WordPressでブログやサイトを運営する場合、ぜひ入れておきたいプラグインがいくつかありますが、その一つが「All in One SEO Pack」。
このプラグインは面倒なSEOの設定やSNSで拡散効果を上げる設定、検索エンジン向けXMLサイトマップの設定などができるプラグインです。
設定する項目は少し多いですが、無料にも関わらず高機能ですし、サイト集客には欠かせないものです。
「All in One SEO Pack」の設定方法を説明しようと思うのですが、プラグインはアップデートされて表示形式が変わったりするので、時間が経てばここで紹介したのとは少し違うかもしれません。(2018年2月15日現在)
一般設定

「All in One SEO Pack」をインストールし、有効化すると、管理画面左のメニューに「All in One SEO」の項目が追加されます。
項目の中でまず一般設定を行っていきます。
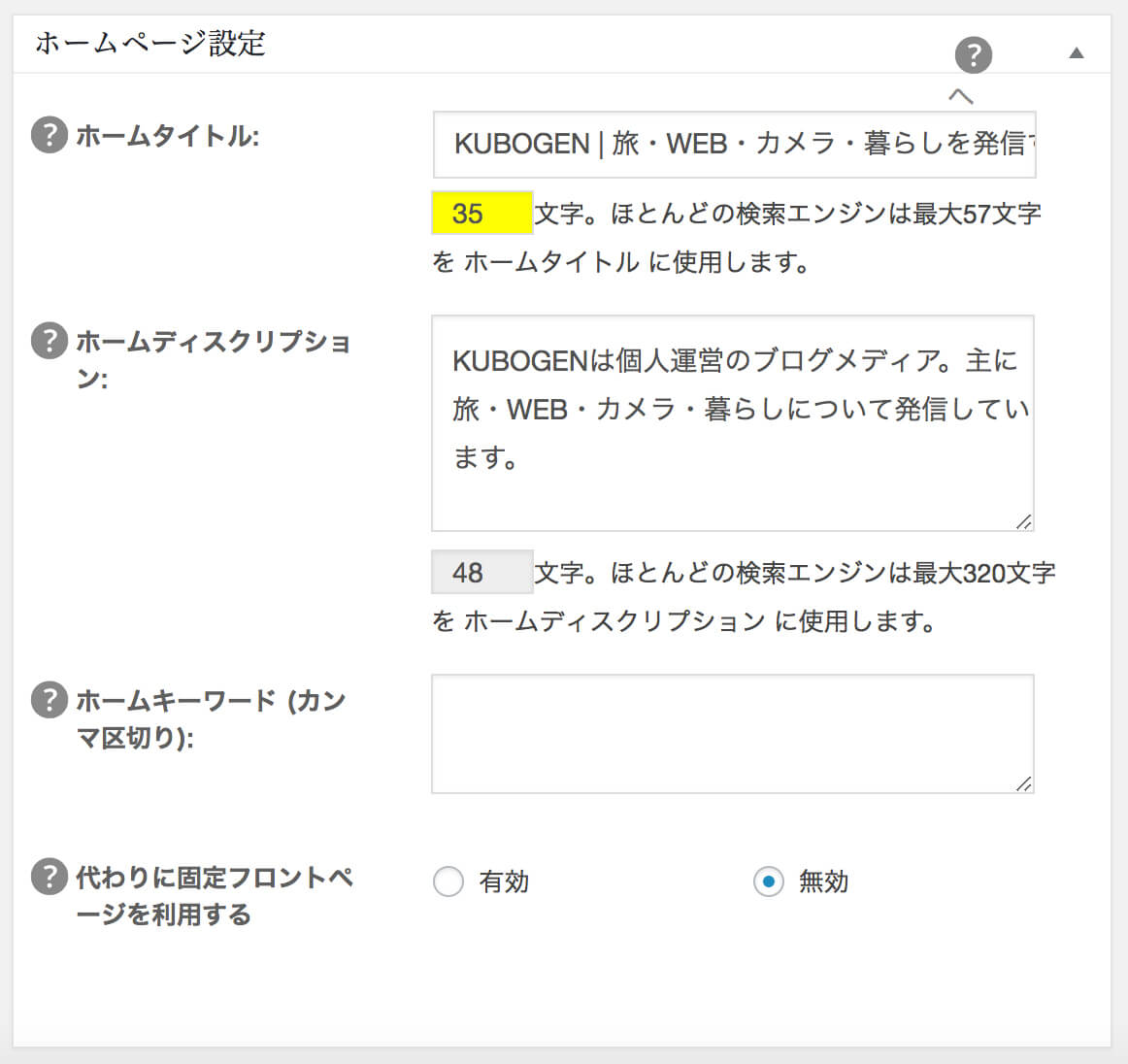
ホームページ設定

