WordPressは通常の投稿とは別に投稿機能を追加できる「カスタム投稿タイプ」があり、プラグイン「Custom Post Type UI」を使えば簡単に作ることができます。
「Custom Post Type UI」の使い方
プラグインの新規追加で「Custom Post Type UI」と検索すれば出てくるのでインストールします。

インストールしたプラグインを有効化したら管理画面のサイドメニューに「CPT UI」が出てくるのでクリック。
「投稿タイプの追加と編集」でカスタム投稿タイプを作ります。

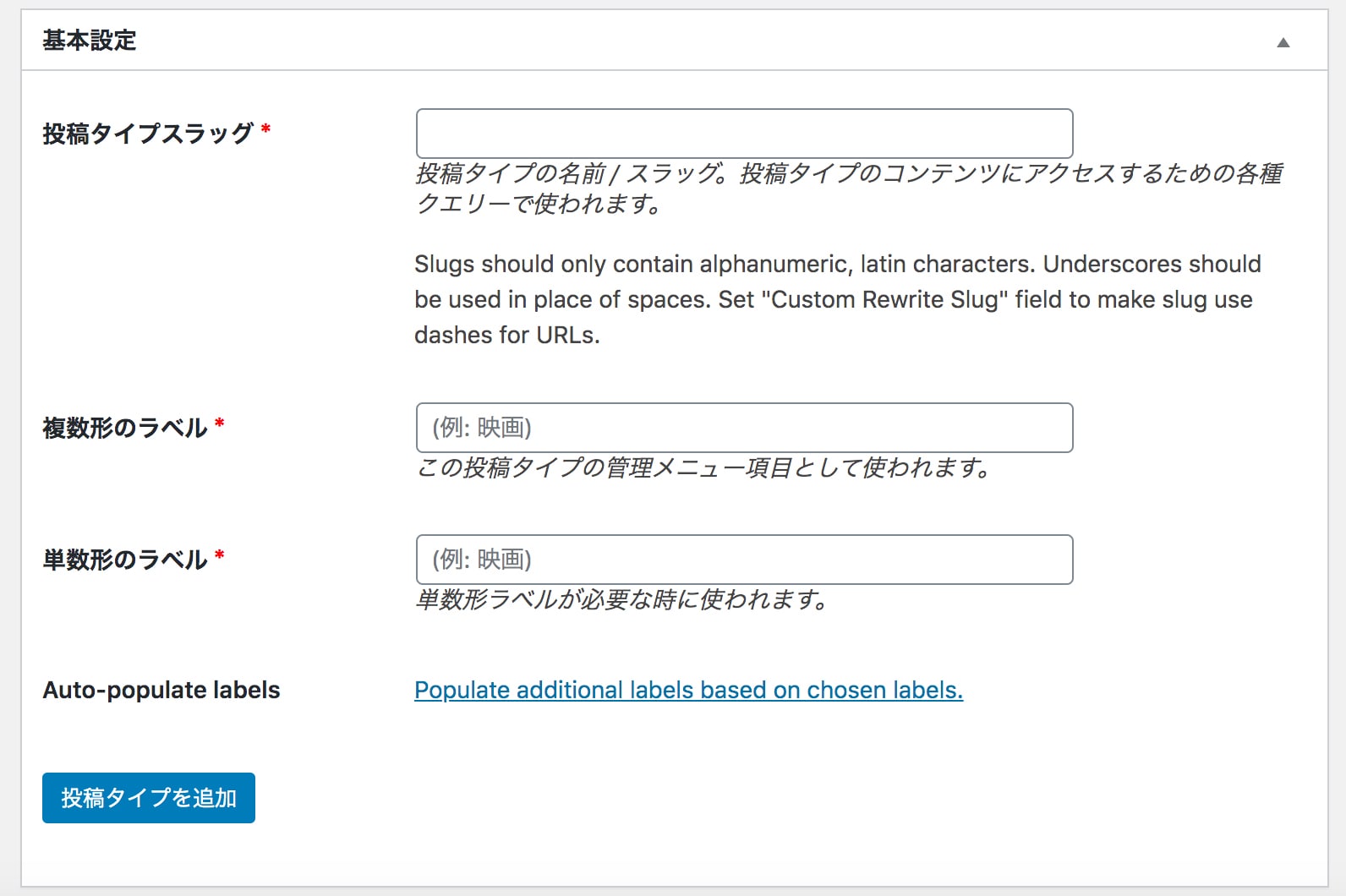
基本設定は必須です。
3つの項目を入力して「投稿タイプ」を追加。
- 投稿タイプスラッグ
- 複数形のラベル
- 単数形のラベル
今回は投稿タイプスラッグを「game」、複数形・単数形ラベルを「ゲーム」に設定しました。

