以前、Googleが2018年7月提供予定のChromeブラウザにおいて、HTTPS対応していないサイトには、「Not Secure(安全ではない)」と表示することを明らかにしました。
関連記事
GoogleがHTTPS対応していないサイトは安全ではないと表示するらしい
![]()
なのでこのブログもSSLを導入してhttps化させました。
正しくhttps化できている場合、Chromeでは、アドレスバー部分の先頭に緑色の鍵マーク、「保護された通信」の文字、そしてhttpsの文字色も緑色で表示されます。
ただし、これはブラウザによって表示のされ方が異なります。(たとえば、Firefoxなら緑色の鍵マークのみ)
いずれにしても、正しくhttps化できていれば安全な接続ができているので問題ありません。
しかし、これが不完全な場合、httpsで表示されているのに、アドレスバーが緑色で表示されないことがあります。
それは、一部がhttps化できていない可能性があるためです。
僕が運営しているスポーツとテクノロジーのサイト「SPOLOGY」を例に、https化してもアドレスバーが緑色で表示されないときの対処法を確認しておこうと思います。
複数ブラウザで表示のされ方を確認してみる
ブラウザによって、アドレスバーの表示のされ方が違うので、まず複数ブラウザで見え方を確認してみます。

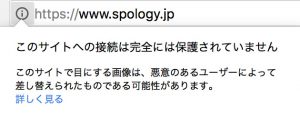
これはChromeで表示した場合。
httpsの文字がグレーですし、鍵マークがない代わりにビックリマークがついていて、クリックすると「このサイトへの接続は完全には保護されていません」と表示されました。
次にFirefoxで確認してみました。

鍵マークに黄色いビックリマークがついていて、クリックすると「この接続は安全ではありません」と表示されました。
ただ、httpsの文字は表示されています。(Firefoxは正しい場合でもhttpsの文字はグレー)
もしかするとブラウザによってうまく表示されない、うまく表示されるといったケースもあるかもしれませんが、今回はどちらのブラウザで確認してみても、https化が不完全であるということがわかりました。
ちなみに、保護されていない通信で危険だと示すアイコンが表示されることもあるので、今自分のサイトがどういった状態にあるのかということを最初に確認してみてください。
Google ChromeとFirefoxにおける、サイト接続の安全性を確認するためのページを載せておきます。
サイトの接続が安全かどうかを確認する – Google Chrome ヘルプ
ウェブサイトへの接続が安全か確認するには | Firefox ヘルプ
https化が不完全になる原因
僕が何度かサイトのhttps対応の作業をしてみて、多かった原因は、ページ内にhttpのURLが残っていることです。
もちろん他にも原因がある場合もあると思いますが、今までページ内に残っているhttpのURLをhttpsに修正すると、うまくいきました。
ページ内には、内部リンクや外部リンクなど、URLを使うことが多々あるので、そういった部分をすべてhttpsに置換しないと完全にhttps化されたとはいえません。
可能性として考えられるのは、先ほど挙げた内部リンク、外部リンクのほかに、メディアファイル(画像・動画・音楽)のURLやアフィリエイトリンクもあります。
特にアフィリエイトリンクは見逃してしまうことも多いかと思います。
不完全なhttps化の対処法
まず確認しておきたいことは、httpが表示されたときにhttpsにリダイレクトするように設定できているかどうかです。
できていない場合、以下のような内容を.htaccessに書きます。
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
次に、WordPressサイトの場合、「設定→一般」のサイトアドレスがhttpsになっているか確認し、なっていなければ修正してください。
そして、原因として多いと言った、ページ内にhttpのURLが残っているかどうかです。
修正する箇所が少しであれば手作業でもできるかもしれませんが、数が多いとかなり骨の折れる作業です。数百とか数千箇所を修正しないといけないかも。
今回は、WordPressサイトだったので、プラグインを使って、httpをすべてhttpsに自動で置換しました。
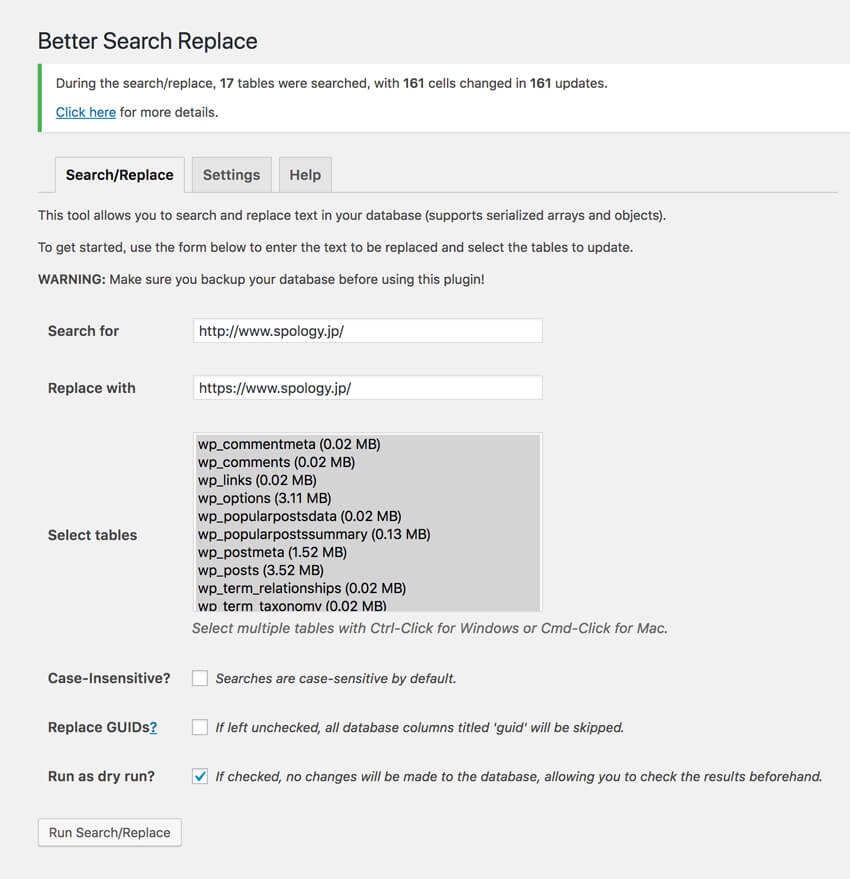
今回使ったのは「Better Search Replace」というプラグイン。使い方も簡単だったので紹介したいと思います。
プラグインをインストールして有効化すると、左メニューのツールのなかに「Better Search Replace」があります。

「Search for」にhttpのURLを記入。「Replace with」に置換したいhttpsのURLを記入。
「Select tables」は全て選択した状態にします。
「Run as dry run?」にチェックを入れると、置換箇所がいくつあるのかテストすることもできます。
そして、チェックを外して「Run Search/Replace」をクリックすると実行されます。
![]()
ページ内に残っていたhttpのURLが置換され、うまくいったようです。
まとめ
https化が完全だからといって、セキュリティ的に100%安全というわけではありませんが、https化したのに不完全という状態よりはいいと思います。
今回紹介したのは一例ですが、わりとあるパターンだと思うので、https化したのにアドレスバーが緑色で表示されないときは一度試してみてください。

Leave a Comment