ここで設定するのは以下の通りです。
・ホームタイトル
ホームページのタイトルを入力。
・ホームディスクリプション
どのようなホームページなのかの説明文を入力。
・ホームキーワード
ホームページに関するキーワードを入力。カンマ区切りで複数キーワードの設定が可能。
ホームキーワードに関してはそれほどSEOに関係ないのではないかと言われているので、入力するかはどちらでもかまわないと思います。
・代わりに固定フロントページを利用する
ホームタイトルとホームディスクリプションに、トップページの設定を利用するかどうかの設定。
無効にしておきましょう。
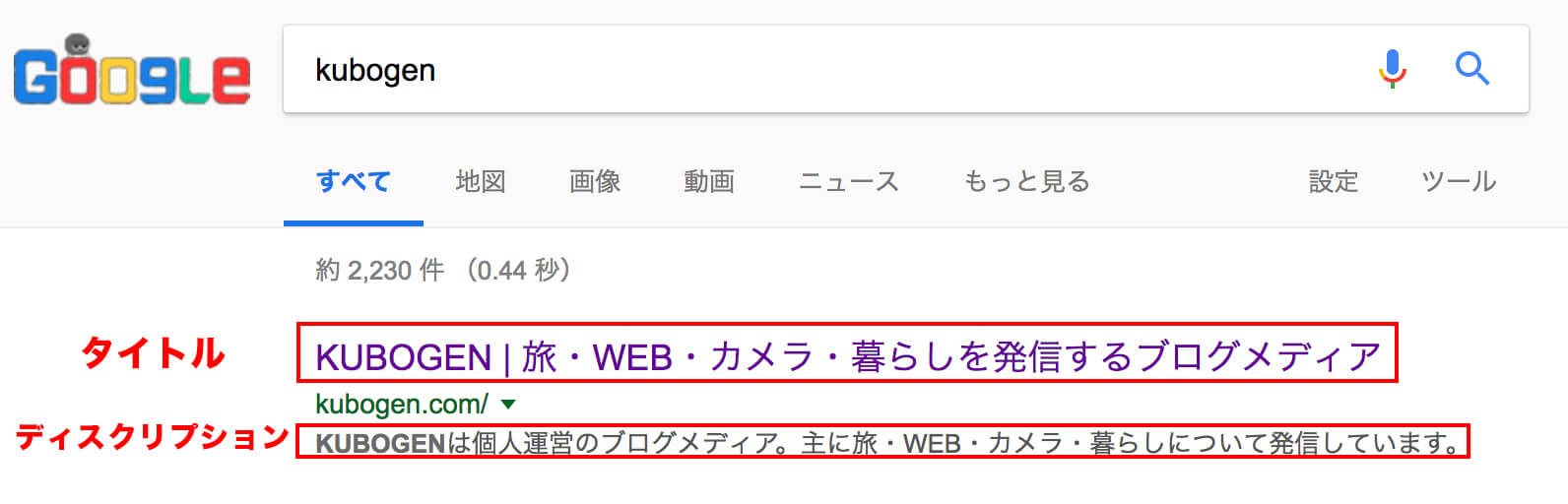
ここで設定したホームタイトルとホームディスクリプションは次のように検索結果にも表示されるものなので重要です。

