create-react-appで開発したReactアプリをGitHubが提供している静的ウェブページのホスティングサービス「GitHub Pages」にデプロイする方法を説明します。
Reactアプリ作成
まず「create-react-app」でReactアプリを作成するので、ターミナルに以下のコマンドを入力して作成してください。
以下のように、作成されたフォルダに移動して、「npm start」とすると、Reactアプリを確認することができます。
npm start

ちゃんとReactアプリが作成されています。

初期のページのままでもいいのですが、今回はデプロイした際にちゃんと反映されているのか確認するという意味でも、少し内容を変えておきます。
リポジトリ作成
次にGitHubでリポジトリを作成します。

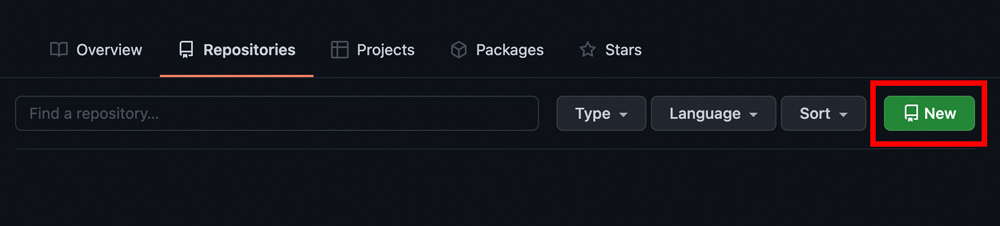
プロフィールから「Repositories」をクリックして、「New」ボタンで新しいリポジトリを作成していきます。

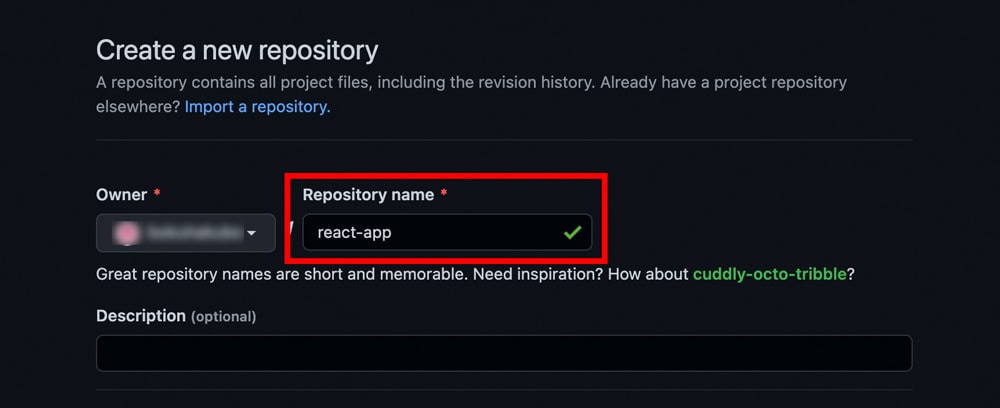
「Repository name」に任意のリポジトリ名を入力し、ページ下にある「Create repository…」ボタンをクリックすれば、リポジトリが作成されます。
リポジトリ名以外はそのままでOKです。