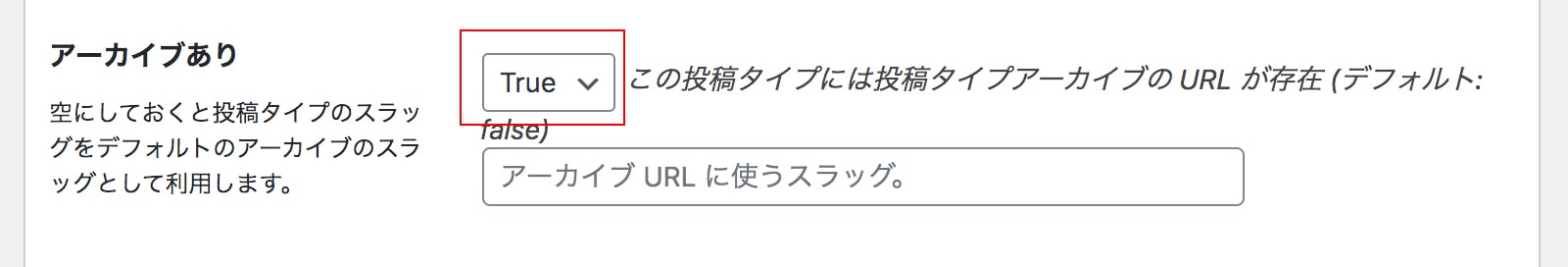
アーカイブページ(一覧ページ)を作る必要がある場合は「True」にしておきます。デフォルトは「False」です。
他にも様々な設定項目がありますが、必要最低限のものだけ設定すればいいかと思います。

カスタム投稿タイプのアーカイブページのテンプレートは、ファイル名を「archive-カスタム投稿名.php」にします。(例.archive-game.php)

また、カスタム投稿タイプの個別ページのテンプレートは、ファイル名を「single-カスタム投稿名.php」にします。
