Webサイトの土台を作るのに必要なHTML。
そのHTMLを書くときにはタグというものを使わなければいけません。
タグを使ったHTMLの基本的な書き方やHTMLで作ったWebページをブラウザで確認する方法についてご説明します。
もしHTMLがどういうものかわからない人は先に『HTMLとは何か?初心者でもわかりやすいホームページ作成の基本』を読んでください。
タグは文章に意味づけするもの
HTMLは文章に意味づけをして構成していくマークアップ言語なのですが、文章に意味づけをするものをタグといいます。
以下は、こんにちは!という文章に対して意味づけをするためにタグを書いています。(実際は「タグ」とは書かずに、「p」とか「a」とか要素名を書きます。)
「こんにちは!」の前にある<タグ>を開始タグといい、後ろにある</タグ>は終了タグといいます。
基本的にこの2つのタグ(要素名)で文章を囲います。
終了タグには「/スラッシュ」が必要なので省略したりしてはいけません。
また、マークアップをする文章がなかったり、単に情報や画像などを配置する場合には、終了タグは書かずに開始タグのみになります。
開始タグと終了タグをセットで書く場合と終了タグを書かない場合の、それぞれの例を見てみましょう。
開始タグと終了タグを使うパターン
基本的には開始タグと終了タグをセットで書くパターンが多く、例えば以下のようなものがあります。
<p>段落</p>
<a>リンク</a>
h1は見出しという要素で、<h1></h1>で囲まれた文章が見出しだという意味づけをしています。(h2やh3という見出しタグもあります。)
pやaというタグも同様で、pは段落、aはリンクという意味づけをしています。
終了タグがないパターン
終了タグを使わないパターンは以下のようなものです。
<br>
<hr>
imgは画像を表示するときに使います。brは改行するという意味を持っていて、hrは区切り線などを引くときに使います。
タグがひとつでも、<br />というように閉じカッコの直前に「/スラッシュ」をつける場合もありますが、こちらはどちらでもかまいません。
属性はタグに情報をつけるもの
タグには特性や状態を示すためのなんらかの付帯情報をつけないといけないときやつけたいときがあります。
そのときに指定するものを属性と値といい、以下のように記述します。
タグ(要素名)の後ろに半角スペースを入れて、属性と値を書きます。
また、属性と値は複数書くこともできます。
タグは全部覚えないといけないの?
タグの要素名や属性、値はそれぞれ決まったものがありますが、数がかなり多いので覚えるのは大変です。
しかし、HTMLを書く人の癖とかも関係あるかもしれませんが、よく使うタグというのはだいたい決まってきます。
先ほど紹介したリンクや段落、見出し、画像タグなどのように代表的なタグはよく使うのですぐ覚えられるでしょう。
タグはネットで調べたら出てきますので、わからないときや忘れてしまったときなど、必要があるときにその都度タグを調べればいいですし、使っているうちにだんだん覚えていくと思うので、今すぐ全部覚えなくても大丈夫です。
僕も全然知らないタグや使ったことないタグがたくさんあります。
HTMLの書き方
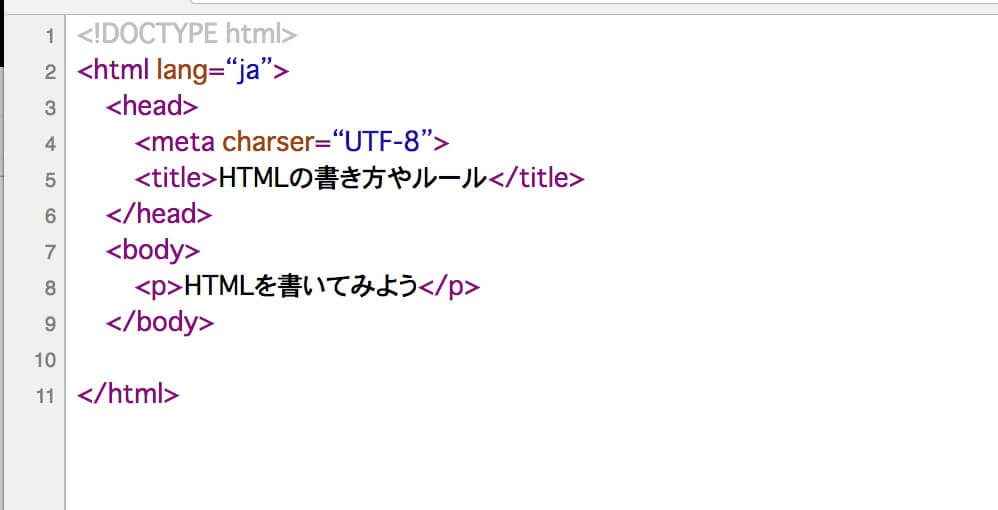
それではタグを使ってHTMLを実際に書いてみます。
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>HTMLの書き方やルール!</title>
</head>
<body>
<p>HTMLを書いてみよう</p>
</body>
</html>
HTMLを書くときには決まり文句みたいなものもあるので、上記のHTMLを見ながらそれぞれのタグについて説明していきます。
HTMLのバージョンを宣言
一番上の行に書かれている、<!DOCTYPE html>
HTMLにはXHTML1.0・HTML4.01・HTML5などいくつか規格があり、どの規格にもとづいてHTMLを書くのか最初に宣言する必要があります。
ここではHTML5を使っているため、上記のように書いているのですが、これをDOCTYPE宣言といいます。つまり文書をHTML5で作成することを宣言しているという意味です。
HTMLは入れ子構造
タグで囲まれている中には文章だけでなく、別のタグも書く場合があります。
たとえば、bodyタグの部分だけ見てみましょう。
<p>HTMLを書いてみよう</p>
</body>
<body>〜</body>の中に、<p>〜</p>という別のタグが入っているのがわかります。
このようにタグの中に別のタグが、そのタグの中に別のタグが、さらにそのタグの中に別のタグが、という風にどんどん中に書き込んでいくこの構造のことを、「入れ子構造」といいます。