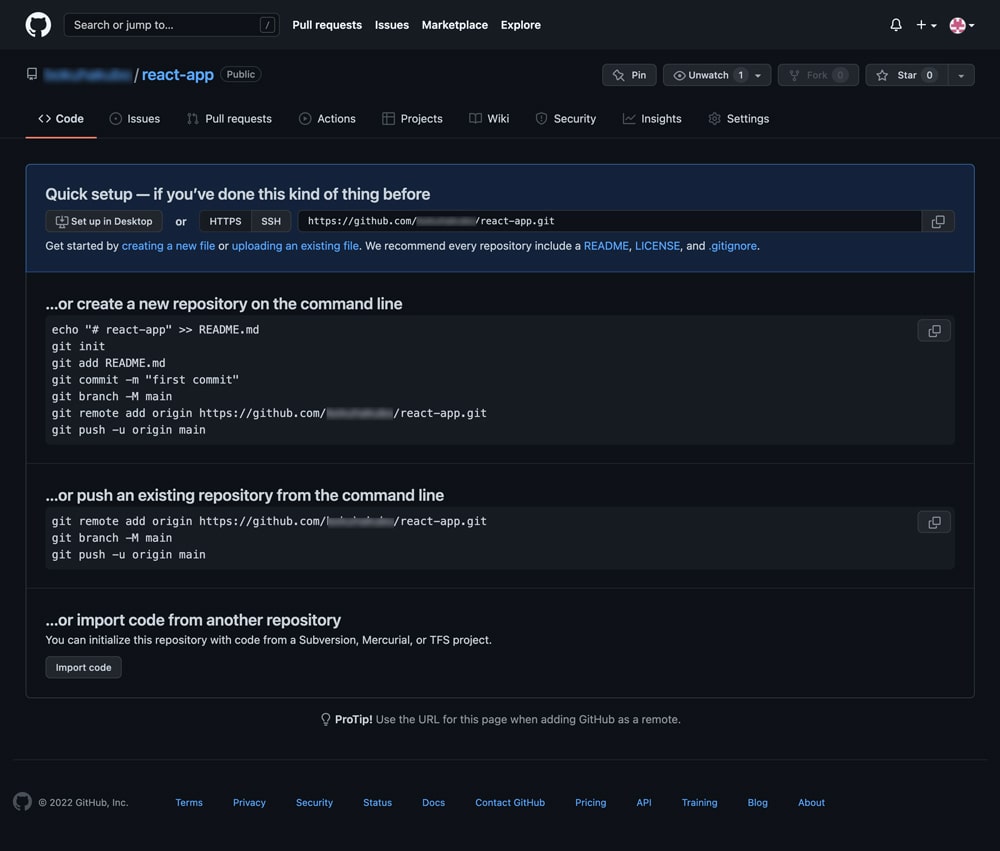
リポジトリが作成されたら、このような画面が表示されます。
ReactアプリをGitHub Pagesにデプロイ
Reactアプリを用意し、GitHubでリポジトリを作成したら、GitHub Pagesにデプロイをしていきます。
ターミナルで以下のコマンドを入力してください。
次に、ディレクトリにある「package.json」を開き、「homepage」を追記してください。
“homepage”: “http://アカウント名.github.io/リポジトリ名”,
”name”: “react-app”,
”version”: “0.1.0”,
”private”: true,
アカウント名にはGitHubのアカウント名、リポジトリ名には先ほど作成したリポジトリ名(今回の場合はreact-app)を入れます。
次に、同じpackage.jsonに以下の赤文字部分も追記します。
“predeploy”: “npm run build”,
“deploy”: “gh-pages -d build”,
”start”: “react-scripts start”,
”build”: “react-scripts build”,
”test”: “react-scripts test”,
”eject”: “react-scripts eject”
},
そして以下のコマンドを入力し、デプロイを行います。
git remote add origin https://github.com/アカウント名/リポジトリ名.git
git add .
git commit -m “Initial commit”
npm run deploy
git push -u origin main
デプロイできているか確認
ちゃんとデプロイできているか確認していきます。
まず、リポジトリの「Settings」ページに移動します。

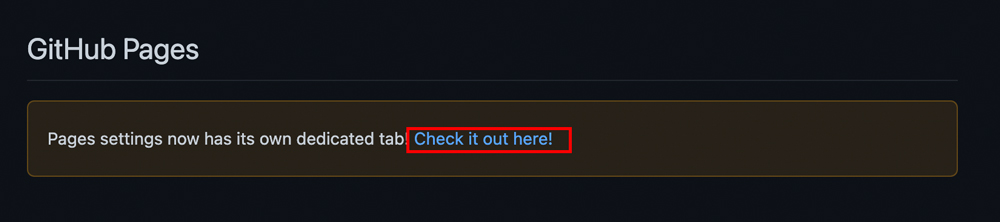
ページ下の方にいくと、「GitHub Pages」があるので、「Check it out here!」をクリックします。

