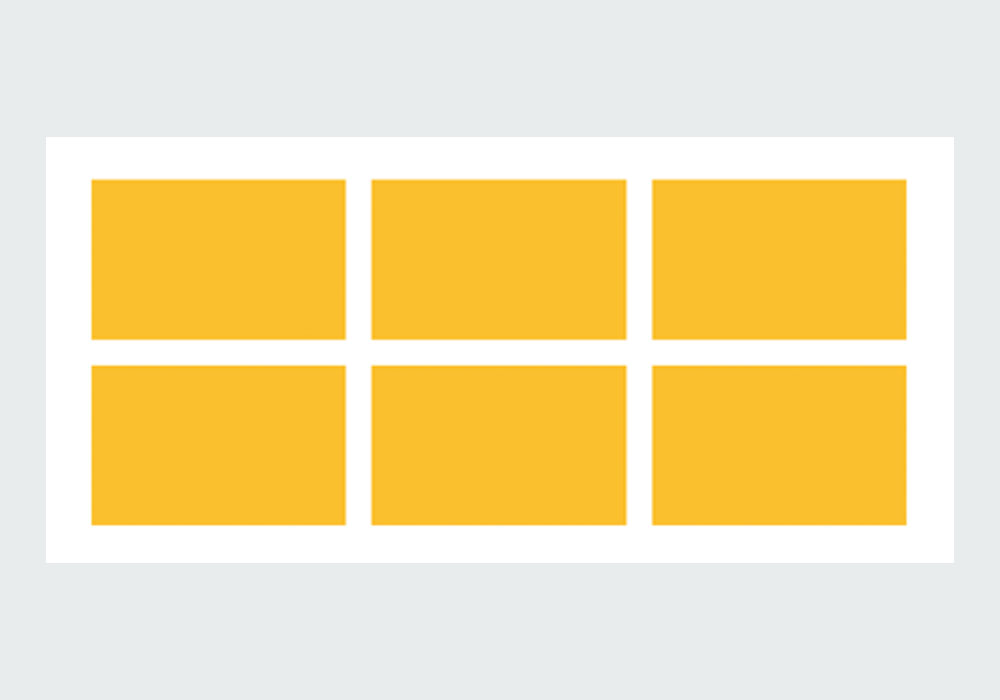
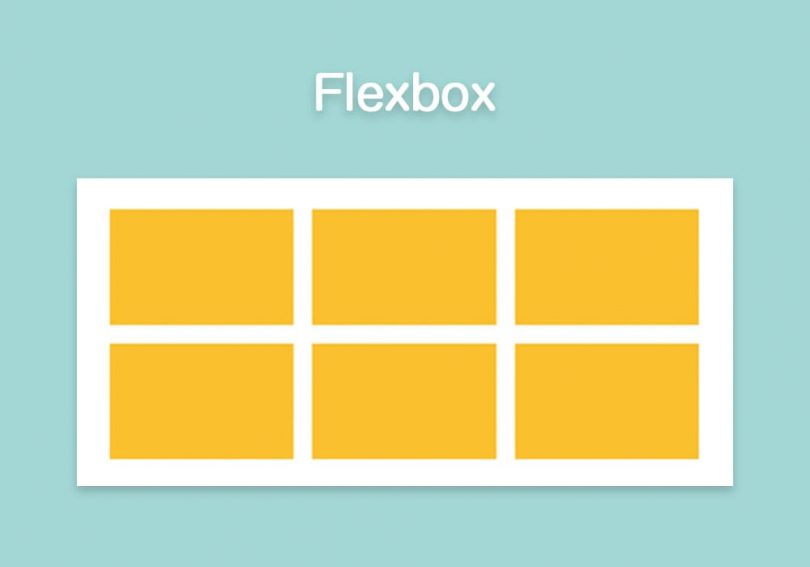
状況としては次のように3列に並んだ要素が複数行ある場合。

