Google Maps APIを使ってWebサイトに地図を表示する方法を紹介します。
住所を検索したら共有ボタンがあるので、そのボタンをクリックして表示されるHTMLタグを貼り付けるだけでも簡単に地図を埋め込むことができますが、Google Maps APIを使うと、サイトのデザインに合わせて色を変えたり、マーカーをオリジナルの画像に変えたりということができます。
なお、Googleアカウントが必要なので、そちらは事前に登録しておいてください。
Maps JavaScript APIを有効化

Google Maps Platformの公式サイトで、「使ってみる」をクリック。

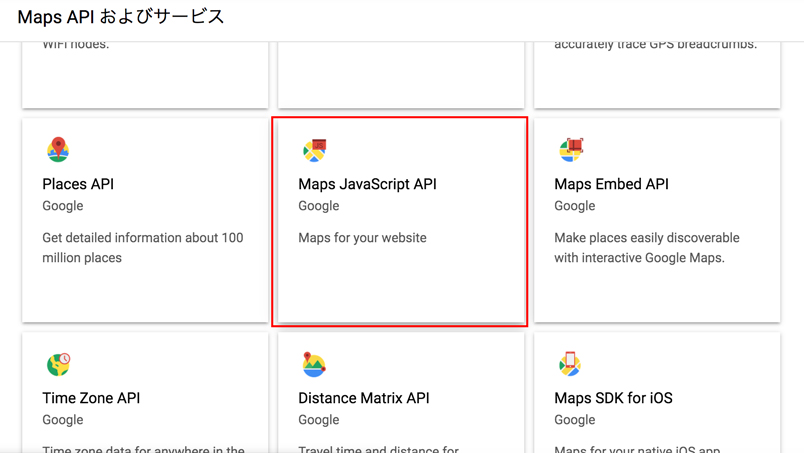
使うのは「Maps JavaScript API」です。

「有効にする」をクリック。
APIキーを取得
Google Maps APIを使って地図を表示するにあたり、APIキーを取得する必要があります。


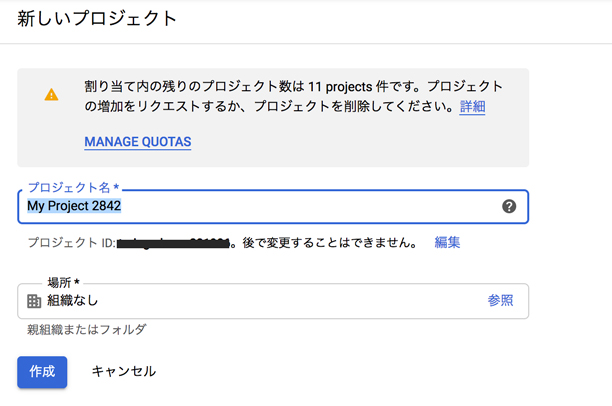
Google Cloud Platformの管理画面で新しいプロジェクトを作成しておきます。

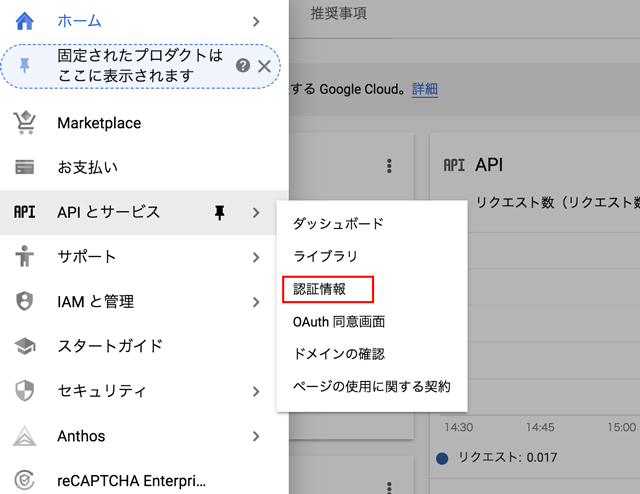
次に「APIとサービス」→「認証情報」をクリック。

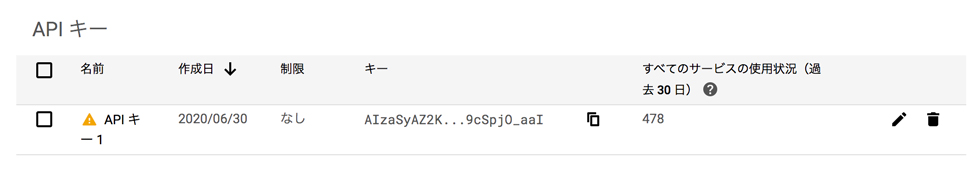
「認証情報を作成」から「APIキー」を選びます。

これでAPIキーは作成できましたが、このままだと誰でもこのAPIキーを使えてしまうので、使用範囲を制限しておきます。
黄色いビックリマークが表示されているのはそのためです。

