WordPressは投稿時にタイトルと本文以外の情報を追加できるカスタムフィールドという機能があり、プラグインを使えば簡単に設定することができます。
個人的によく使うのは「Advanced Custom Fields」というプラグインですが、今回はもう一つ有名な「Smart Custom Fields」というプラグインの使い方を紹介します。
「Smart Custom Fields」の使い方
プラグインの新規追加で「Smart Custom Fields」と検索すれば出てくるのでインストールします。

インストールした「Smart Custom Fields」を有効化したら管理画面のサイドメニューに「Smart Custom Fields」が追加されます。
カスタムフィールドを作成する流れは大きく3つ。
- タイトルを設定
- フィールドを追加
- 表示条件を設定

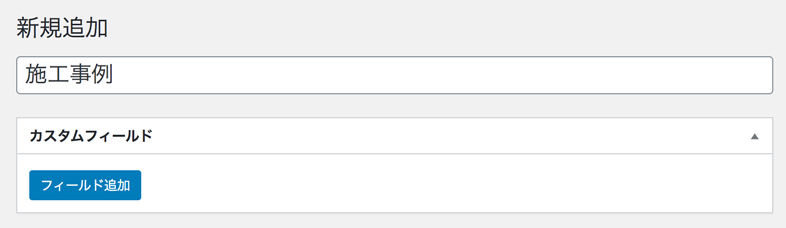
まずタイトルを入力します。
次に「フィールド追加」をクリック。

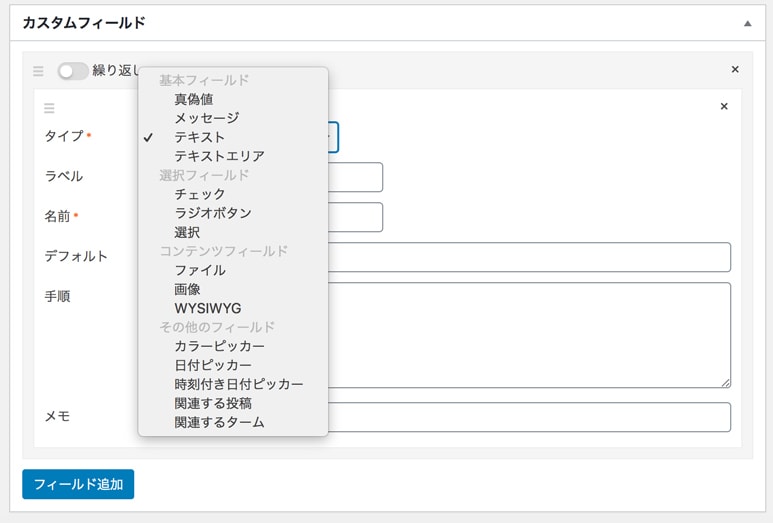
タイプを選択します。今回はテキストにしましたが、他にも色々あります。

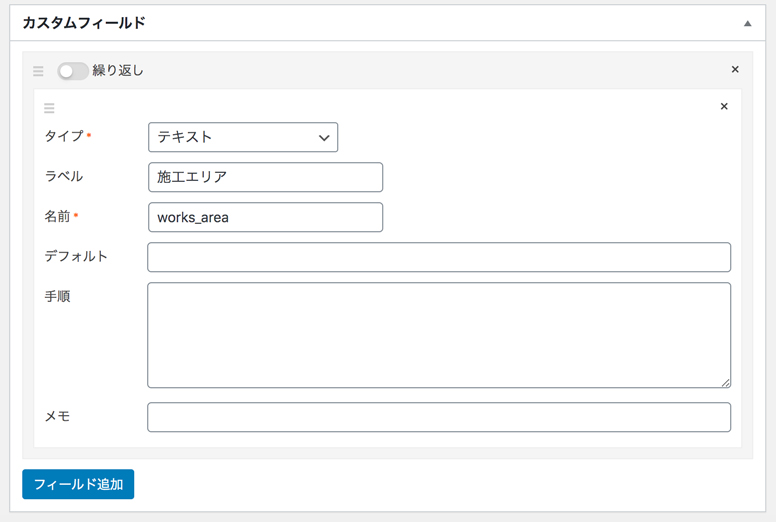
ラベルは追加されるカスタムフィールドに表示されるもので、名前は出力する際に必要です。
必須なのはタイプと名前ですが、ラベルはつけておいた方がわかりやすいので設定しておきます。

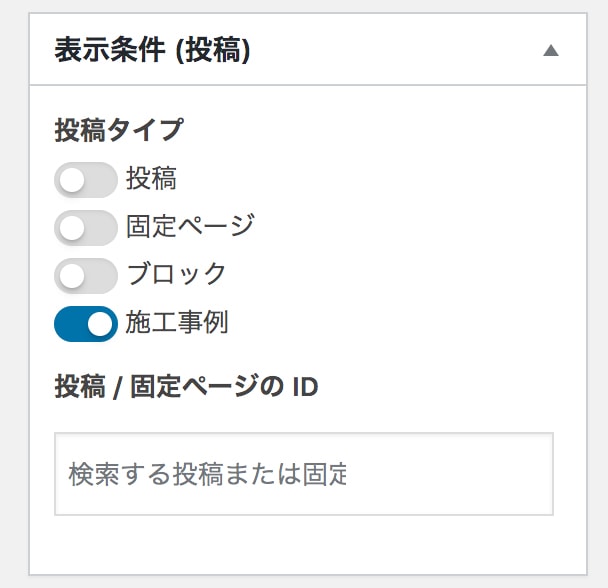
そしてどの投稿タイプにカスタムフィールドを追加するのか、表示条件の設定を行います。

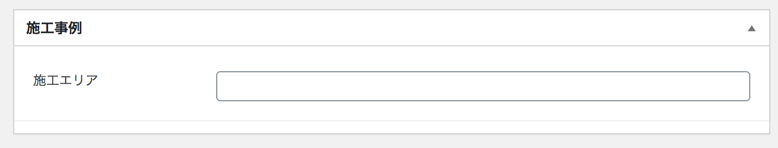
施工事例のカスタム投稿に作成したカスタムフィールドが追加されました。
あとはカスタムフィールド追加時に設定した名前「works_area」を使って、表示したい箇所に以下のように記述すればOKです。
また、「Smart Custom Fields」にはカスタムフィールドを繰り返し追加できる便利な機能があります。
これは「Advanced Custom Fields」にはない機能なので、繰り返し機能を使いたい場合は「Smart Custom Fields」を使うという感じで使い分けています。
カスタムフィールドを繰り返し追加できるSmart Custom Fieldsで画像を出力
Smart Custom Field(SCF)でラジオボタンの条件分岐【WordPress】
Smart Custom Field(SCF)で画像を出力する方法【WordPress】
Smart Custom Field(SCF)で関連するタームを表示する方法【WordPress】
Smart Custom Field(SCF)でカスタムフィールドに値がない場合の条件分岐【WordPress】
Smart Custom Field(SCF)でテキストエリアのカスタムフィールドを改行表示【WordPress】

Leave a Comment