『サイトマップは必要?基礎知識とSEO効果について』で書いたように、サイトマップにはユーザー向けと検索エンジン向けの2種類があります。
ユーザー向けのサイトマップは、コンテンツが多いサイトでも一目で構成がわかるので、ユーザビリティが上がっていいのですが、サイトのコンテンツが増えるたびにサイトマップを更新するのはとても面倒です。
そこで、WordPressサイトなら「PS Auto Sitemap」がおすすめ。
これは、サイトマップを自動生成してくれるプラグインで、新しいコンテンツが追加されたらサイトマップも自動更新してくれます。
PS Auto Sitemapの使い方
PS Auto Sitemapの利用方法は設定画面にも書いてあるのですが、とても簡単です。
ご利用方法
- サイトマップを表示させたい記事を作成します。
- 作成した記事のcontent部分に、HTMLモードで以下のコードを入力します。
<!– SITEMAP CONTENT REPLACE POINT –>- 記事編集画面で記事ID(アドレスバーの &post=nn )を確認し、『サイトマップを表示する記事』欄に指定します。
まずはサイトマップのページを作成
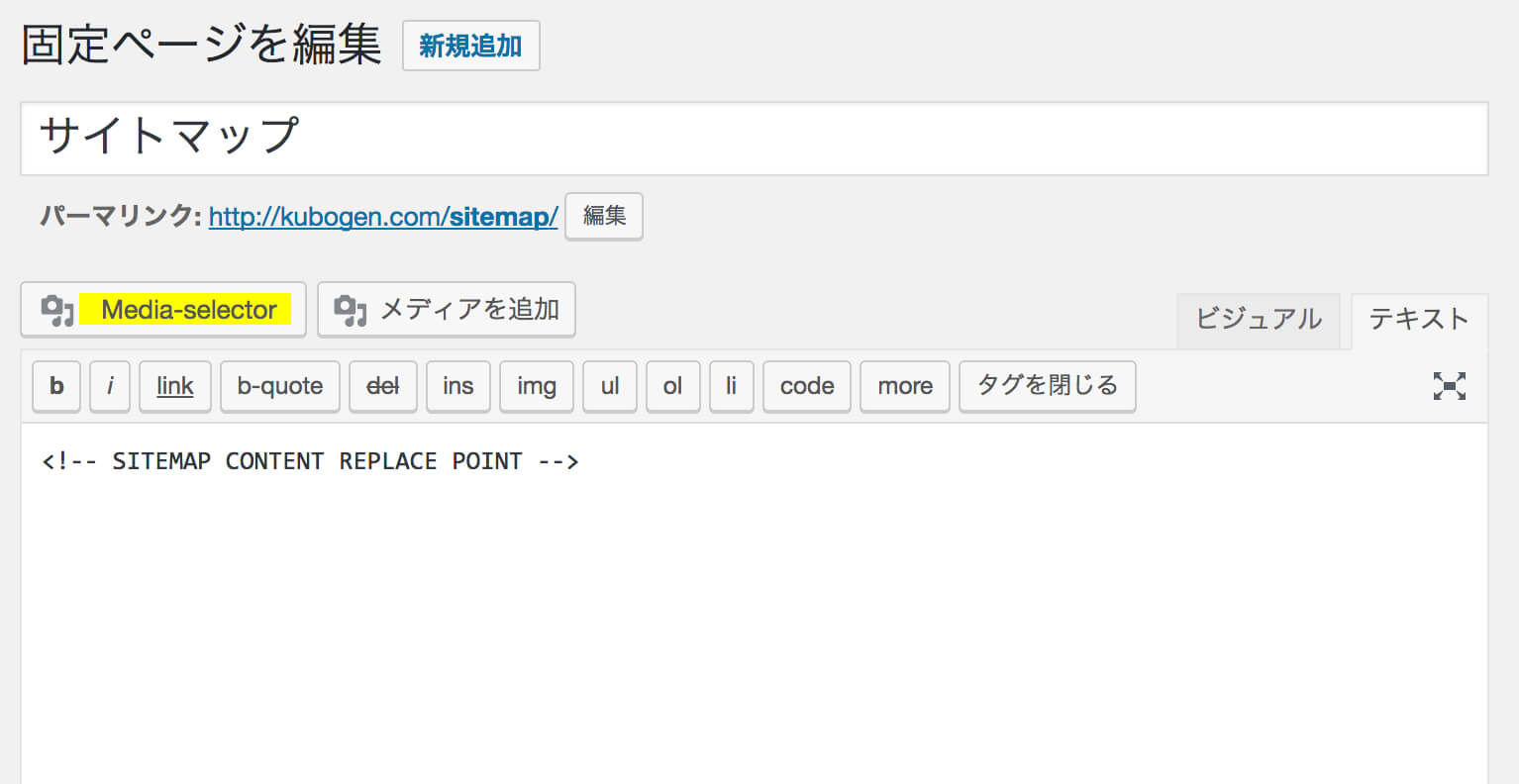
まずはサイトマップを表示させるためのページ作成。
PS Auto Sitemapは投稿ページには使えないので、固定ページで作成します。

