スライダーを実装できるjQueryのプラグインは色々ありますが、プラグインを使わずに自作するのもそれほど難しくありません。
See the Pen
slider by KUBO (@KUBOGEN)
on CodePen.
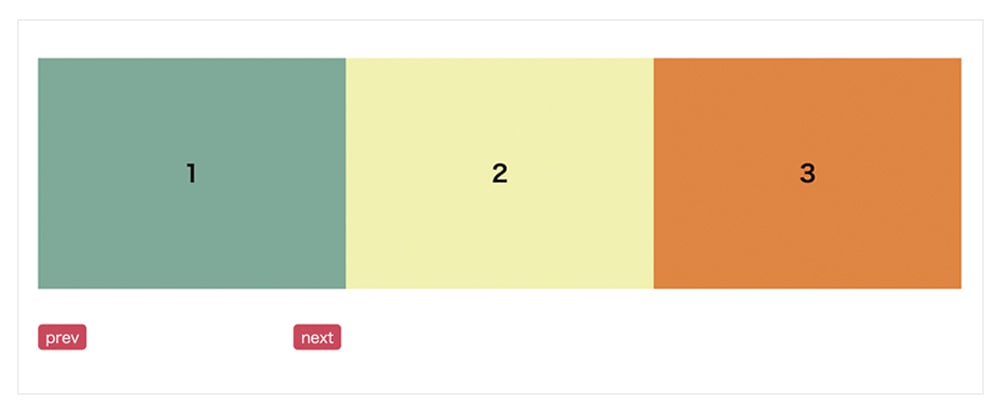
まずはhtmlとcssで見た目を作ります。
HTML
<div class=”container”>
<div class=”slider-list”>
<div class=”slider-item slider-item1″>1</div>
<div class=”slider-item slider-item2″>2</div>
<div class=”slider-item slider-item3″>3</div>
</div>
</div>
<div class=”prev-next-box”>
<p class=”prev”>prev</p>
<p class=”next”>next</p>
</div>
<div class=”container”>
<div class=”slider-list”>
<div class=”slider-item slider-item1″>1</div>
<div class=”slider-item slider-item2″>2</div>
<div class=”slider-item slider-item3″>3</div>
</div>
</div>
<div class=”prev-next-box”>
<p class=”prev”>prev</p>
<p class=”next”>next</p>
</div>
CSS
.container {
width: 400px;
height: 300px;
overflow: hidden;
}
.slider-list {
display: flex;
width: 300%;
height: 100%;
}
.slider-item {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
font-weight: bold;
}
.slider-item1 {
background: #7fa998;
}
.slider-item2 {
background: #f1f1b0;
}
.slider-item3 {
background: #df8543;
}
.prev-next-box {
display: flex;
justify-content: space-between;
width: 400px;
}
.prev-next-box p {
background: #c9485b;
color: #fff;
padding: 2px 10px;
box-sizing: border-box;
display: block;
border-radius: 6px;
font-size: 20px;
}
.prev-next-box p:hover {
cursor: pointer;
}
.container {
width: 400px;
height: 300px;
overflow: hidden;
}
.slider-list {
display: flex;
width: 300%;
height: 100%;
}
.slider-item {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
font-weight: bold;
}
.slider-item1 {
background: #7fa998;
}
.slider-item2 {
background: #f1f1b0;
}
.slider-item3 {
background: #df8543;
}
.prev-next-box {
display: flex;
justify-content: space-between;
width: 400px;
}
.prev-next-box p {
background: #c9485b;
color: #fff;
padding: 2px 10px;
box-sizing: border-box;
display: block;
border-radius: 6px;
font-size: 20px;
}
.prev-next-box p:hover {
cursor: pointer;
}

詳しい説明は省略しますが、要素を横並びにして表示領域外(2と3)は見えないようにしています。
ここからjQueryを使って、nextボタンを押したら右の要素にスライド、prevボタンを押したら左の要素にスライドするようにします。
nextボタンで右の要素にスライド
ポイントは以下の2つ。
①nextボタンを押したら要素を1つ左にスライド
②一番左の要素を一番右端に移動
$(function(){
$(‘.next’).click(function(){
$(‘.next’).click(function(){
});
});
nextボタンを押した時に処理を実行します。
$(function(){
$(‘.next’).click(function(){
$(‘.slider-list:not(:animated)’).animate({
’margin-left’ : -1*$(‘.slider-item’).width()