ざっくりコードの説明をすると、各要素の幅にはcalcで100%から40px(要素の間隔)を引いたものを3で割って指定しています。
HTML
<div class=”wrapper wrapper-3″>
<div class=”flexbox”></div>
<div class=”flexbox”></div>
<div class=”flexbox marginNone”></div>
<div class=”flexbox”></div>
<div class=”flexbox”></div>
<div class=”flexbox marginNone”></div>
</div>
<div class=”wrapper wrapper-3″>
<div class=”flexbox”></div>
<div class=”flexbox”></div>
<div class=”flexbox marginNone”></div>
<div class=”flexbox”></div>
<div class=”flexbox”></div>
<div class=”flexbox marginNone”></div>
</div>
CSS
.wrapper {
width: 1020px;
margin: 0 auto;
display: flex;
flex-direction: row;
flex-wrap: wrap;
padding: 5rem 0;
box-sizing: border-box;
}
.flexbox {
width: calc((100% – 4rem) / 3);
height: 200px;
background: #FAC02D;
margin-right: 2rem;
margin-bottom: 2rem;
}
.marginNone {
margin-right: 0;
}
.wrapper {
width: 1020px;
margin: 0 auto;
display: flex;
flex-direction: row;
flex-wrap: wrap;
padding: 5rem 0;
box-sizing: border-box;
}
.flexbox {
width: calc((100% – 4rem) / 3);
height: 200px;
background: #FAC02D;
margin-right: 2rem;
margin-bottom: 2rem;
}
.marginNone {
margin-right: 0;
}
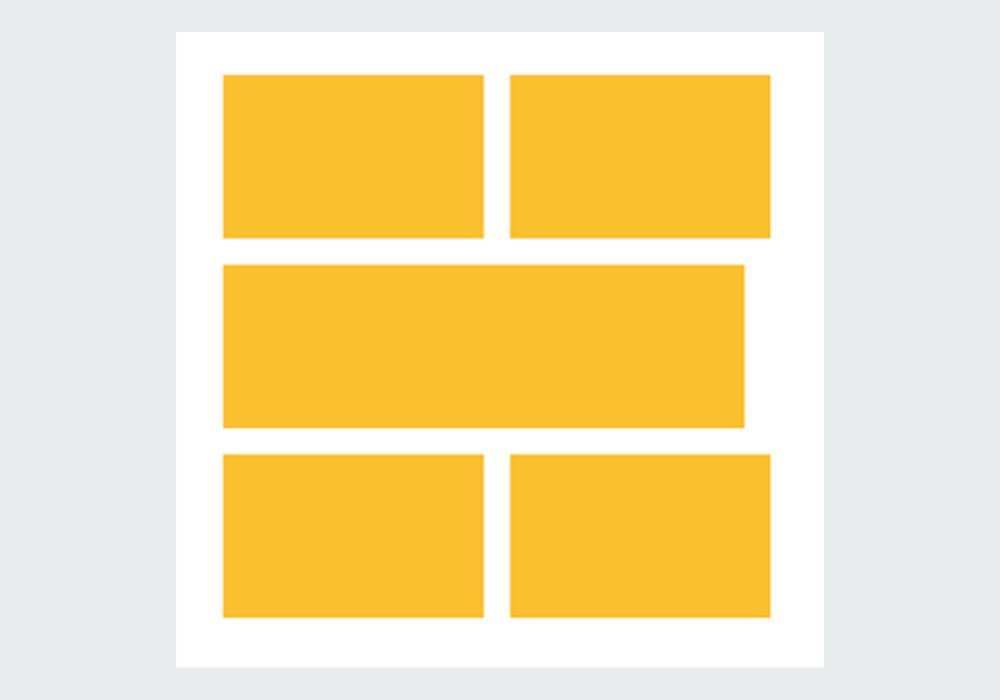
IE以外ではカラム落ちすることなく、3列に等間隔で並んでいますが、IEだと次のようにカラム落ちしてレイアウトが崩れてしまいました。

3つ目と最後の要素にはmargin-rightを0に指定しているので、2列目の要素がくっついています。
列を増やしてみてもこのようにはならず、3列でも1行だと崩れませんでした。
おそらく割り切れない数字の場合にカラム落ちしてしまうのだと思うので、以下のように幅を少しだけ狭くしたところ。IEでもカラム落ちしませんでした。
width: calc((100% – 4rem -.01px) / 3);
0.01pxだけなので、見た目ではほとんど変わりないと思います。

Leave a Comment