サイトマップのページ作成で必要なのはこの記述のみ。さっき紹介した「ご利用方法」にも書かれていた、以下のコードをコピーして貼り付けるだけでOK。
ページを公開したら、このあとサイトマップページのIDが必要になるので、次の赤枠部分もメモしておきましょう。

この場合、「211」が記事IDになります。
PS Auto Sitemapの設定
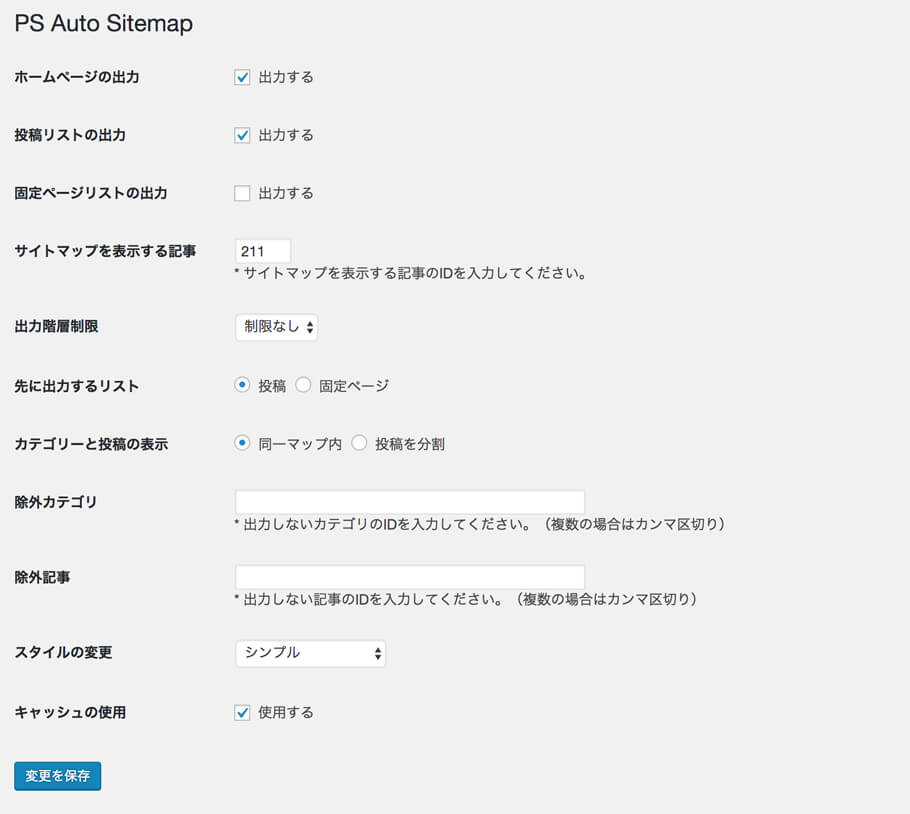
サイトマップページを作成できたら、管理画面の左メニューの「設定」に「PS Auto Sitemap」があるのでクリック。するとPS Auto Sitemapの設定画面になります。

PS Auto Sitemapの設定は全然複雑ではないですが、一応それぞれの項目について説明していきます。
まずはサイトマップに表示させるページについて、「ホームページの出力」「投稿リストの出力」「固定ページリストの出力」があるので、それぞれ出力するかどうかを決めます。
ホームページの出力というのは、サイトタイトルのテキストリンクのことです。
次に、「サイトマップを表示する記事」。これが一番大事なのですが、サイトマップのページを作成した際にメモしておいた記事IDを入力します。
これを入力しないと、サイトマップページにコードを記載していても、サイトマップは生成されません。
他の項目に関しては基本的にデフォルトのままで問題ないと思います。
サイトマップに表示させたくないカテゴリーや記事がもしあれば、「除外カテゴリ」「除外記事」に記事IDを入力します。
「キャッシュの使用」は、他にキャッシュ系プラグインを入れていれば、うまく挙動しないのでチェックを外しておいた方がいいです。
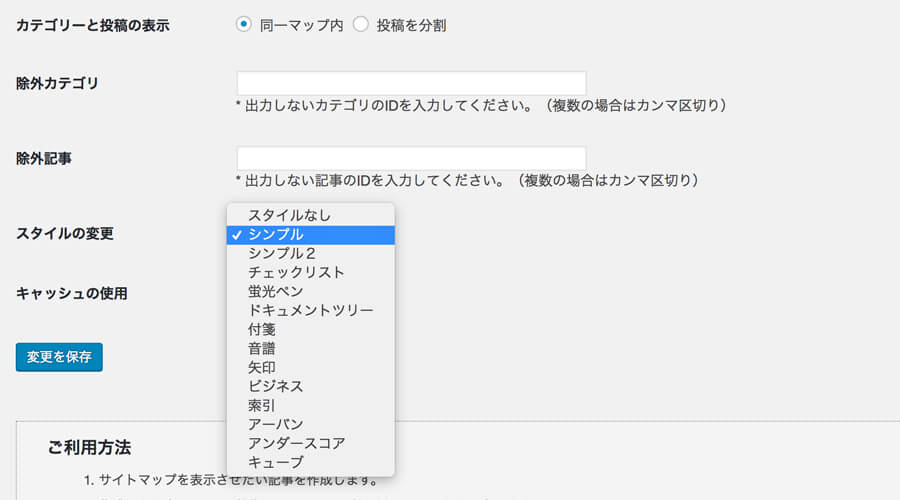
また、サイトマップページのデザインを選ぶこともできます。

