「Smart Custom Fields」というプラグインを使えば、カスタムフィールドを繰り返し追加することができます。
使い方は色々あると思いますが、制作実績とか施工事例のページなどで、画像を必要な分だけ投稿する時に便利でした。
Smart Custom Fieldsの使い方

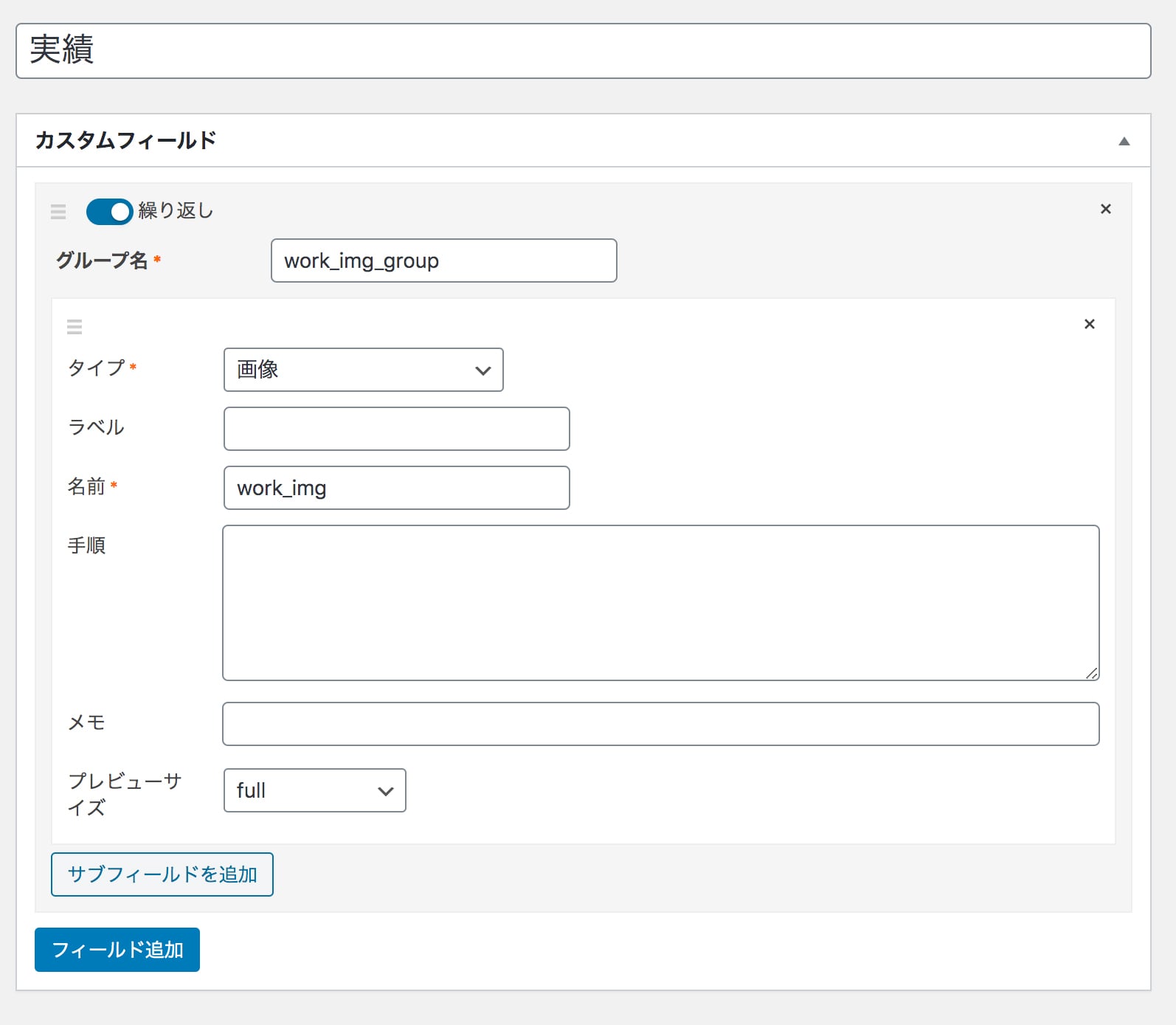
プラグインをインストールしたら追加したいカスタムフィールドを作成します。
グループ名と名前は適当に決められますが、出力する際に必要になります。
タイプはテキストやチェックボックスなど色々選択できますが、ここでは画像にしておきます。
また、画像なのでプレビューで出力する画像の大きさを選ぶことができ、フルサイズにしておきました。
カスタムフィールドを繰り返し追加するので、グループ名の上にある繰り返しのチェックは忘れないように。
画面右側にはこのカスタムフィールドを追加したい投稿タイプを選べるので、そちらも選びましょう。

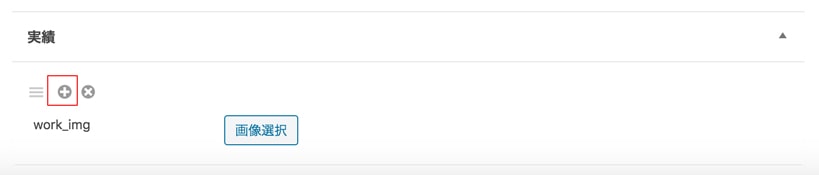
すると、投稿画面にてこのようなカスタムフィールドが表示されているのが確認できます。
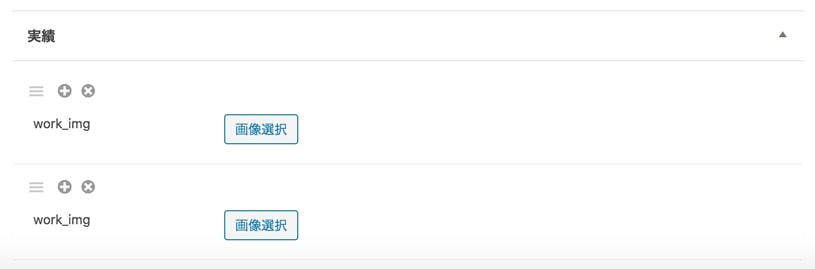
プラスボタンをクリックすると同じカスタムフィールドがさらに追加されます。

こうやって必要な分だけボタン一つで簡単にカスタムフィールドを追加することができます。
あらかじめ同じカスタムフィールドを複数用意しておいてもいいですが、投稿によって必要な数が違うということもありますし、出力する際に少し面倒なので、このように必要な分だけ繰り返し追加できるというのも助かります。
あとは出力したい箇所で以下のようなコードを書けばOK。
<ul>
<?php
$repeat_group = SCF::get( ‘work_img_group’ );
foreach ( $repeat_group as $fields ) { ?>
<li>
<?php
$image = get_post_meta($post->ID, ‘work_img’, true);
echo wp_get_attachment_image($fields[‘work_img’], ‘full’);
?>
</li>
<?php } ?>
</ul>
<?php
$repeat_group = SCF::get( ‘work_img_group’ );
foreach ( $repeat_group as $fields ) { ?>
<li>
<?php
$image = get_post_meta($post->ID, ‘work_img’, true);
echo wp_get_attachment_image($fields[‘work_img’], ‘full’);
?>
</li>
<?php } ?>
</ul>
「work_img_group」がグループ名、「work_img」がカスタムフィールドの名前です。

Leave a Comment