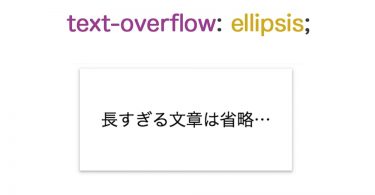
文章が長くて親要素の幅からはみ出してしまう時には、CSSでテキストを「…」で省略することができます。 See the Pen YzPLRQa by KUBO (@KUBOGEN) on...
Author - kubogen
position:absolute;で要素を上下左右中央に配置する方法【CSS】
positionプロパティでabsoluteを指定した時に、どうやって親要素の中央に配置するかという説明です。...
iOSアプリのAppStoreへのリンクが飛ばない場合
サイト内でiOSアプリのリンクを貼った際、スマホだとAppStoreへ飛ばないということが起きました。 色々調べた結果、aタグのtarget属性「_blank」を外してやると、うまくいきました。...
Safariにのみ適用させるCSSハック
以下のように指定すると、Safariの場合だけそのCSSが適用されます。 「.css-selector」の部分を適用したいセレクタに変えてください。 _::-webkit-full-page...
フォントサイズをcalcで指定すると動的に変えることができる【CSS】
フォントサイズはpx以外にも、emやrem、%など色々な指定方法がありますが、calcで指定すると画面幅に応じて、動的に変化させることができます。...
名古屋城の歴史や見どころは?天守閣は閉館してたけど本丸御殿も見応えあり
名古屋に行ったらぜひ見ておきたいのが名古屋城。...
熱田神宮は名古屋観光で外せないパワースポット!三種の神器のひとつが祀られている
名古屋の主要観光スポットのひとつとして人気のある熱田神宮。名古屋市の南にある「熱田の杜(もり)」と呼ばれる森の中にあります。...
あつた蓬莱軒は名古屋名物ひつまぶし発祥の名店
名古屋に行ったら絶対食べておきたい名古屋めしのひとつが「ひつまぶし」です。...
ブラウザ・OSごとに適用させるCSSハックまとめ
ブラウザやOSごとにCSSを適用させるための記述方法についてまとめました。 See the Pen css-hack by KUBO (@KUBOGEN) on CodePen...
flexとcalcで3列に並べたものがIEでカラム落ちしてしまうときの解決方法【CSS】
flexboxで横並びにする際、それぞれの要素にcalcで幅を指定するとレスポンシブの対応も楽ですが、IEでカラム落ちしてしまうケースがありました。...
MySQLをMacにHomebrewでインストールしてrootパスワードを変更する
MySQLのインストール方法について、公式サイトからダウンロードしてインストールする方法とHomebrewを使ってインストールする方法がありますが、今回はHomebrewを使ってMacにインストール...
スマホでリンクをタップしたときのハイライトを非表示にする【CSS】
スマホでリンクやボタンをタップしたときに、iphoneだと薄いグレーの影が表示されます。 Androidではオレンジの枠が表示されるとのこと。(Android使っていないのでわかりません。)...
データベースの種類と特徴まとめ
Webアプリケーションにおいてデータベースは必要不可欠。 データベース管理システム(DBMS:Database Management...
flex-direction: column;を指定したときに子要素に画像があるとIEでは余白ができてしまう【CSS】
flex-directionプロパティでcolumnやcolumn-reverseを指定した子要素に画像があると、IEでは画像の下に余白ができてしまいます。 HTML <div...
flexboxで均等に並べたときに最後の行を左寄せにする方法【CSS】
複数カラムをレイアウトするときにFlexboxは便利で、justify...
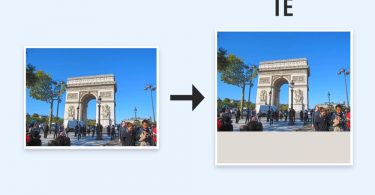
Flexbox使用時にIE/Edgeで画像が縦長に伸びてしまう【CSS】
flexboxを使っている際に、IE/Edgeで子要素の画像が縦長に伸びてしまうときは、「flex-shrink: 0;」を指定することで解決できます。 img { flex-shrink: 0;...