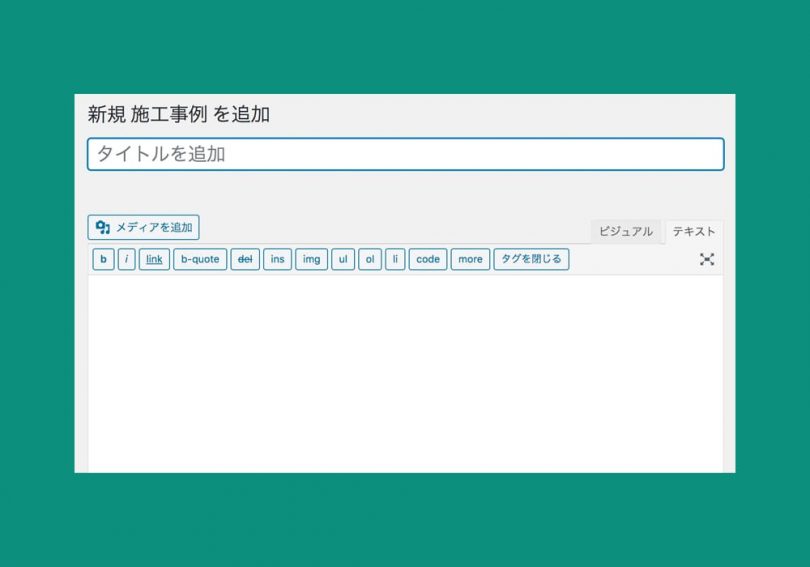
次のように、カスタム投稿タイプをプラグインを使わずに実装した場合、投稿画面では通常の投稿と同じようなタイトルや本文の編集画面、サムネイル設定がされません。
add_action( ‘init’, ‘create_post_type’ );
function create_post_type() {
register_post_type( ‘works’,
array(
’labels’ => array(
’name’ => __( ‘施工事例’ ),
’singular_name’ => __( ‘施工事例’ )
),
’public’ => true,
’menu_position’ =>5,
)
);
}
function create_post_type() {
register_post_type( ‘works’,
array(
’labels’ => array(
’name’ => __( ‘施工事例’ ),
’singular_name’ => __( ‘施工事例’ )
),
’public’ => true,
’menu_position’ =>5,
)
);
}
register_post_type関数の「supports」というパラメータに値を指定する必要があります。
例えばタイトル・本文・サムネイルを設定したい場合は次のように「’supports’ => array(‘title’,’editor’,’thumbnail’)」の一文を加えます。
add_action( ‘init’, ‘create_post_type’ );
function create_post_type() {
register_post_type( ‘works’,
array(
’labels’ => array(
’name’ => __( ‘施工事例’ ),
’singular_name’ => __( ‘施工事例’ )
),
’public’ => true,
’menu_position’ =>5,
‘supports’ => array(‘title’,’editor’,’thumbnail’)
)
);
}
function create_post_type() {
register_post_type( ‘works’,
array(
’labels’ => array(
’name’ => __( ‘施工事例’ ),
’singular_name’ => __( ‘施工事例’ )
),
’public’ => true,
’menu_position’ =>5,
‘supports’ => array(‘title’,’editor’,’thumbnail’)
)
);
}
他にも指定できる値は以下のように色々あります。
‘title’ (タイトル)
‘editor’ (内容の編集)
‘author’ (作成者)
‘thumbnail’ (アイキャッチ画像。現在のテーマが post-thumbnails をサポートしていること)
‘excerpt’ (抜粋)
‘trackbacks’ (トラックバック送信)
‘custom-fields’ (カスタムフィールド)
‘comments’ (コメントの他、編集画面にコメント数のバルーンを表示する)
‘revisions’ (リビジョンを保存する)
‘page-attributes’ (メニューの順序。「親〜」オプションを表示するために hierarchical が true であること)
‘post-formats’ (投稿のフォーマットを追加。投稿フォーマットを参照)
‘editor’ (内容の編集)
‘author’ (作成者)
‘thumbnail’ (アイキャッチ画像。現在のテーマが post-thumbnails をサポートしていること)
‘excerpt’ (抜粋)
‘trackbacks’ (トラックバック送信)
‘custom-fields’ (カスタムフィールド)
‘comments’ (コメントの他、編集画面にコメント数のバルーンを表示する)
‘revisions’ (リビジョンを保存する)
‘page-attributes’ (メニューの順序。「親〜」オプションを表示するために hierarchical が true であること)
‘post-formats’ (投稿のフォーマットを追加。投稿フォーマットを参照)
必要に応じて設定すればいいと思います。

Leave a Comment