(例.single-game.php)

次にタクソノミーの設定について。タクソノミーとは、カスタム投稿タイプにおける、カテゴリやタグのようなものです。
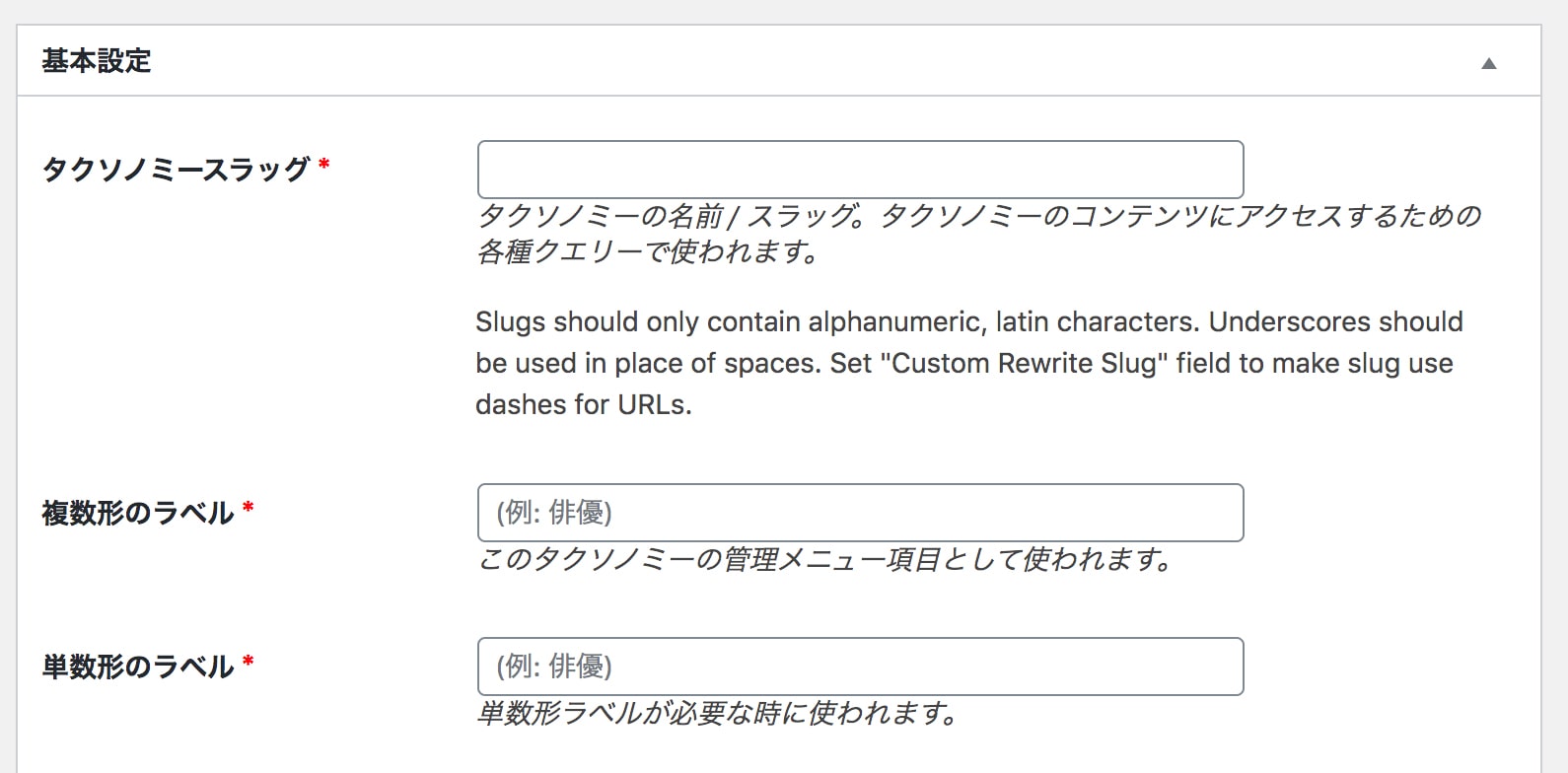
タクソノミーの基本設定はカスタム投稿タイプの設定と似ています。
- タクソノミースラッグ
- 複数形のラベル
- 単数形のラベル
今回はゲームの機種をタクソノミーとして設定しようと思うので、タクソノミースラッグに「platform」、複数形・単数形ラベルに「機種」と設定しておきます。