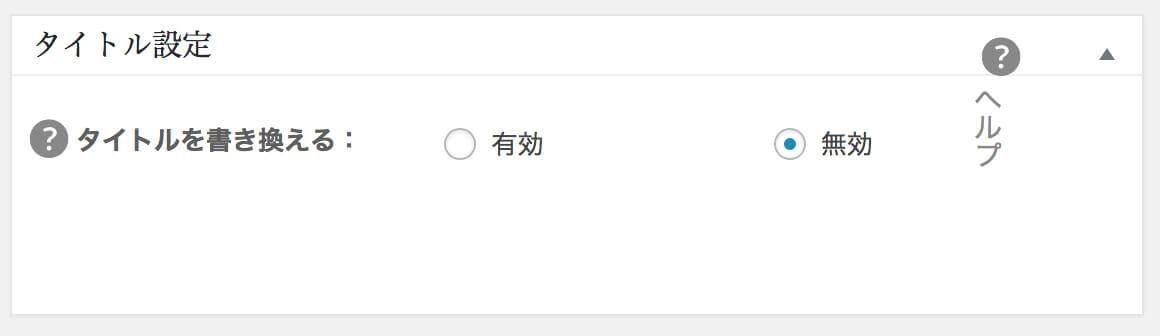
タイトル設定

・タイトルを書き換える
Googleの検索結果ページに表示されるタイトルを設定する項目なのですが、検索結果ページに表示されるタイトルはGoogle側が自動調整を行うようになっているので、無効にチェックを入れておきます。
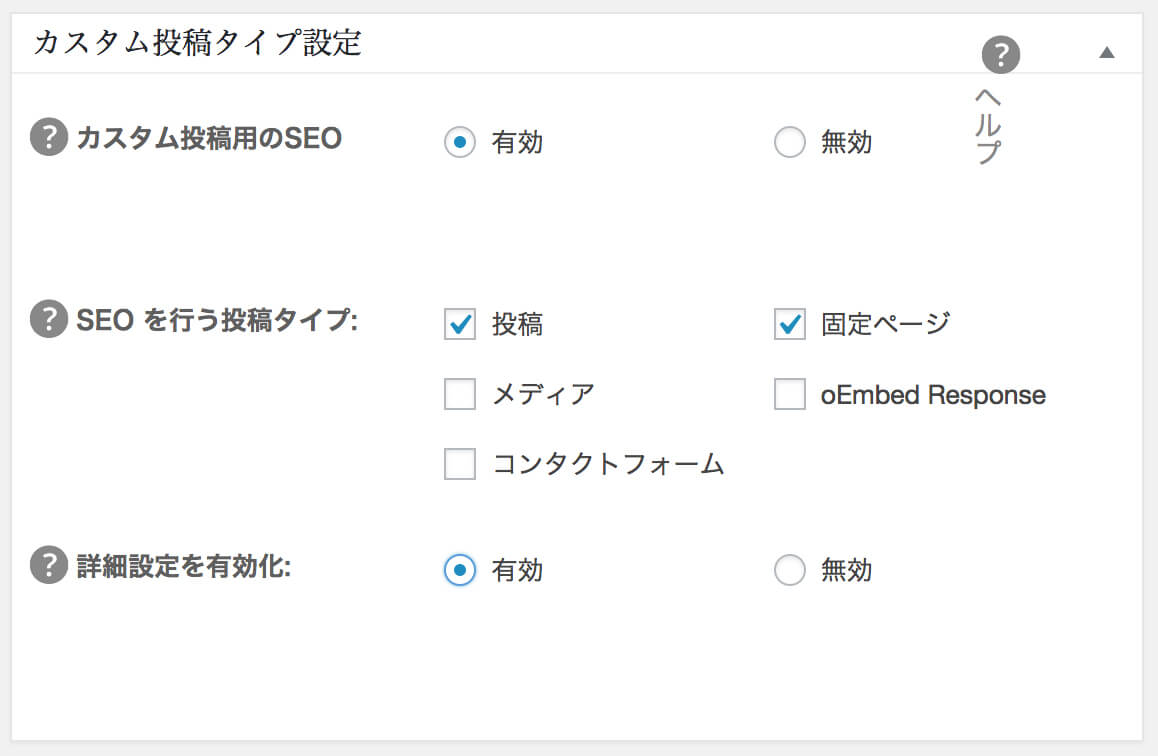
カスタム投稿タイプ設定

・カスタム投稿用のSEO
カスタム投稿のSEO設定を有効にしておけば、カスタム投稿でコンテンツを作る時も、一つ一つのページに個別のSEO設定を行えるようになります。
・SEOを行う投稿タイプ