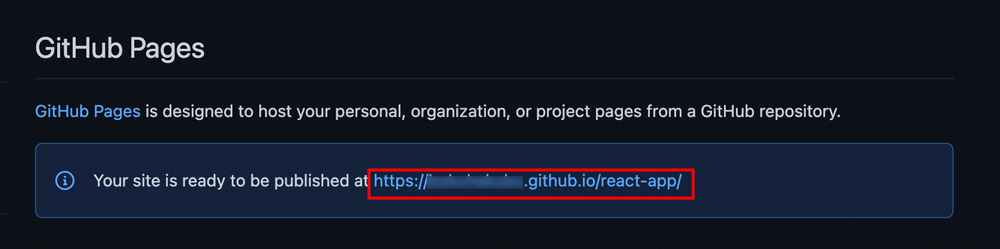
公開されたURL(https://アカウント名.github.io/リポジトリ名/)が載っているので、クリックしてちゃんとページが反映されているか確認してください。

問題なくデプロイされていれば画面が表示されるはずです。
React Routerを使用している場合
React Routerを使ったSPA(Single Page Application)サイトの場合、上記の方法でデプロイしてもルーティングがうまくいかず、404エラーになってしまいます。
そこで、React Routerでルーティングを設定しているサイトをGitHub Pagesにデプロイする方法について、以下を例として説明します。
「Pages」フォルダを作成し、そこに「Home.js」、「About.js」、「Error.js」という3つのコンポーネントを作成。App.jsでルーティング設定をし、URLが「/(トップページ)」では「Home.js」を、「/about」では「About.js」を、404エラーの場合は「Error.js」を読み込むようにします。
以下ソースコードです。
import ‘./App.css’;
import { BrowserRouter as Router, Routes, Route } from “react-router-dom”;
import Home from “./Pages/Home”;
import About from “./Pages/About”;
import Error from “./Pages/Error”;
const homeUrl = process.env.PUBLIC_URL;
function App() {
return (
<Router>
<Routes>
<Route path={ homeUrl } element={<Home />} />
<Route path={ homeUrl + “/about” } element={<About />} />
<Route path=”*” element={<Error />} />
</Routes>
</Router>
);
}
export default App;
また、React Routerをインストールしておくのも忘れないでください。
以下はHome.jsの内容です。
import React from “react”;
function Home() {
return (
<div className=”App”>
<header className=”App-header”>
<p>
HOME
</p>
</header>
</div>
);
}
export default Home;
About.jsやError.jsも関数名やテキスト表示を変えているだけで、基本的にはHome.jsと同じものとします。
次に「package.json」に以下を追記してください。
”predeploy”: “npm run build”,
”deploy”: “gh-pages -d build”,
“postbuild”: “cp build/index.html build/404.html”,
”start”: “react-scripts start”,
”build”: “react-scripts build”,
”test”: “react-scripts test”,
”eject”: “react-scripts eject”
},
これは、build時にindex.htmlをコピーして404.htmlを自動作成するスクリプトになります。
なぜこれが必要なのかというと、SPAはすべてのページがindex.htmlにアクセスされて表示されるため、すべてのURLがindex.htmlに移動するようにする必要があるからです。
SPAサイトをGitHub Pagesにデプロイした際にうまくいかないのは、「/about」などのURLにアクセスしてもそこにファイルがないためです。
なのでindex.htmlと同じものを404.htmlとして用意しておくことで、意図したルーティングが機能するようになります。
あとは同じようにデプロイすればOK。
git commit -m “deploy spa”
npm run deploy
git push -u origin main
実際に「https://アカウント名.github.io/react-app/」にアクセスしてみると「HOME」が、「/about」だと「ABOUT」が、間違ったURLだと「ERROR」が表示されるのが確認できるかと思います。




Leave a Comment