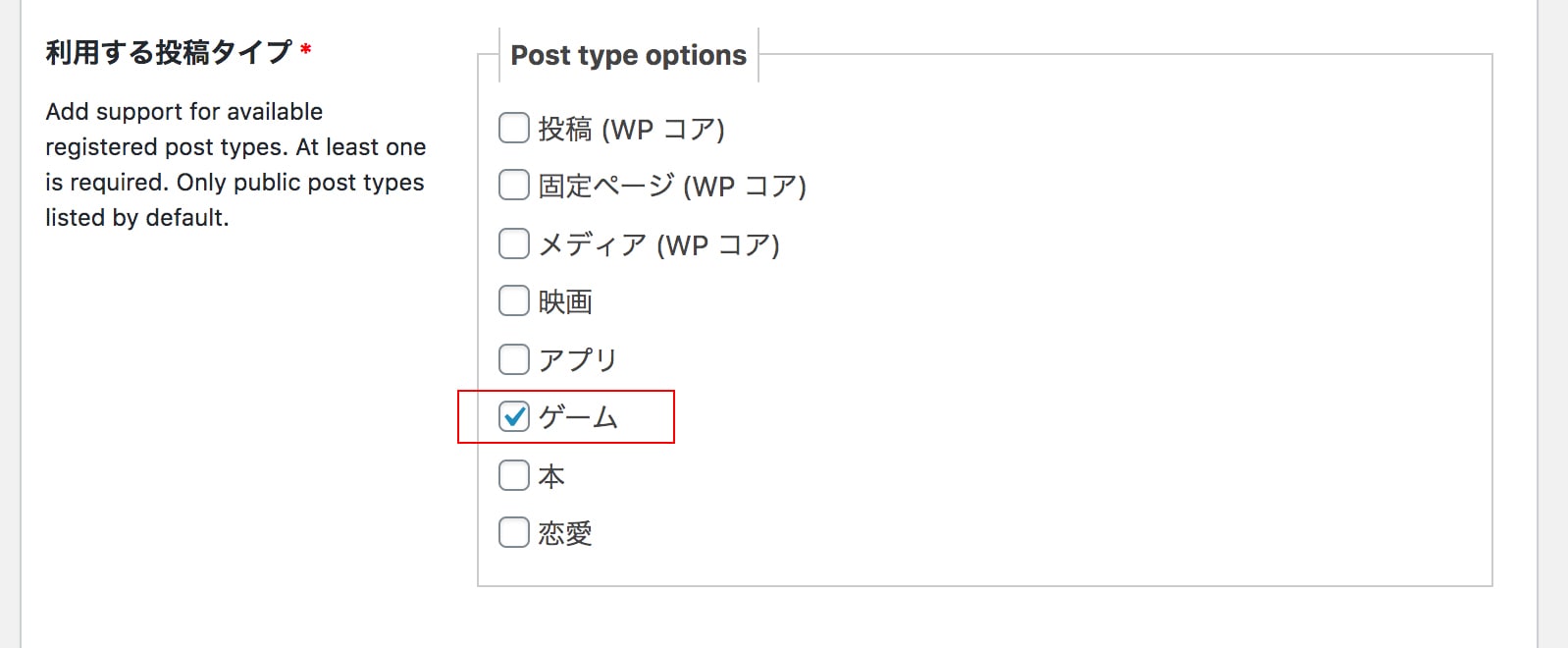
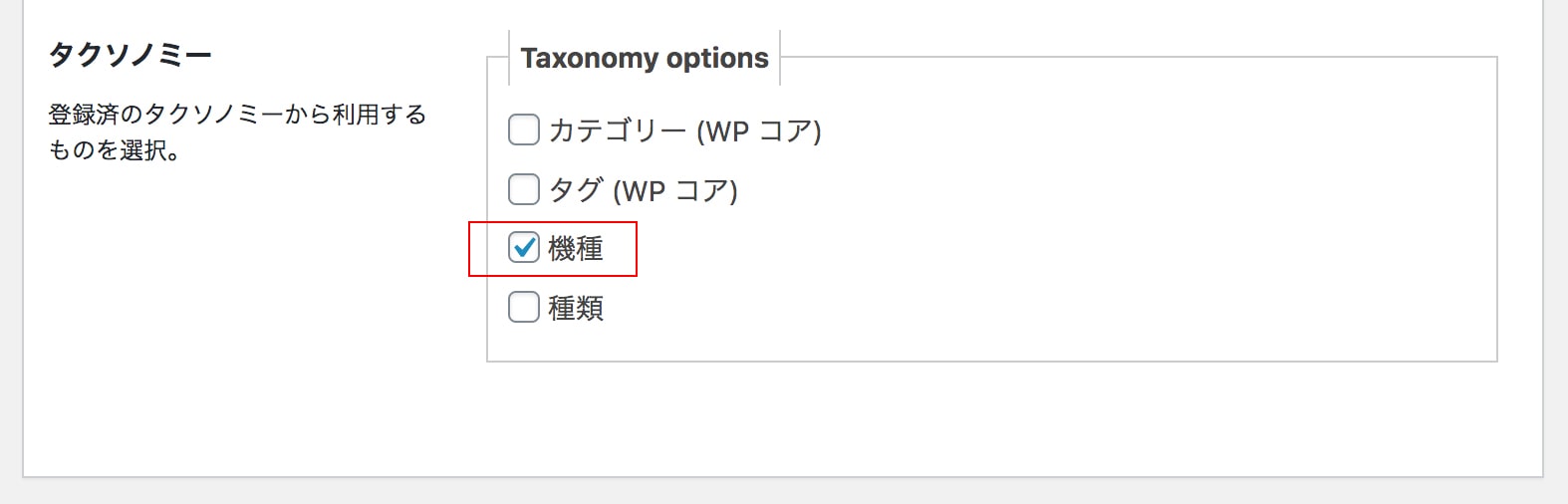
タクソノミーを利用する投稿タイプも選択する必要がありますので、「ゲーム」にチェックを入れます。

