WordPressでお問い合わせフォームを作成できるプラグイン「Contact Form 7」で条件分岐の設定をしたいときに使えるのが、「Contact Form 7 Conditional Fields」というプラグインです。
このプラグインを使用することで、例えば選択肢1を選んだ場合と選択肢2を選んだ場合で、入力してもらう項目を変えたりすることが可能になります。
今回は、ユーザーに「個人」か「法人」かをまず選択してもらい、個人を選択した場合はお名前を、法人を選択した場合は会社名と担当者名の入力欄を表示させるようなお問い合わせフォームを作りながら、「Contact Form 7 Conditional Fields」の使い方を解説したいと思います。
お問い合わせフォームを作成
まず「Contact Form 7」をインストールして有効化した上で、「Contact Form 7 Conditional Fields」をインストールしてください。

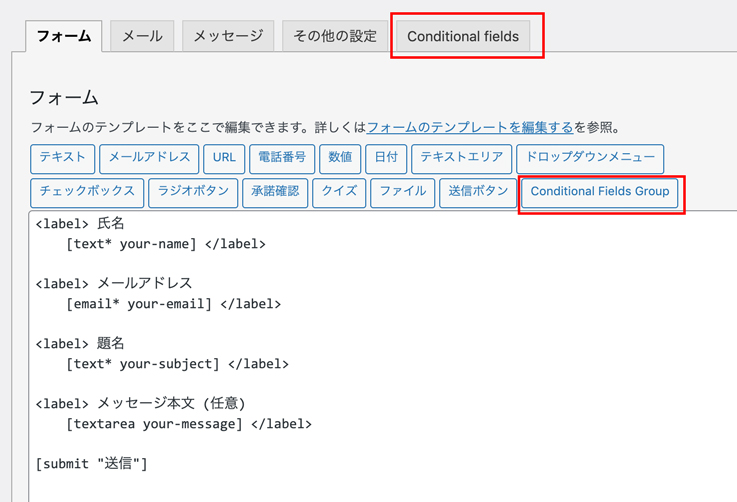
「Contact Form 7 Conditional Fields」も有効化すると、フォーム作成の画面に「Conditional fields」タブと「Conditional Fields Group」のボタンが追加されていると思います。
条件分岐の設定をする前にまずはフォームを作成します。

