JavaScriptのアニメーションライブラリの一つである「TweenMax」を使えば、高度なアニメーションを実装することができます。
高機能なので使いこなすのは少しハードルが高いかもしれませんが、簡単な動きをつけるだけならそれほど難しくありません。
例えば、次のように文字をフェードインさせたり、フェードインさせるタイミングをずらしたりするだけなら、数行のコードで実装できます。
See the Pen
tweenmax by KUBO (@KUBOGEN)
on CodePen.
TweenMaxの基本的な使い方
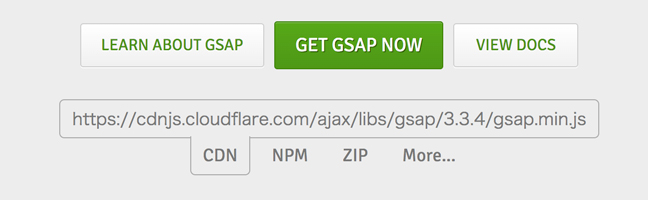
まず公式サイトにアクセスして、必要なファイルをダウンロードするか、CDNで読み込むスクリプトのコードをコピペします。

ZIPファイルには色々なファイルが入っていますが、使うのは「gsap.min.js」だけです。
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js
https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.4/gsap.min.js
https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.4/gsap.min.js
今回はCDNで読み込んでいます。あと、jQueryも読み込んでおきます。
HTML
<h1>TweenMax</h1>
<h2>Hello World!!!</h2>
<h1>TweenMax</h1>
<h2>Hello World!!!</h2>
「TweenMax」と「Hello World!!!」をページ読み込み時にタイミングをずらして表示させます。
JS
$(function(){
gsap.fromTo(“h1”, {opacity: 0}, {opacity: 1, duration: 3, delay: 1});
gsap.fromTo(“h2”, {opacity: 0}, {opacity: 1, duration: 3, delay: 1.5});
});
$(function(){
gsap.fromTo(“h1”, {opacity: 0}, {opacity: 1, duration: 3, delay: 1});
gsap.fromTo(“h2”, {opacity: 0}, {opacity: 1, duration: 3, delay: 1.5});
});
JSファイルに書くのはこれだけでOK。コードを見ればなんとなくそれぞれの意味がわかると思いますが、h1タグで囲まれた「TweenMax」は1秒遅れで3秒かけて透過0から1になるアニメーション、h2タグで囲まれた「Hello World!!!」は1.5秒遅れで3秒かけて透過0から1になるアニメーションとなっています。
TweenMaxにはもっと色々な使い方があるので、調べて試してみてください。

Leave a Comment