}
})
});
});
$(‘.next’).click(function(){
$(‘.slider-list:not(:animated)’).animate({
’margin-left’ : -1*$(‘.slider-item’).width()
}
})
});
});
スライド要素がcssのアニメーション中ではない時に実行したいので、「:not(:animated)」にanimateを指定。
margin-leftに「-1*$(‘.slider-item’).width()」を指定することで、スライド要素1つ分の幅だけずらしています。
$(function(){
$(‘.next’).click(function(){
$(‘.slider-list:not(:animated)’).animate({
’margin-left’ : -1*$(‘.slider-item’).width()
},function(){
$(‘.slider-list’).append($(‘.slider-item:first-child’));
$(‘.slider-list’).css(‘margin-left’, ‘0’);
})
});
});
$(‘.next’).click(function(){
$(‘.slider-list:not(:animated)’).animate({
’margin-left’ : -1*$(‘.slider-item’).width()
},function(){
$(‘.slider-list’).append($(‘.slider-item:first-child’));
$(‘.slider-list’).css(‘margin-left’, ‘0’);
})
});
});
スライドした後にappendで左端の要素を右端に追加する処理を実行。そして「margin-left: 0;」でスライドさせた分を戻しておきます。
prevボタンで左の要素にスライド
$(function(){
$(‘.prev’).click(function(){
$(‘.prev’).click(function(){
});
});
prevボタンを押した時に処理を実行します。
$(function(){
$(‘.prev’).click(function(){
$(‘.slider-list:not(:animated)’).prepend($(‘.slider-item:last-child’))
.css(‘margin-left’, -1*$(‘.slider-item’).width())
.animate({
’margin-left’ : 0
});
});
});
$(‘.prev’).click(function(){
$(‘.slider-list:not(:animated)’).prepend($(‘.slider-item:last-child’))
.css(‘margin-left’, -1*$(‘.slider-item’).width())
.animate({
’margin-left’ : 0
});
});
});
nextボタンと違って、スライドする前に右端の要素を左端に移動させておく必要があるので、prependで先頭に要素を追加します。
そして同じようにスライド要素1つの幅をずらします。
まとめ
これまでの説明をまとめたコードは以下の通り。
$(function(){
$(‘.next’).click(function(){
$(‘.slider-list:not(:animated)’).animate({
’margin-left’ : -1*$(‘.slider-item’).width()
},function(){
$(‘.slider-list’).append($(‘.slider-item:first-child’));
$(‘.slider-list’).css(‘margin-left’, ‘0’);
})
});
$(‘.prev’).click(function(){
$(‘.slider-list:not(:animated)’).prepend($(‘.slider-item:last-child’))
.css(‘margin-left’, -1*$(‘.slider-item’).width())
.animate({
’margin-left’ : 0
});
});
});
$(‘.next’).click(function(){
$(‘.slider-list:not(:animated)’).animate({
’margin-left’ : -1*$(‘.slider-item’).width()
},function(){
$(‘.slider-list’).append($(‘.slider-item:first-child’));
$(‘.slider-list’).css(‘margin-left’, ‘0’);
})
});
$(‘.prev’).click(function(){
$(‘.slider-list:not(:animated)’).prepend($(‘.slider-item:last-child’))
.css(‘margin-left’, -1*$(‘.slider-item’).width())
.animate({
’margin-left’ : 0
});
});
});

Leave a Comment