SEOを行う投稿タイプは「投稿」と「固定ページ」で十分かと思います。
・詳細設定を有効化
「有効」にチェックを入れておきましょう。
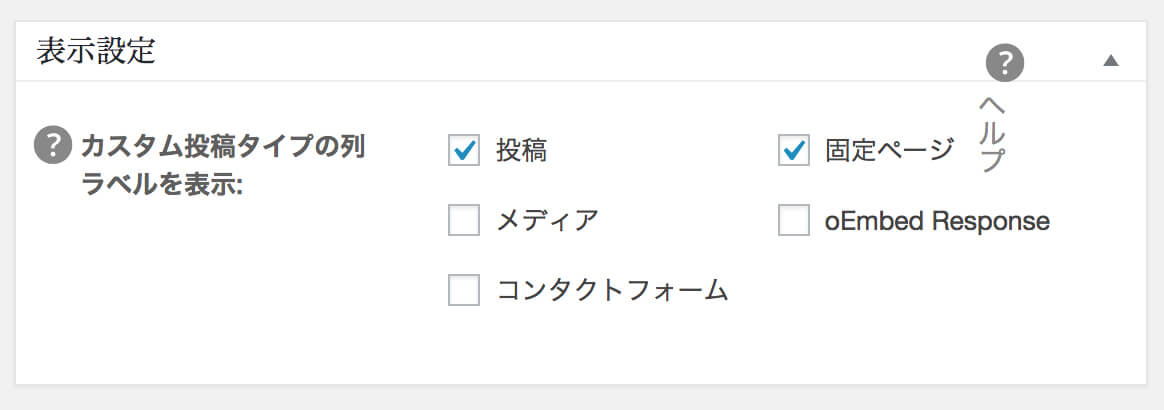
表示設定

・カスタム投稿タイプの列ラベルを表示
コンテンツを作るときにSEO設定メニューを追加するためのもので、表示させる投稿タイプにチェックを入れます。
これも「投稿」と「固定ページ」で十分かと思います。
「メディア」や「コンタクトフォーム」は一般的に上位表示させる必要がないページなので、特に理由がなければチェックする必要はありません。
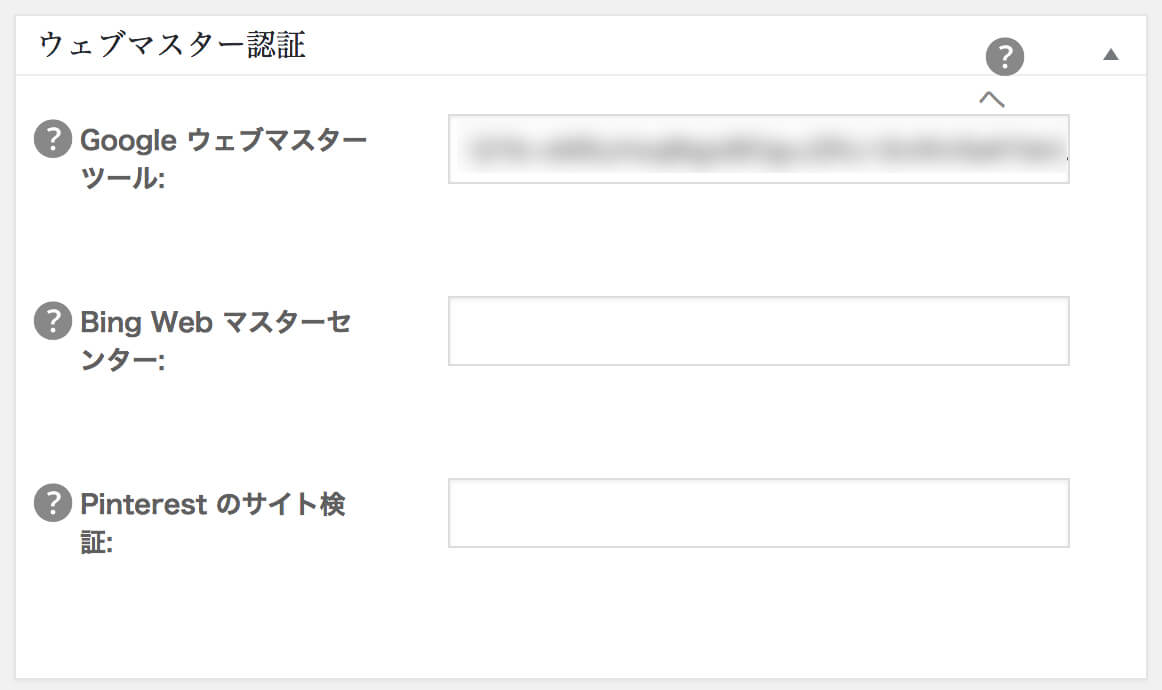
ウェブマスター認証