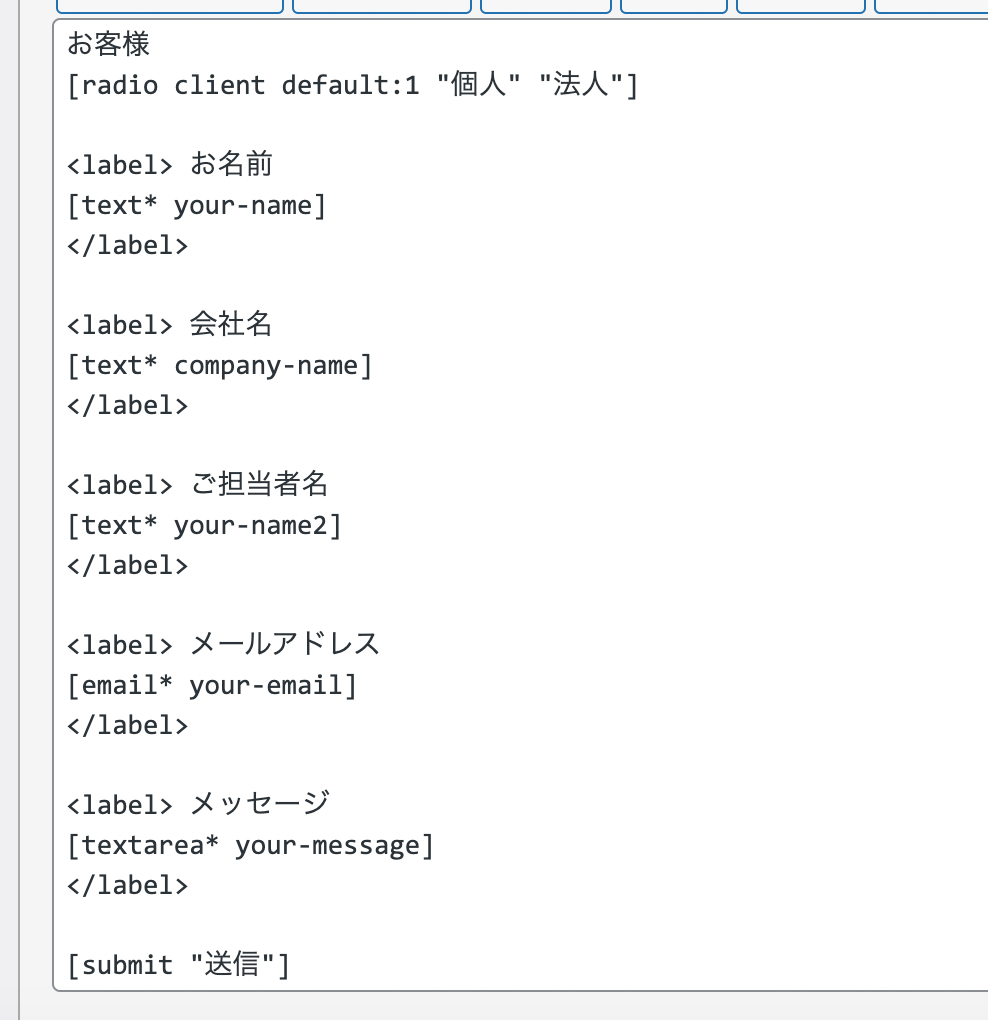
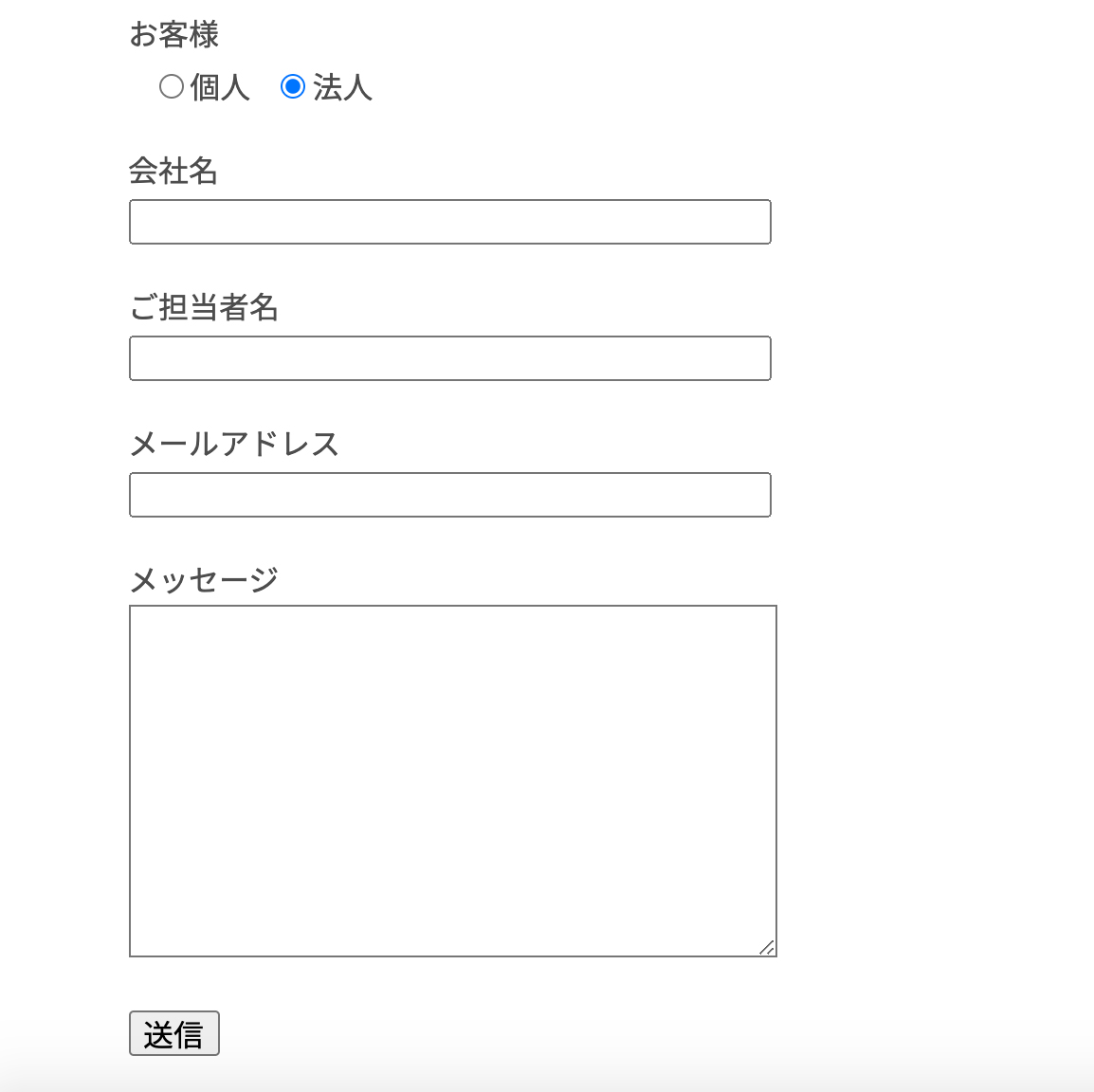
フォームの内容はこんな感じにしました。