ロシアのマトリョーシカ人形のようなものですね。人形の中に人形が入っていて、さらにその中に人形が入っているという感じです。
また、<p>HTMLを書いてみよう</p>の左側には余白がありますが、これは入れ子構造をわかりやすくするために、字下げ(インデント)をしています。
今はまだ書いている内容も少ないですが、一つのWebページを作るとなるとHTMLのタグはかなりの数になります。
すると構造がわかりづらくなりますし、同じタグをいくつか使っているとどの開始タグと終了タグがペアになっているのかがわからなくなってしまいます。
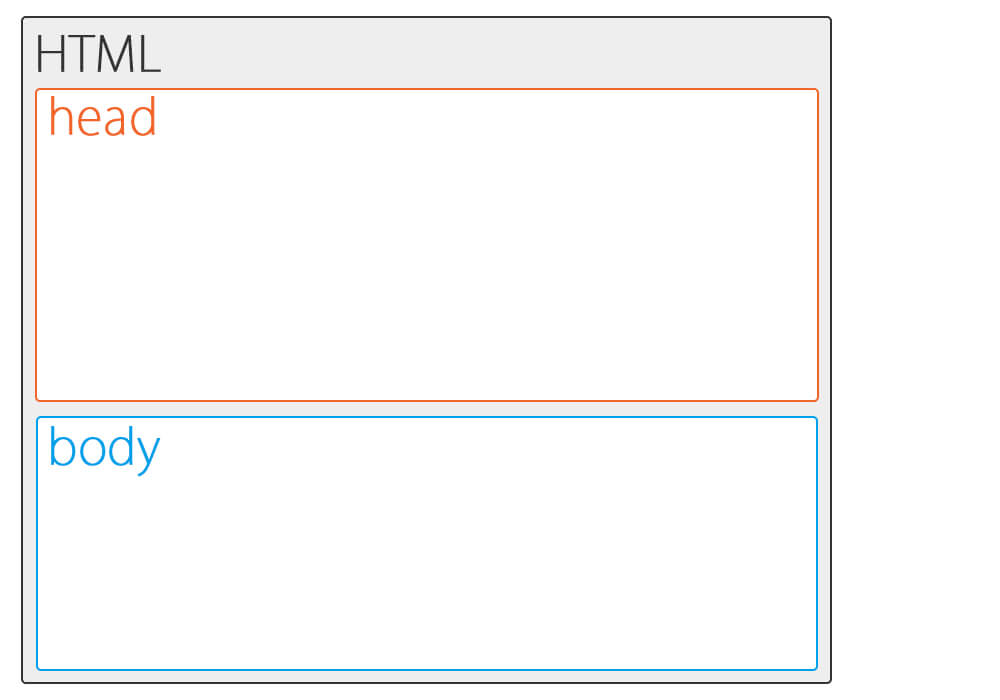
headとbodyで構成されている
HTMLは大きく分けて、headとbodyで構成されています。