Googleのウェブマスターツールの認証を行うためには、まずウェブマスターツールから必要な埋め込みタグをコピーしなければなりません。

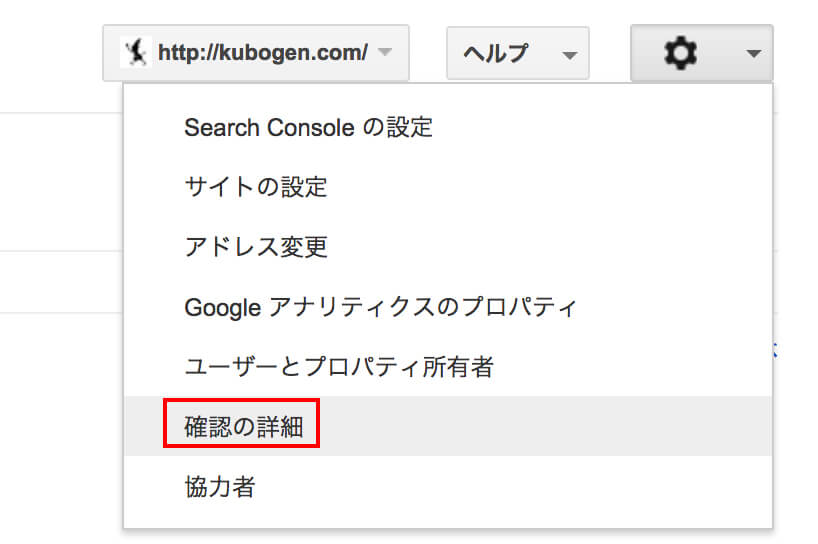
タグの取得方法ですが、「Seach Console」で「確認の詳細」から確認することができます。

タグをコピーしたら、設定画面の「Google ウェブマスターツール」に貼り付けます。
ウェブマスター認証をしておくことで、サイトの成果や課題をウェブマスターツールにて計測できるようになります。
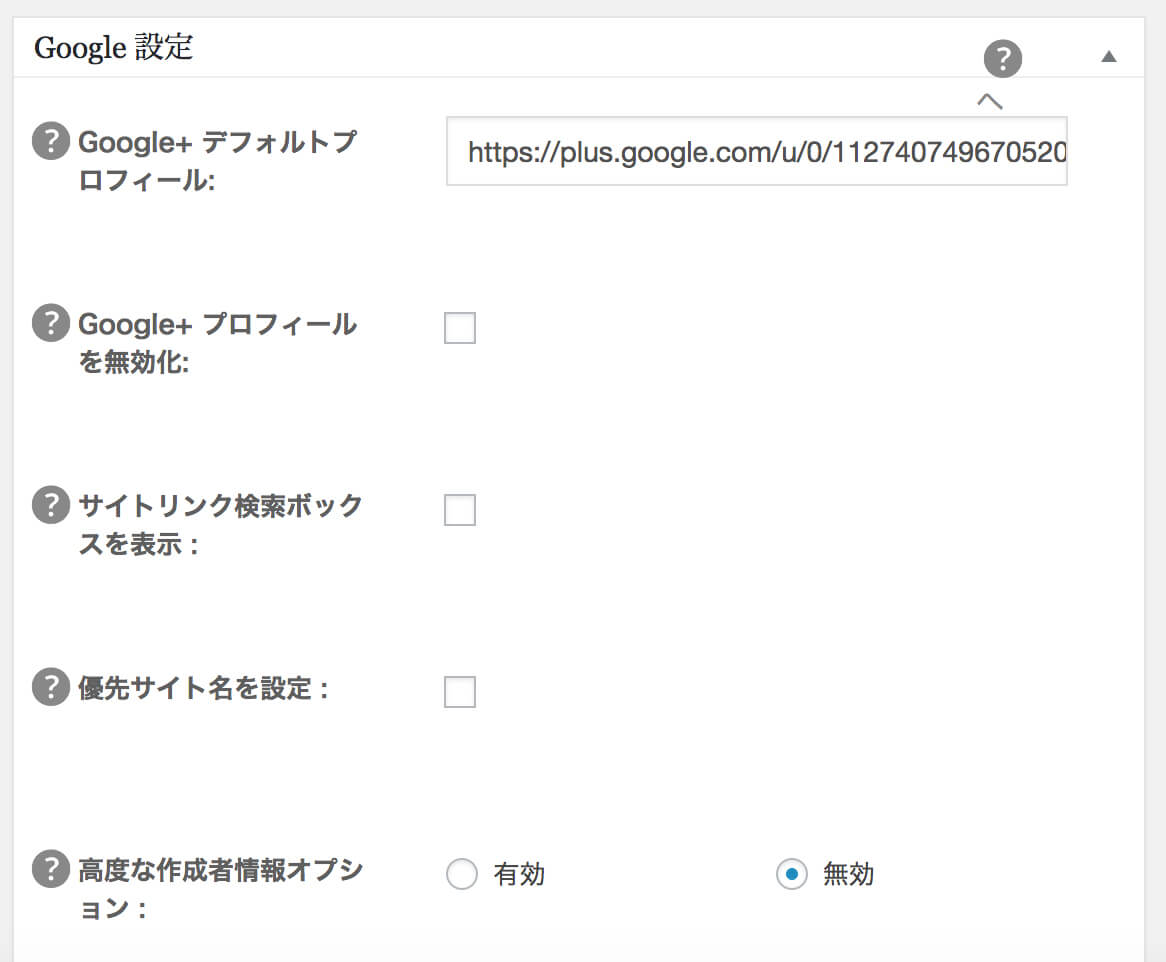
Google設定
Google設定では、Google+との連携、Googleアナリティクスとの連携ができます。
※あらかじめGoogle+アカウントやGoogleアナリティクスの登録は済ませておく必要があります。

