CSSを効率よく記述するためにSass(SCSS)を使うようになったのですが、最初にエディタでSass(SCSS)を使うための環境構築が必要でした。
具体的には、SassをコンパイルしてCSSを吐き出してやる必要があります。
普段エディタはAtomを使っているため、AtomでSass(SCSS)を使う方法をまとめました。
Node.jsをインストール
まず、Node.jsをインストールする必要があります。Node.jsはJavaScriptで動くサーバー環境のことです。
Node.jsをインストールするには、公式サイトからダウンロードしてインストールする方法と、nodebrewを使ってインストールする方法の2つがあります。
詳しくは下記関連記事をご覧ください。
関連記事
Node.jsをインストールする方法をわかりやすく解説
Node.jsをインストールできたら、ターミナルで「node -v」で確認します。Node.jsがインストールできていたらバージョンが表示されるはずです。
node-sassをインストール
次に「npm install -g node-sass」を実行します。
これも「node-sass -v」でインストールできたか確認できます。
Atomの「sass-autocompile」をインストール
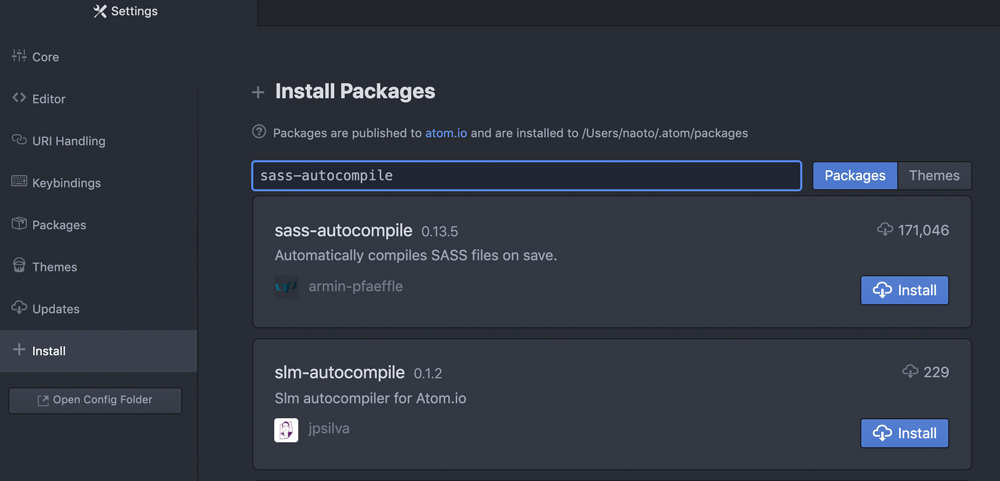
ここでAtomを開き、画面上部に表示されている「Atom」→「Preference」の「Install」より、パッケージをインストールする画面に移動します。

そこで「sass-autocompile」を検索して、インストールします。
セッティングは特に何もしなくて大丈夫です。
たったこれだけでAtomでSass(SCSS)が使えるようになりました。
あとは、Atomで「style.scss」などのファイルを作成し、記述していきます。保存すると自動でコンパイルされて、同じディレクトリに「style.min.css」が生成されるので、それをHTMLで読み込めばOKです。
AtomでSass(SCSS)を使う方法まとめ
AtomでSass(SCSS)を使うためには、「sass-autocompile」というパッケージをインストールする必要があり、そのために「Node.js」と「ode-sass」をインストールしました。
下記の3ステップで簡単にAtomでSass(SCSS)をコンパイルできるようになります。
・Node.jsをインストール
・node-sassをインストール
・Atomの「sass-autocompile」をインストール
あとはSass(SCSS)の記述方法に慣れるのみ。僕もまだまだ効率よく書けていないですが、記述方法がCSSに近いため、CSSを書いている人であれば一回書いてみればだいたい覚えられると思います。

Leave a Comment