<head>〜</head>にはサイトやページの情報を書き込みます。
基本的にtitleに書かれている部分以外は、ブラウザ上には表示されません。

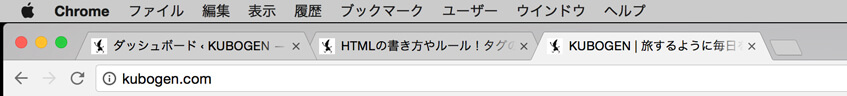
ちなみに<title>HTMLの書き方やルール!</title>は、ブラウザのタブ上に表示されるタイトルです。
<meta charset=”UTF-8″>は、文字コードを指定する記述で、メタ情報(Webページの設定・情報)を表すためのmetaタグを使用します。
文字コードは「UTF-8」が世界的にも一番ポピュラーな文字コードなので、使うことが多いですね。
<body>〜</body>は、Webページのコンテンツ部分、つまりブラウザ上で実際に見える部分となります。
<p>HTMLを書いてみよう</p>
</body>
このように書かれているということは、ブラウザ上に「HTMLを書いてみよう」と表示されるはずです。
それでは実際に合っているのか、ブラウザで確認してみます。
HTMLファイルの中身をブラウザで表示・確認しよう
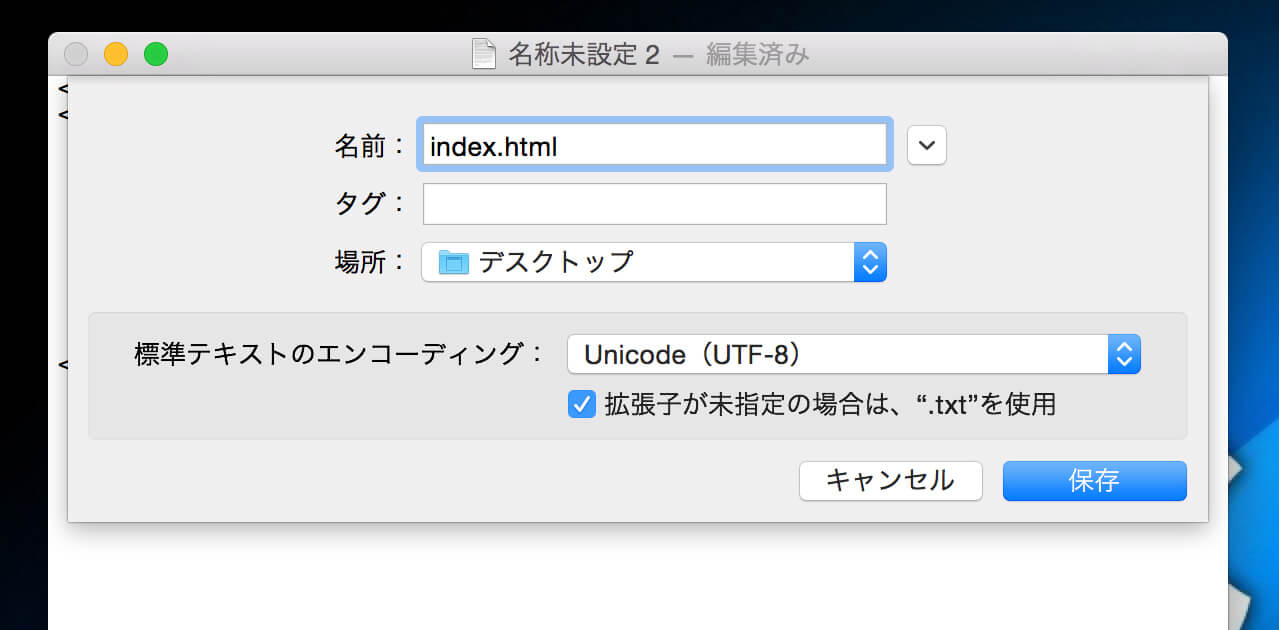
HTMLファイルが完成したら、まずそのファイルを保存します。
このとき、ファイル名は半角英数字でつけるようにしましょう。

基本的にホームページで最初に表示されるファイル名はindex.htmlとなっているので、ここではindex.htmlというファイル名をつけました。
※index.txtではただのテキストファイルになってしまうので、かならずindex.htmlとしましょう。拡張子に「.html」とつけるだけでHTMLファイルとして保存されます。

