画像の次世代フォーマットとして「WebP」というものがあり、このフォーマットを使うことで画像が軽量化され、サイトの表示速度が速くなるというメリットがあります。
少し前までは対応しているブラウザが少なかったということもあり、WebPを使っているサイトは多くなかった気がしますが、だんだん対応ブラウザも増え、SEO的にもサイトの表示速度の高速化を求められるなか、画像のWebP化が進んできたように思います。
最近では、サイトの表示スピードを測定できる「PageSpeed Insights」でもWebPが推奨されているので、この対応をせざるを得なくなってきた気がします。
とはいえ、まだ対応していないブラウザもあるため、対応ブラウザではWebPを、非対応のブラウザではpngやjpgといった従来の画像フォーマットを表示させられるようにする必要があります。
htmlのpictureタグを使えば可能なのですが、画像をcssのbackgroundプロパティで表示させている場合はどうすればいいのかということで、背景画像でWebPを使う方法を紹介します。
jsプラグイン「Modernizr」を使用
背景画像でWebPを使いたい場合は、jsのプラグイン「Modernizr」がおすすめです。
Modernizrを使うことで、各ブラウザが特定の機能をサポートしているかどうかを判別し、その結果によって条件を分岐させることができます。
Modernizrの使い方
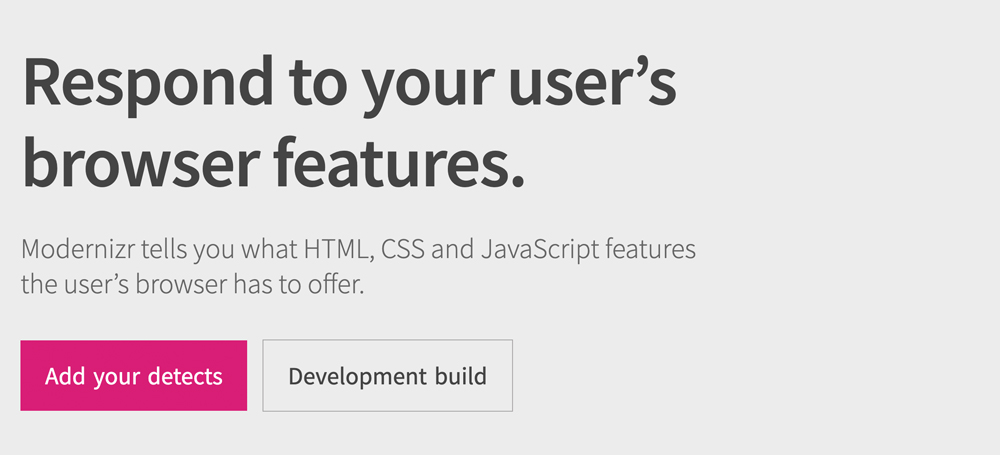
Modernizrの公式サイト(https://modernizr.com/)にアクセスしてください。

「Add your detects」をクリックします。

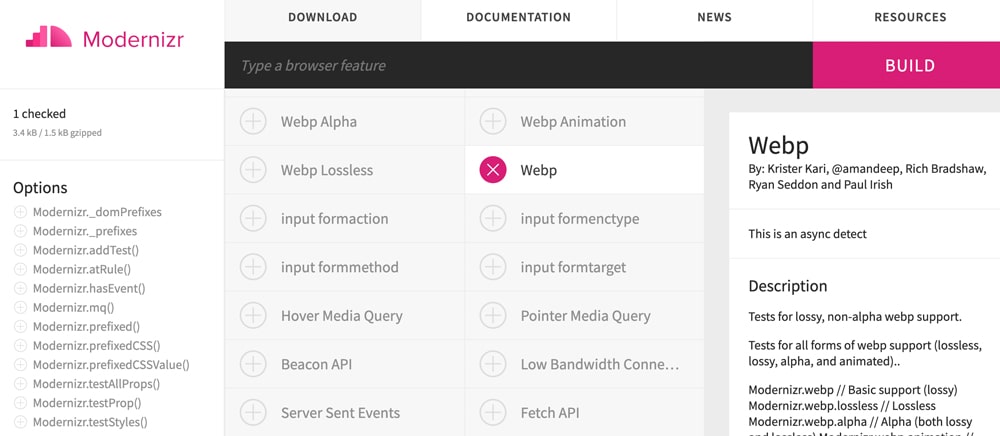
Webpのプラスをクリックし、BUILDをクリックします。

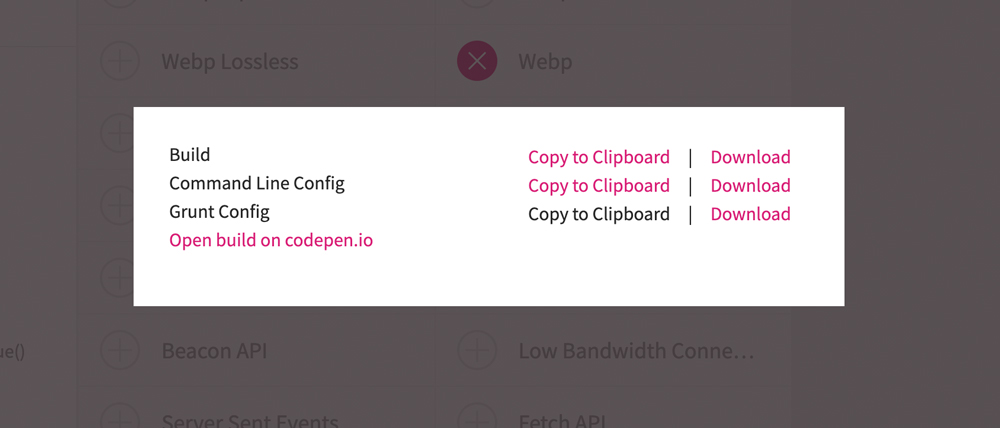
BUILDの右側にあるDownloadをクリックします。
CSSの記述方法
ダウンロードしたファイルの「modernizr-custom.js」を読み込み、クラス名を使ってCSSを記述するのですが、CSSを記述する際にWebP対応しているブラウザかどうかで処理を分ける必要があります。
まず、WebP対応しているブラウザで閲覧した場合、htmlタグに以下のようなクラス名が付与されるので、そのクラス名を使ってWebP画像を背景画像として指定します。
WebP対応していないブラウザで閲覧した場合には、以下のように「no-webp」というクラス名が付与されるので、そのクラス名を使って、pngやjpgなど従来のフォーマットの画像を背景画像として指定します。
これでWebPに対応しているブラウザではWebP画像を、未対応のブラウザではpngやjpgなどの従来のフォーマットの画像を背景画像として表示させることができます。

Leave a Comment