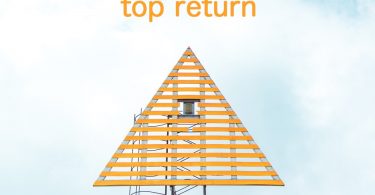
Webサイトには、ページ下部にトップに戻るボタンなどがよく設置されていて、ボタンをクリックするとページ上部までスムーススクロールしながら戻るようになっています。...
Latest Stories
aタグのhrefに「mailto:メールアドレス」を指定すればリンククリックでメーラーが起動する
Webページ内にメールアドレスを記載し、そのメールアドレスをクリックしたらメールソフトが起動するようにするには、リンクを指定するときに使うaタグのhref属性に「mailto:送信先のメールアドレス...
CSSで高さを指定せずに正方形を作る方法
次のような正方形をCSSで作る方法を紹介します。 See the Pen RwbrgGQ by KUBO (@KUBOGEN) on CodePen. HTML <div...
trでborderを使えるようにするにはtableにborder-collapseを指定する【CSS】
CSSでテーブル(表)を組むときに使われるtable要素。table要素以外にもいくつか関係する要素がありますが、その中で表の行を表すtr要素に線を引きたい場合、単にborderを指定しても適用され...
object-fitがIEやEdgeで効かないときは「fitie.js」を試してみよう
object.fitは画像や動画のトリミングができる便利なプロパティですが、残念ながらIEやEdgeには対応していません。 IEやEdgeに対応させる方法として、「object-fit...
WebフォントがIEで表示されないときの解決方法
追記:この記事では「.eot」を用意することでIEにも対応すると紹介していたのですが、IE9以降の対応なら「.woff」で十分そうです。...
ハンバーガーメニュー(ドロワーメニュー)の作り方
Webデザインにおいて、横棒の線が縦に3つ並んだメニューボタンのことを、ハンバーガーに見立ててハンバーガーメニューと呼んでいます。...
画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法【CSS】
画像にリンクなどを付けているときは、マウスオーバー時に画像を拡大させたりフィルターをかけたり、何かしら変化をつけたいと思います。...
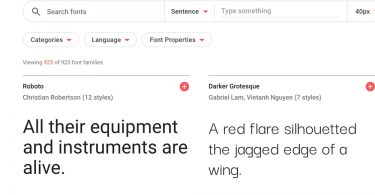
Google Fontsの使い方
サーバーからフォントデータを読み込んで表示できるフォントのことをWebフォントといいます。...