色々なデザインが用意されているので、サイトのデザインに合ったものを選べばいいと思いますが、個人的にはシンプルなものが好きなので、「シンプル」を選んでいます。

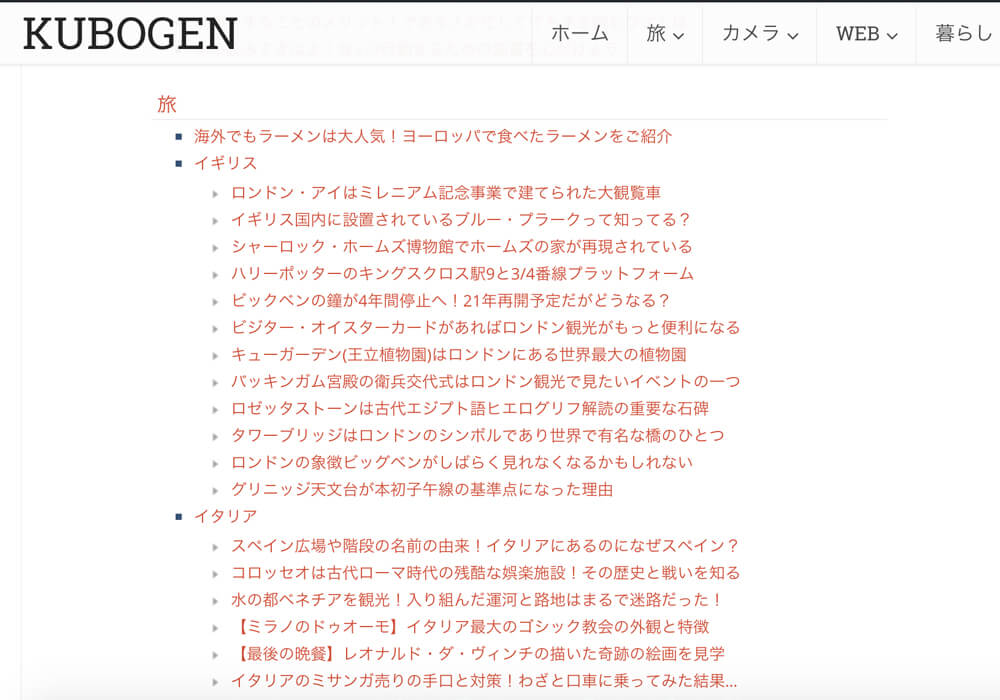
「シンプル」だとこんな感じ。
他のデザインも試してみましたが、やっぱりシンプルなものがいいなと思いました。

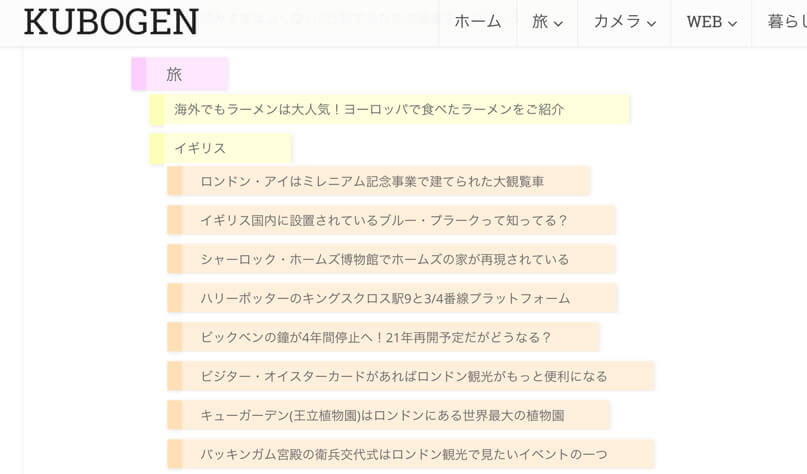
これは「付箋」デザインです。
まとめ
PS Auto Sitemapを使えば、簡単な設定をするだけでこんなに手軽にサイトマップページを作れます。
最初に書いたように、新しく公開したコンテンツなども自動でサイトマップに追加されるので便利です。
PS Auto Sitemapの設定画面で一通り設定したら、「変更を保存」ボタンを忘れずクリックしましょう。
以上、サイトマップを簡単に設置できるWordPressのプラグイン「PS Auto Sitemap」の設定方法でした。

Leave a Comment