まず、Google+との連携ですが、「Google+ デフォルトプロフィール」にGoogle+プロフィールページのURLをコピーして貼り付けます。

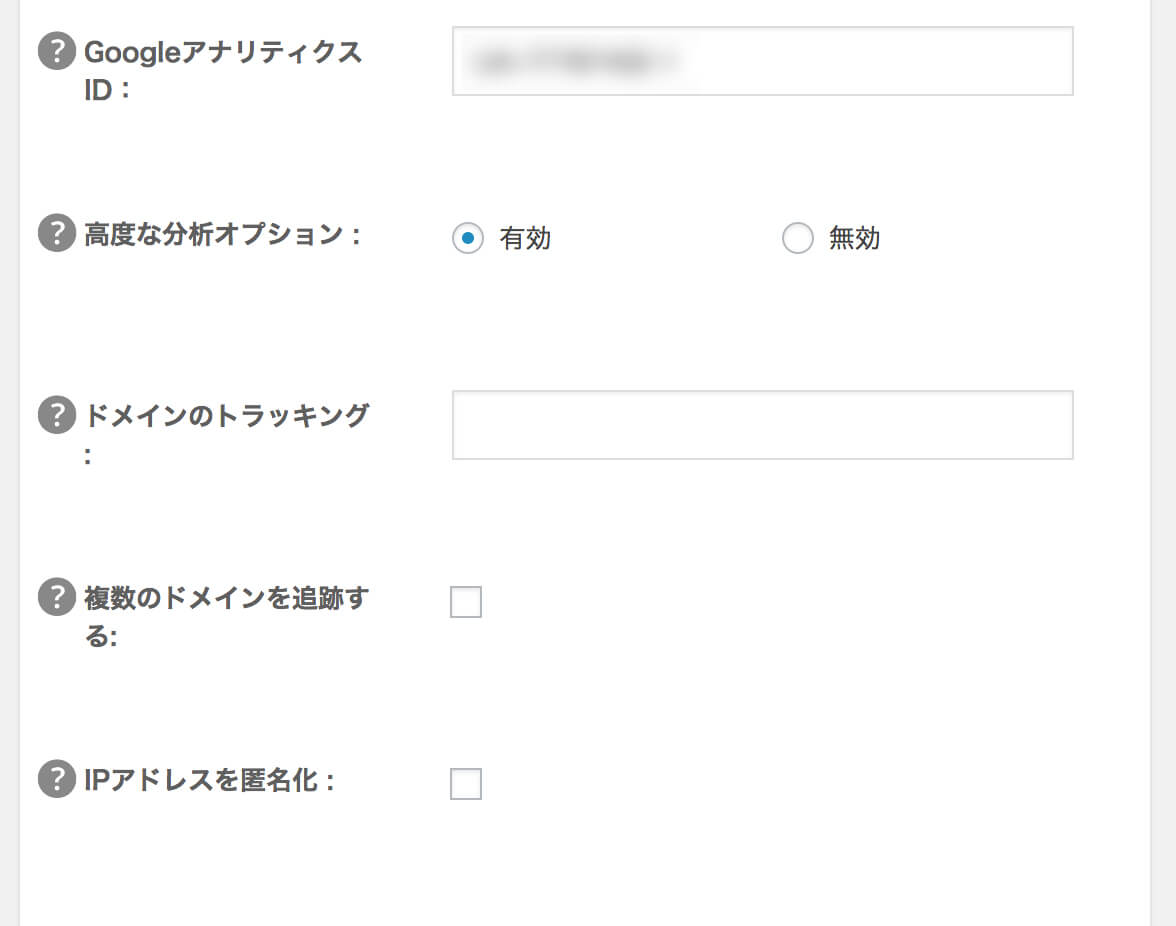
次にGoogleアナリティクスとの連携です。

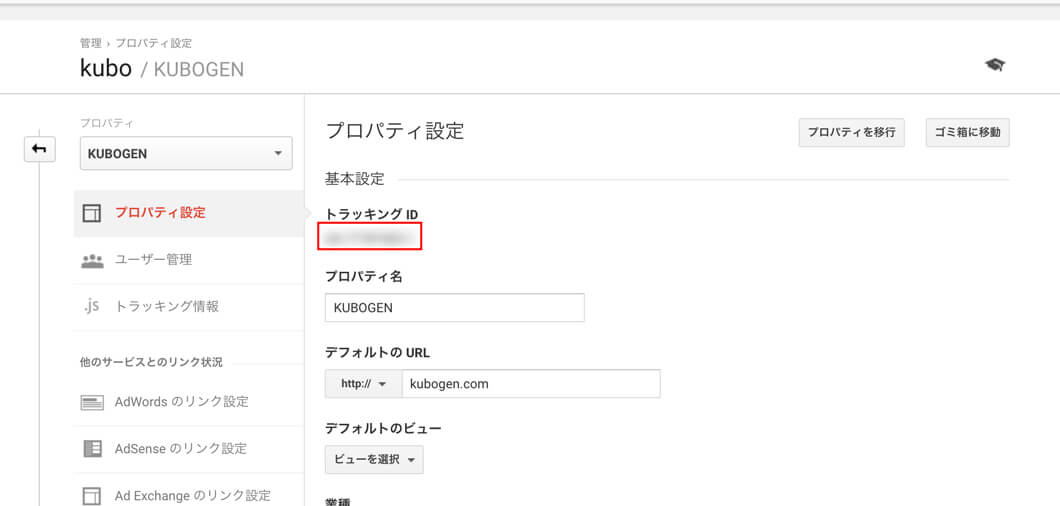
「GoogleアナリティクスID」には、UAから始まるアナリティクスIDの入力が必要なのですが、アナリティクスIDは、Googleアナリティクスのプロパティ設定で確認することができます。
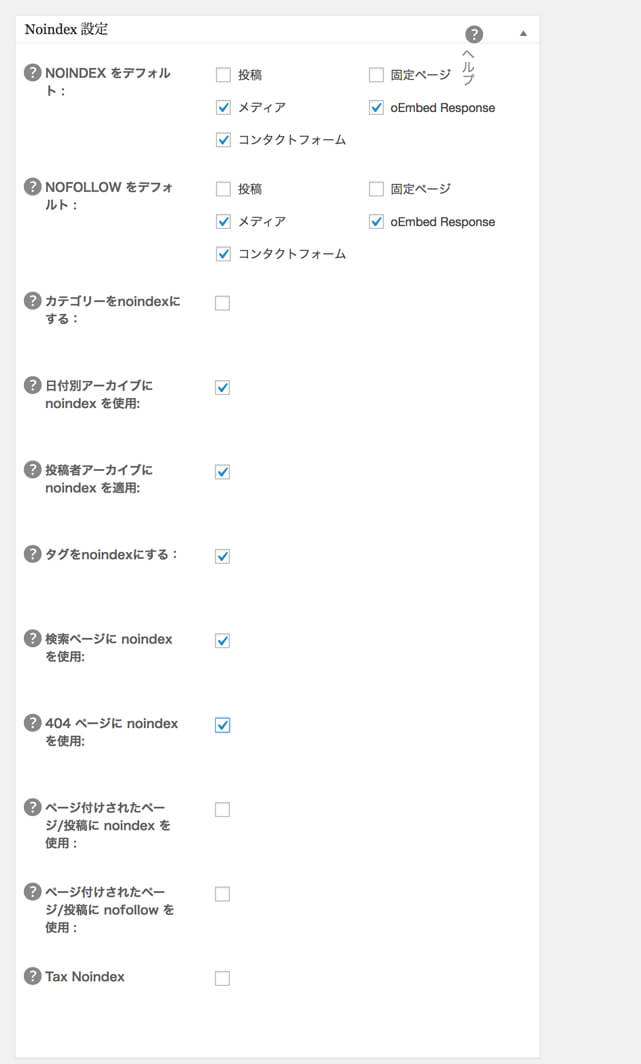
Noindexの設定
サイトの記事は、検索エンジンのクローラーが回遊することによってインデックスされ、検索順位が決められるのですが、「Noindexの設定」で、Googleにインデックスさせる必要のないページを設定します。
インデックスが不要なページを設定しておくことで、サイト全体のクローラーの回遊性が向上し、SEOにも良い影響を与えることができます。