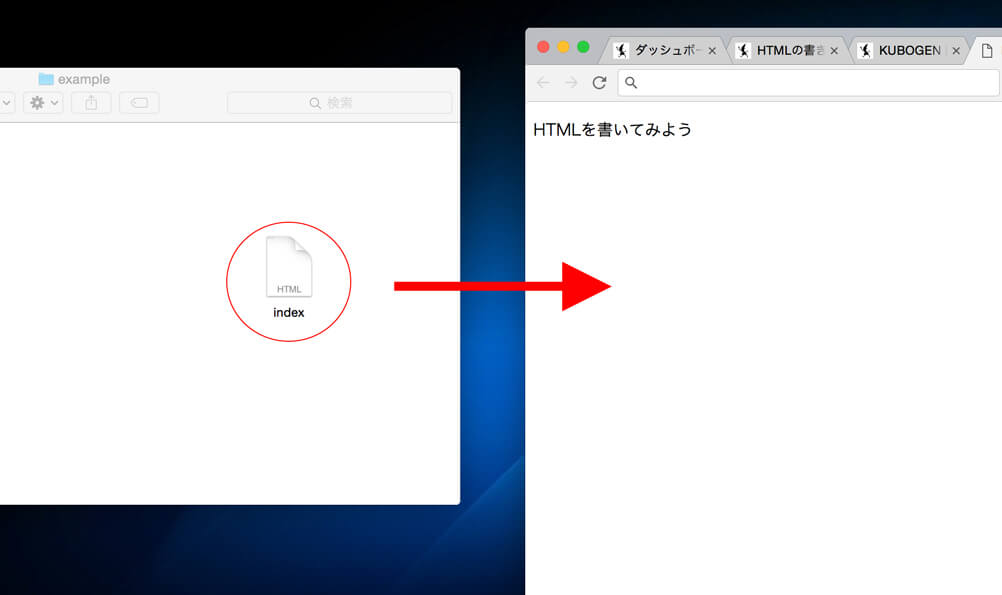
保存したHTMLファイルをダブルクリックもしくはブラウザにドラッグ&ドロップすれば、ブラウザ上にHTMLファイルの中身が表示されます。

右クリックでページのソースを表示させると、ソースコードが出てきますので確認してみてください。
HTMLファイルに書いたソース(タグを使って書いたコード)が書かれているのがわかると思います。
このHTMLファイルを編集して、もう一度表示させてみましょう。
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>HTMLの書き方やルール!</title>
</head>
<body>
<h1>HTML入門</h1>
<p>HTMLを書いてみよう</p>
</body>
</html>
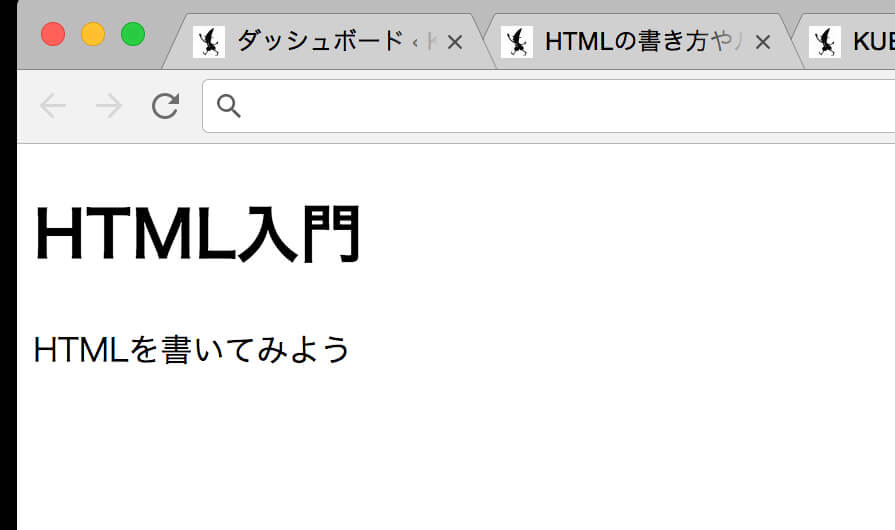
これが編集後のソースコード。試しに見出しをつけてみました。
これを上書き保存し、先ほどと同じ方法で確認すると、見出し(少し大きく書かれた文字)が表示されます。

HTMLは奥が深いが誰でも始めやすい言語
HTMLはがっつりシステムを作るようなプログラミング言語と比べるとわかりやすいので、コードを書き慣れていなくて抵抗がある初心者の方でも、とっつきやすい言語だといえます。
タグも多いですし、SEO(検索結果で上位表示させるための技術)とも深く関わっているため、突き詰めていくと奥が深いですが、少し勉強すればWebページを作ることは可能です。
『HTMLとは何か?初心者でもわかりやすいホームページ作成の基本』の記事とこの記事の2つを読むだけで、簡単なWebページが作れるようになるので。そう思うと、初心者でもなんだか出来そうな気がしますよね。
今ではWebデザイナーが仕事をする幅も広くなっていて、デザインだけしていればいいというわけではありません。
HTMLを書けるのはもはや当たり前になっているので、Webデザイナーを目指そうと考えている人も、デザインの技術だけでなく、HTMLは書けるようになっておいた方がいいと思います。
HTMLが書けるようになったら、装飾などをするための「CSS」の書き方も覚えましょう。

Leave a Comment