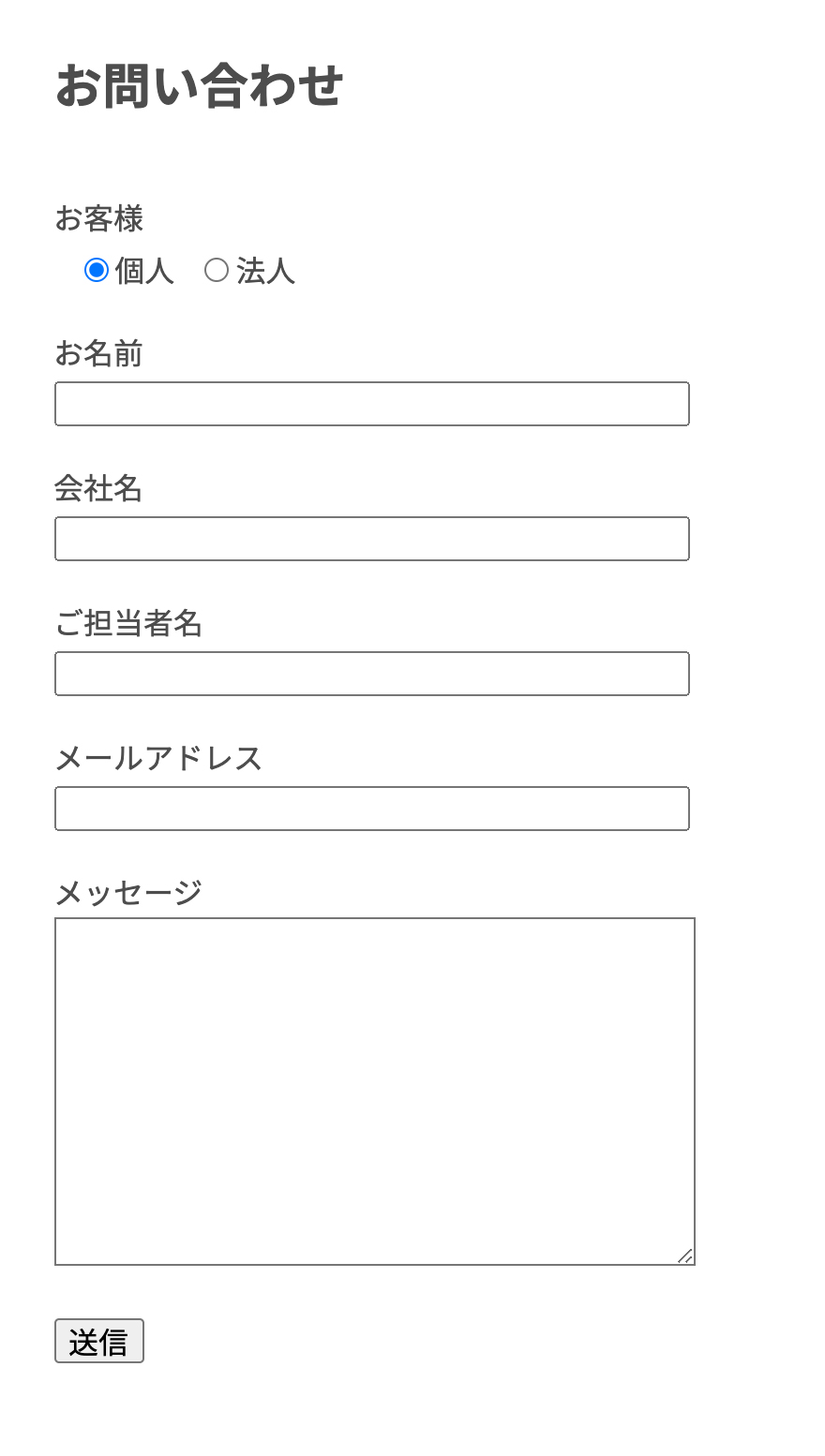
ページに表示するとこういう感じ。今は全ての入力項目が表示されていますが、「お名前」「会社名」「ご担当者名」はお客様の種類によって表示・非表示を切り替える形にしたいと思います。
条件によって表示させたい部分の範囲を設定する
ここからが「Contact Form 7 Conditional Fields」の使い方になります。
まず、送信ボタンを生成するボタンの横に追加されている「Conditional Fields Group」をクリックしてください。