基本的に「投稿」「固定ページ」「カテゴリ」以外のページ、たとえば「メディア」や「コンタクトフォーム」はチェックを入れてインデックスさせないようにしても問題ないかと思います。
カテゴリーページに関しては、投稿ページのコンテンツから大きなリンク効果を得られるので、インデックスさせておいた方がいいです。
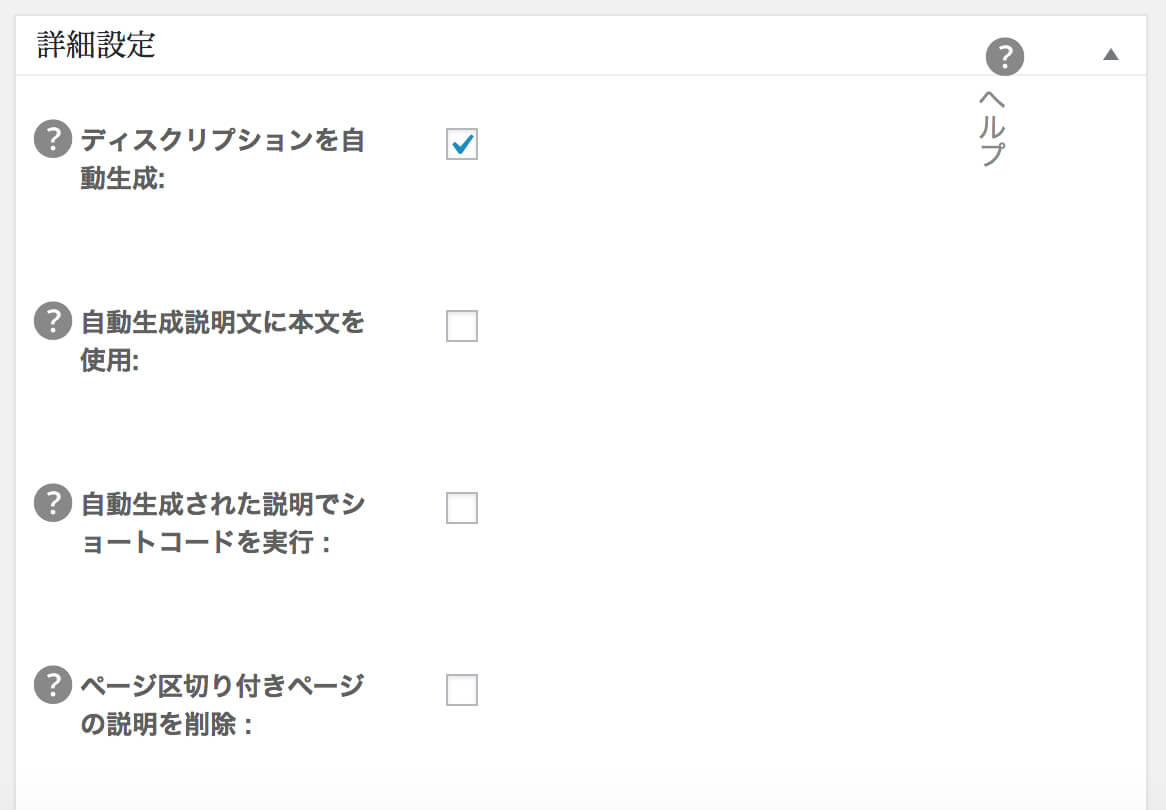
詳細設定

詳細設定ではヘッダーに様々な要素を追加できますが、あまり使わないと思います。
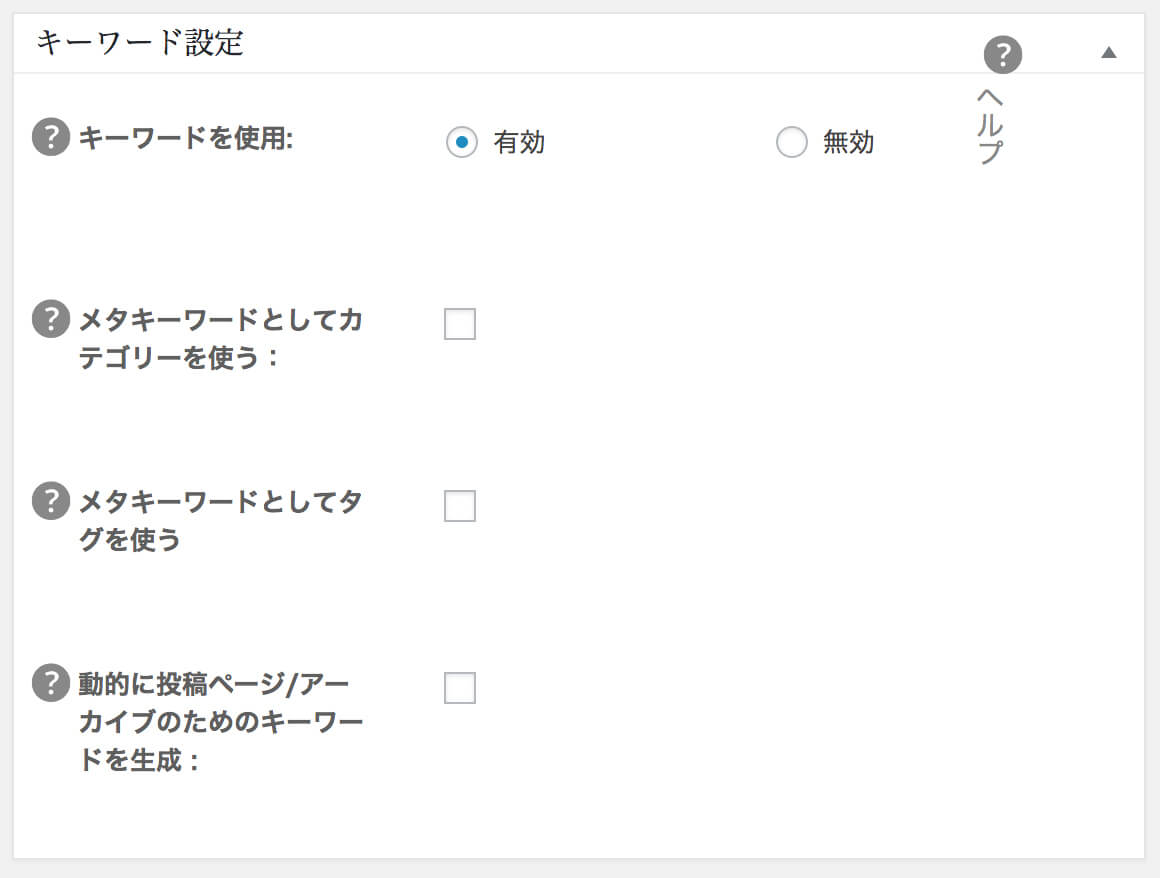
キーワード設定