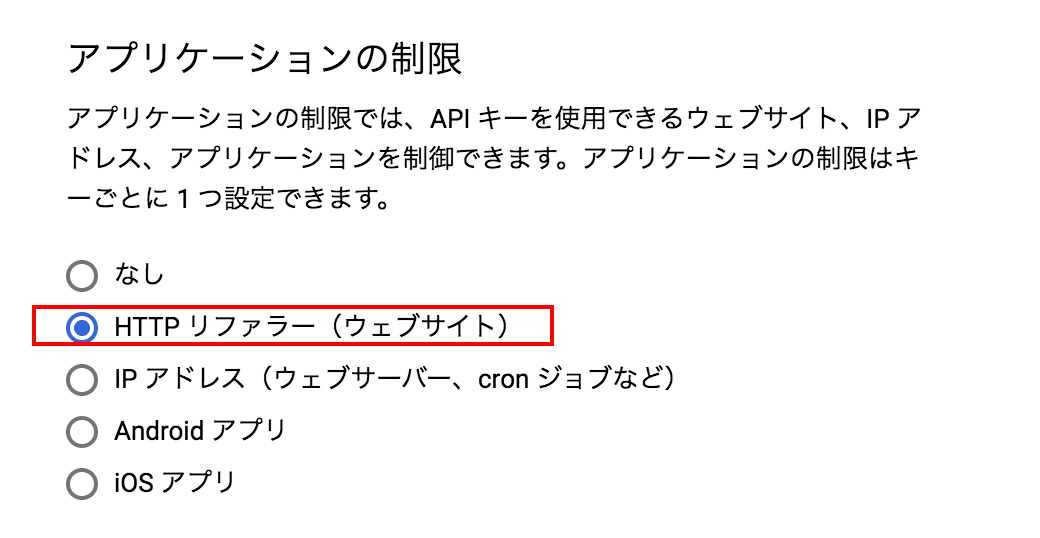
アプリケーションの制限で「HTTPリファラー(ウェブサイト)」を選択します。

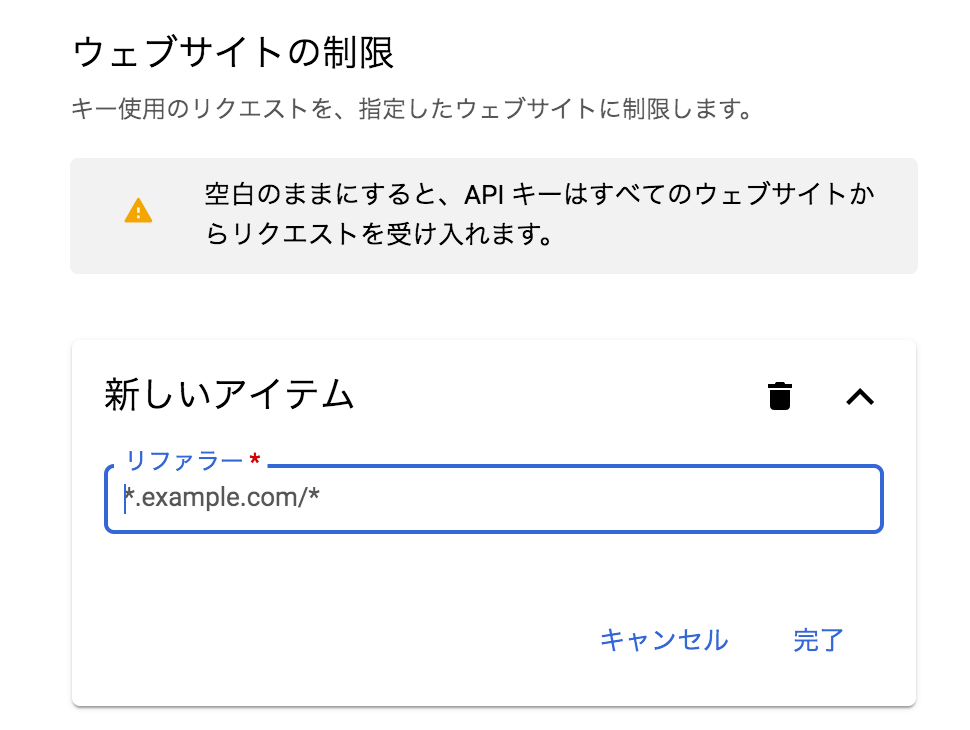
また、ウェブサイトの制限よりリファラーを設定しておきます。
リファラーは「*https://kubogen.com/*」のようにドメイン前後に「*」をつけておきます。
APIキーを使ってグーグルマップを表示
まず取得したAPIキーを含む、以下のスクリプトをHTMLで読み込みます。
取得したAPIキーは「APIキー」に記述します。
次にグーグルマップを表示させたい箇所に以下のタグを書きます。
以下のようなスクリプトでグーグルマップを表示させます。
var MyLatLng = new google.maps.LatLng(緯度, 経度);
var Options = {
zoom: 15,
center: MyLatLng,
mapTypeId: ‘roadmap’,
disableDefaultUI: true,
};
var map = new google.maps.Map(document.getElementById(‘map’),Options);
</script>
緯度と経度は、地図上の目的の場所を右クリック「この場所について」をクリックするとわかります。
あとはオプションの説明になりますが、「zoom」は地図の縮尺値、「center」は地図の中心座標、「mapTypeId」は地図の種類、「disableDefaultUI」はコントローラーの非表示です。
他にも色々オプションがあるので、必要に応じて使ってください。

Leave a Comment