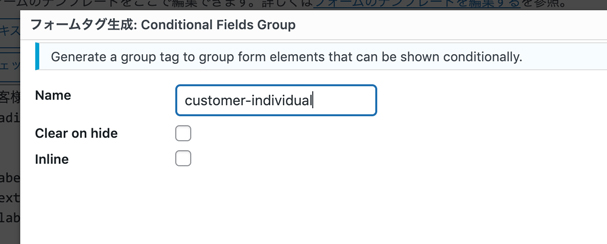
するとこういった画面が出ます。まずは個人を選択した場合用に「customer-individual」とNameを設定して、フォームタグを生成します。
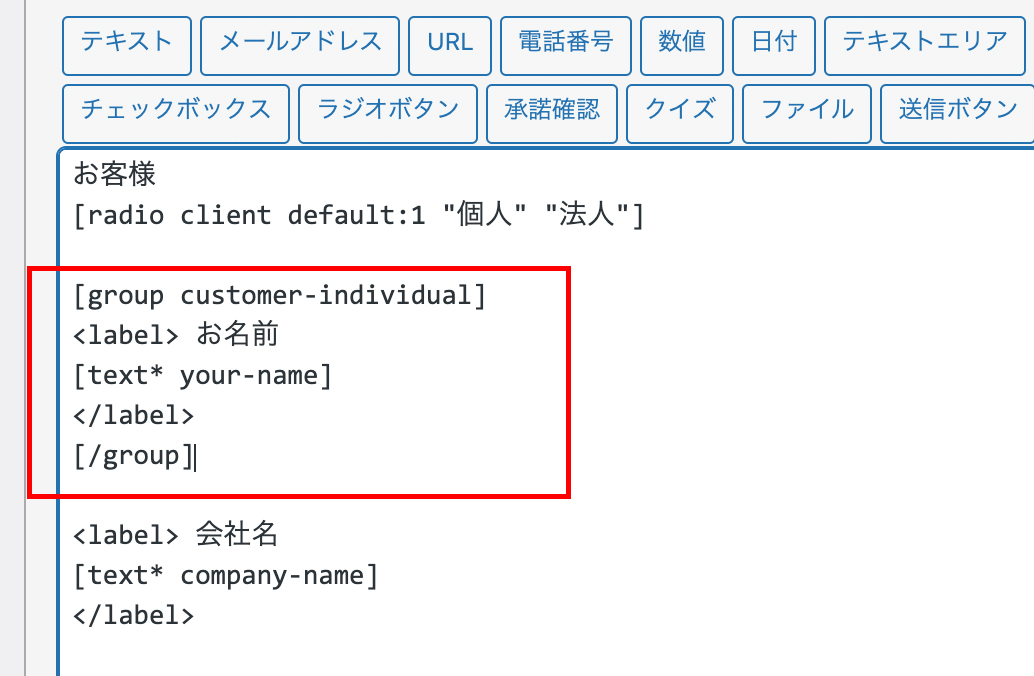
すると以下のようなタグが挿入されると思います。
個人が選択された場合に表示したい部分をこのタグで囲います。