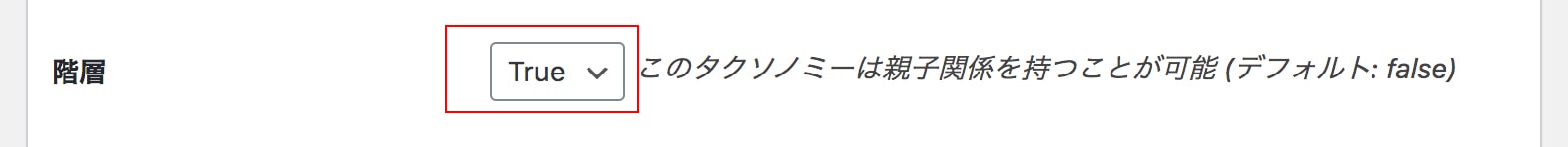
また、階層を「True」にしておきます。

もう一度カスタム投稿の編集に戻って、作成したタクソノミーにチェックを入れます。

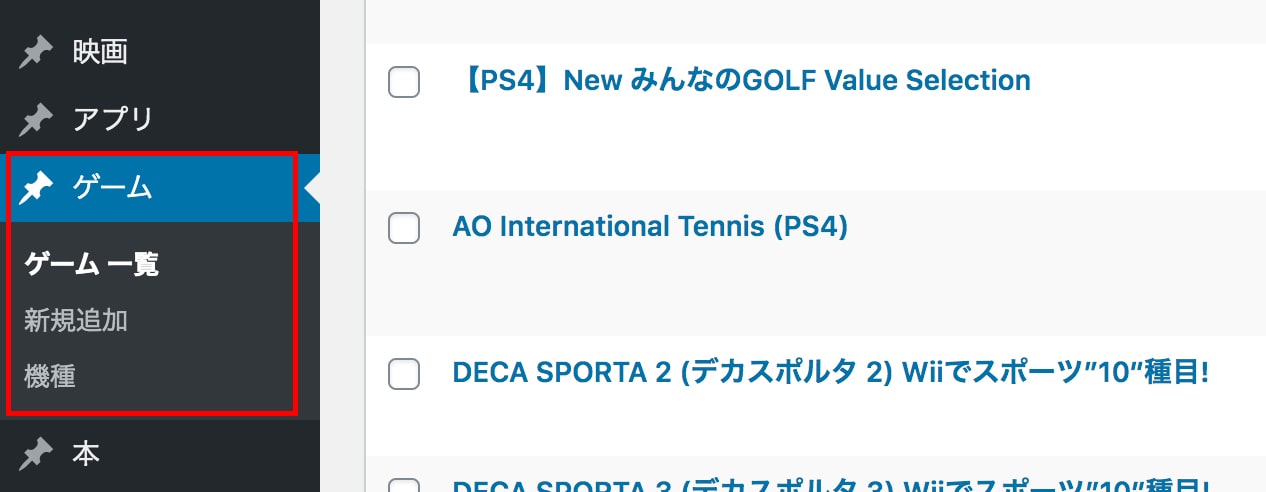
これでゲームというカスタム投稿タイプを作ることができました。

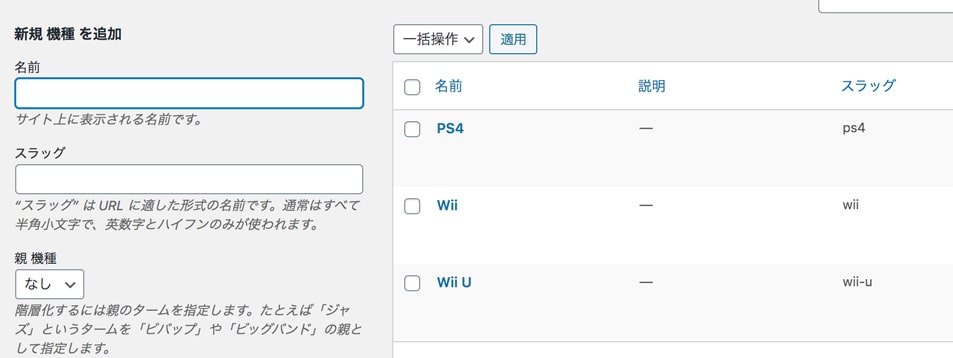
通常の投稿でカテゴリやタグを追加するように、タクソノミーの機種も追加します。

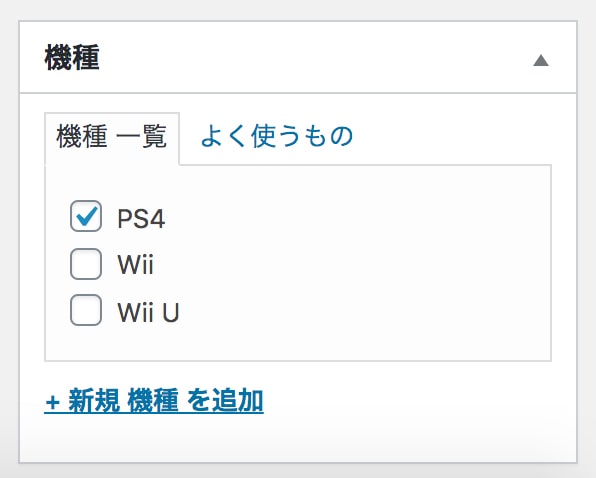
これで、カスタム投稿画面にてタクソノミーをチェックできます。
ちなみに「taxonomy-タクソノミー名.php」のテンプレートファイルでタクソノミーページを作れますが、今回はカスタム投稿のテンプレートと同じにしたので、特に作っていません。
「Custom Post Type UI」の基本的な使い方は以上です。

Leave a Comment