画像をクリックしたらポップアップで拡大表示される機能を簡単に実装できるjQueryプラグインの「Lightbox」の使い方を解説します。
使い方と言っても導入方法はかなり簡単で、以下の手順で行うだけになります。
- データ一式をダウンロード
- 必要なファイルを読み込む
- lightboxを実装
データ一式をダウンロードする
まず、公式サイトより必要なデータ一式をダウンロードします。
デモも載っているので実装した時のイメージもわかると思います。
ダウンロードしたzipファイルを展開するといくつかのファイルがありますが、使用するのはsrcフォルダの中にあるファイルになります。
以下のような中身になっていると思います。
- css
- lightbox.css
- js
- lightbox.js
- images
- close.png
- loading.gif
- next.png
- prev.png
必要なファイルを読み込む
必要なファイルをサイトのディレクトリに移し、「lightbox.css」「lightbox.js」を読み込みます。
lightboxはjQueryのプラグインなので、lightbox.jsの前にjQueryを読み込むようにしてください。
<script src=”js/jquery-3.2.1.min.js”></script>
<script src=”js/lightbox.js”></script>
lightboxを実装

lightboxの実装は、aタグに対してdata-lightbox属性を追記し、href属性に画像のパスを設定します。
例えば以下のような記述になります。
<img src=”img/thum.jpg” alt=””>
</a>
data-lightboxの値は任意の名前をつけてください。また、data-lightboxの代わりにrel属性を指定しても動きます。
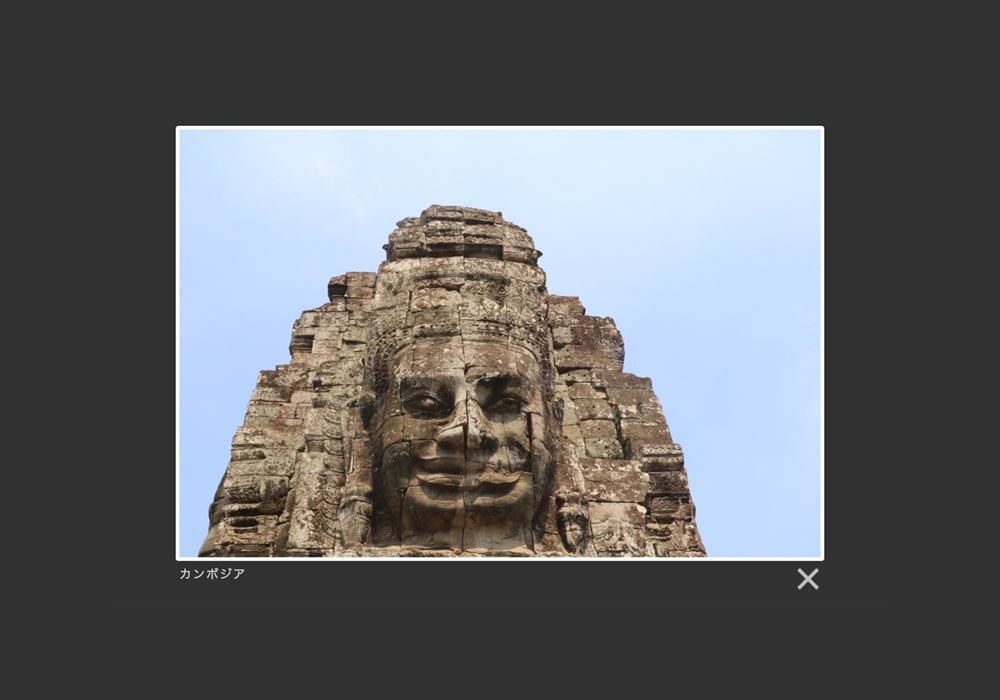
data-titleはキャプションを表示させることができるので、必要があれば使う感じでいいと思います。

複数画像をグループ化できる
画像が複数ある場合は、data-lightboxに同じ値を指定することで、グループ化することができ、ポップアップ表示した状態で次の画像や前の画像に切り替えることができるようになります。
<a href=”img/thum2.jpg” data-lightbox=”thum”><img src=”img/thum2.jpg” alt=””></a>
<a href=”img/thum3.jpg” data-lightbox=”thum”><img src=”img/thum3.jpg” alt=””></a>
rel属性を使う場合は、「rel=”lightbox[thum]”」とすればOKです。
lightboxの使い方まとめ
lightboxは必要なファイルをダウンロードしてきて、読み込んで、実装したいところにdata-lightbox属性、href属性に画像のパスを設定するだけでOKです。
lightboxを使えば画像をクリックした際にポップアップ表示する機能を簡単に実装することができます。

Leave a Comment