今回の場合だと、個人が選択されたら「お名前」を表示させたいのでこういう感じになります。

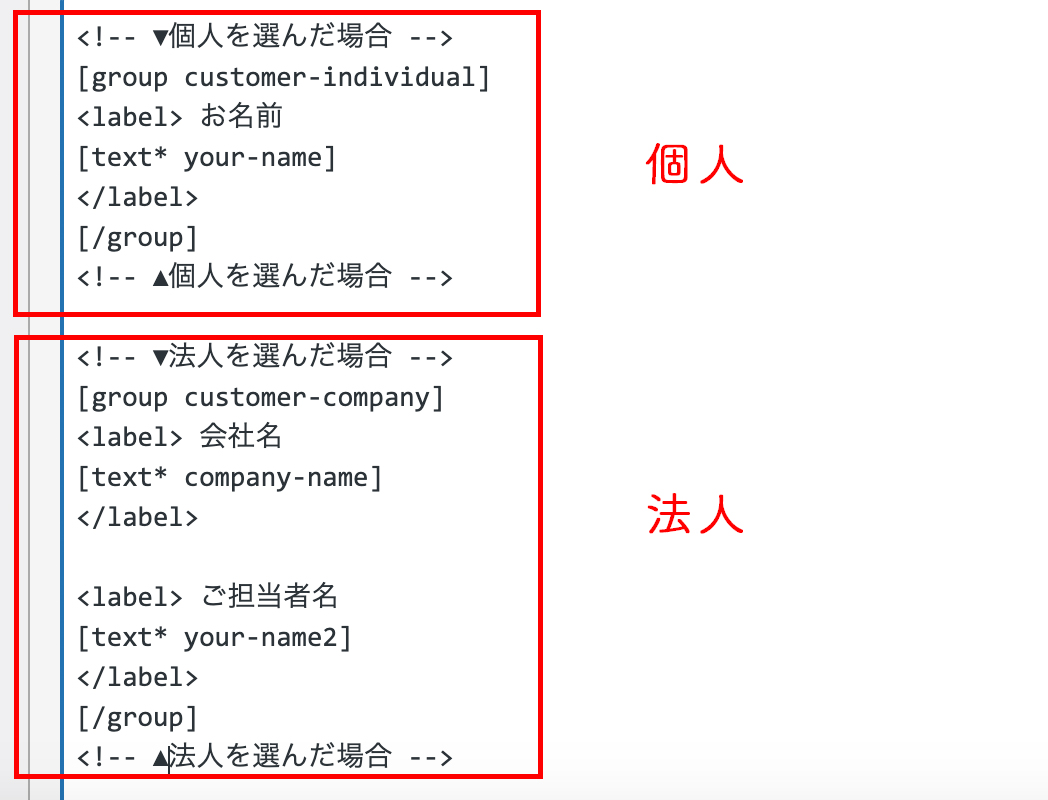
同じように法人用のフォームタグを生成して、「会社名」「ご担当者名」を囲います。
これで、個人が選択された場合に表示した部分、法人が選択された場合に表示したい部分の指定が完了しました。
条件分岐設定をする
次に「その他の設定」タブの横に追加された「Conditional fields」タブに切り替えます。

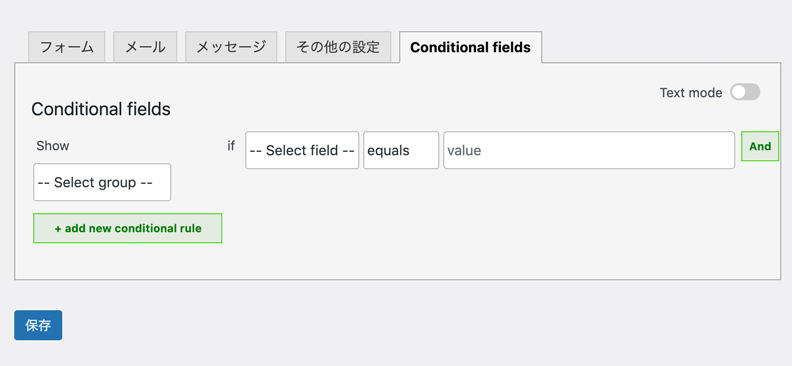
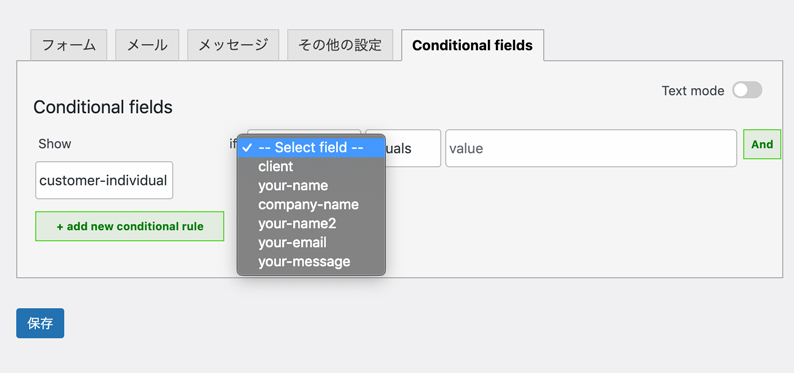
するとこういう画面が表示されるので、どういう時にどの部分が表示されるかという条件設定をします。

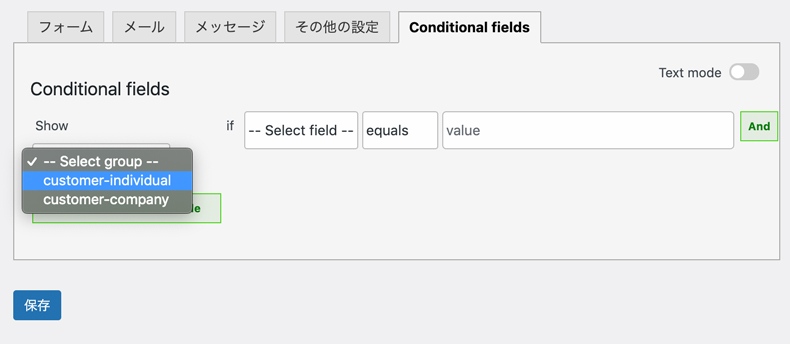
左のSelect groupをクリックすると、先ほど生成したフォームタグが選択できると思うので、表示したい部分を決定します。

次にSelect fieldから条件の判定に使うfieldを選択します。
今回だと「お客様」のname属性に指定されている「client」を選択します。

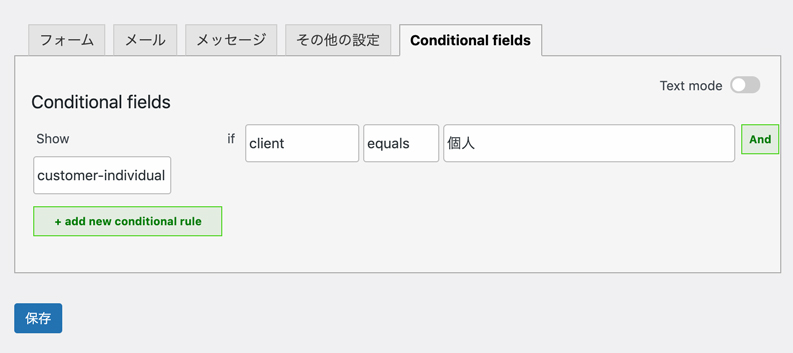
「equals」「not equals」というのはその横に指定する値が等しいか等しくないかという条件です。
まずはvalueに個人を入れて、equalsを選択しておきましょう。
これでclient(お客様)の値が「個人」だったら「customer-individual」タグで囲った部分を表示させるという条件式になります。
「+ add new conditional rule」で条件式を追加できるので、法人の場合の条件式も追加しておきましょう。
showはcustomer-companyを、fieldはclient、値は法人を指定すればOKです。
これで全ての設定が完了です。

個人を選択した場合の表示イメージはこちら。

そして法人を選択した場合の表示イメージはこちらです。
ちゃんと個人を選択した時は「お名前」、法人を選択した時は「会社名」「ご担当者名」と表示が切り替わっています。
なお、この条件分岐設定はメールの内容にも使えるので、個人が選択された場合の返信メール、法人が選択された場合の返信メールみたいな感じで、返信メールの内容も変えることが可能です。
やり方はほとんど同じで、表示したい部分を指定するフォームタグをメールの設定画面で使えばOKです。
まとめ
「Contact Form 7 Conditional Fields」を使えば、「Contact Form 7」で作ったお問い合わせフォームに条件分岐ができるようになります。
最初は少し難しく感じるかもしれませんが、Contact Form 7の基本的な使い方がわかれば、すぐに慣れると思います。
お問い合わせフォームの内容はクライアントからこうしてほしいと言われたりするので、「Contact Form 7 Conditional Fields」で様々な仕様のお問い合わせフォームを作れるようにしておきましょう。

Leave a Comment