キーワード設定は、メタキーワードに関する設定ができます。
「キーワードの使用」は有効にしておかないと、ページごとのSEOキーワードの設定ができないので「有効」にチェックを入れておきます。
他のボックスにチェックを入れていると、各記事のメタキーワードが自動で生成されてしまうのでチェックを外しておきます。
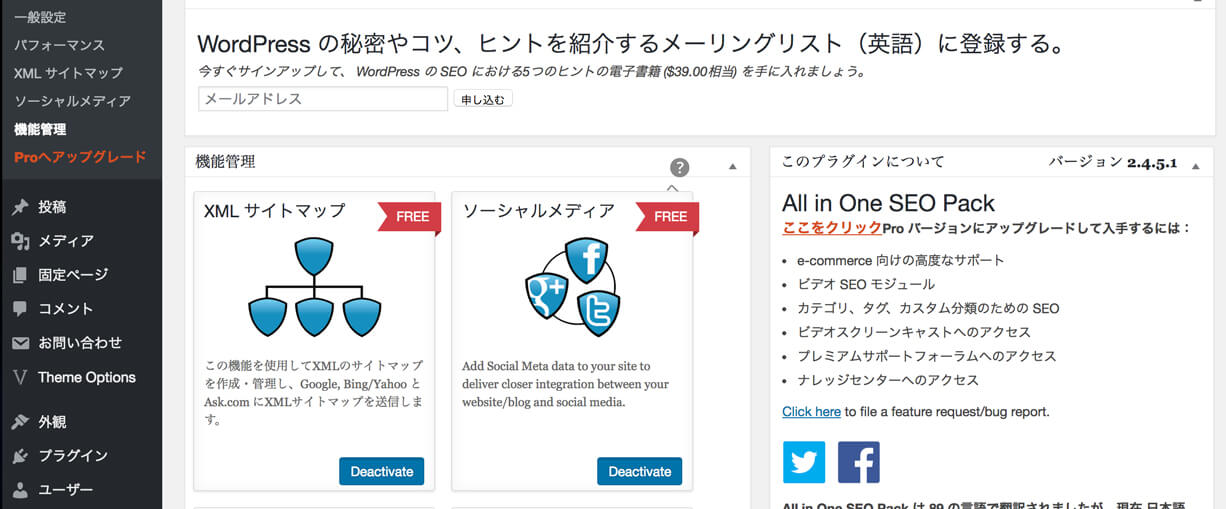
ソーシャルメディア・タグの設定
SNSで記事が拡散されれば、大きなアクセスを得られる可能性があります。
「All in One SEO Pack」では、facebookのOGP設定やtwitterカード設定ができます。

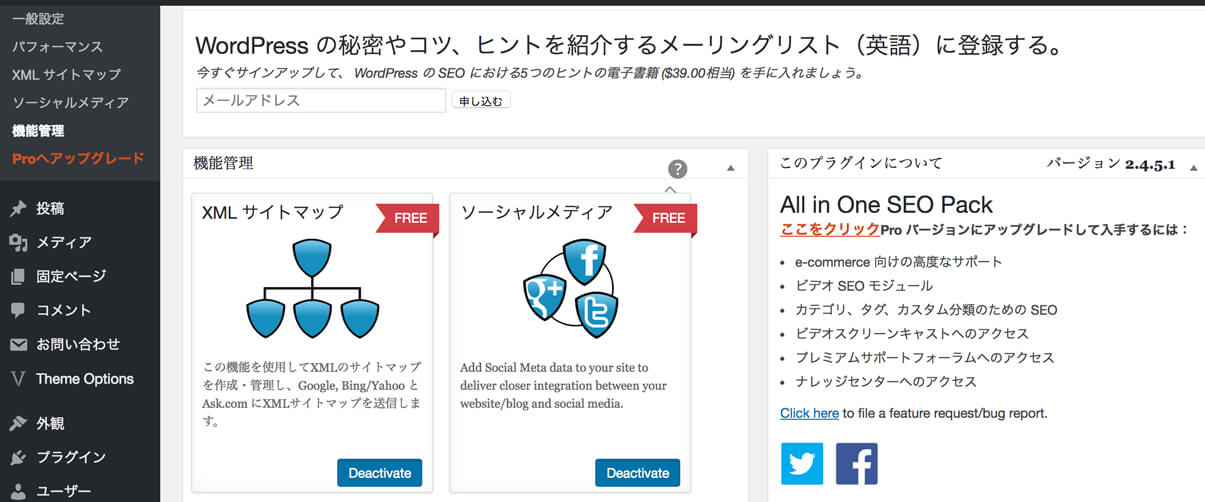
まず「機能管理」で「ソーシャルメディア」を「Active」にします。

するとソーシャルメディアの設定ができるようになるので、各項目の設定をしていきます。
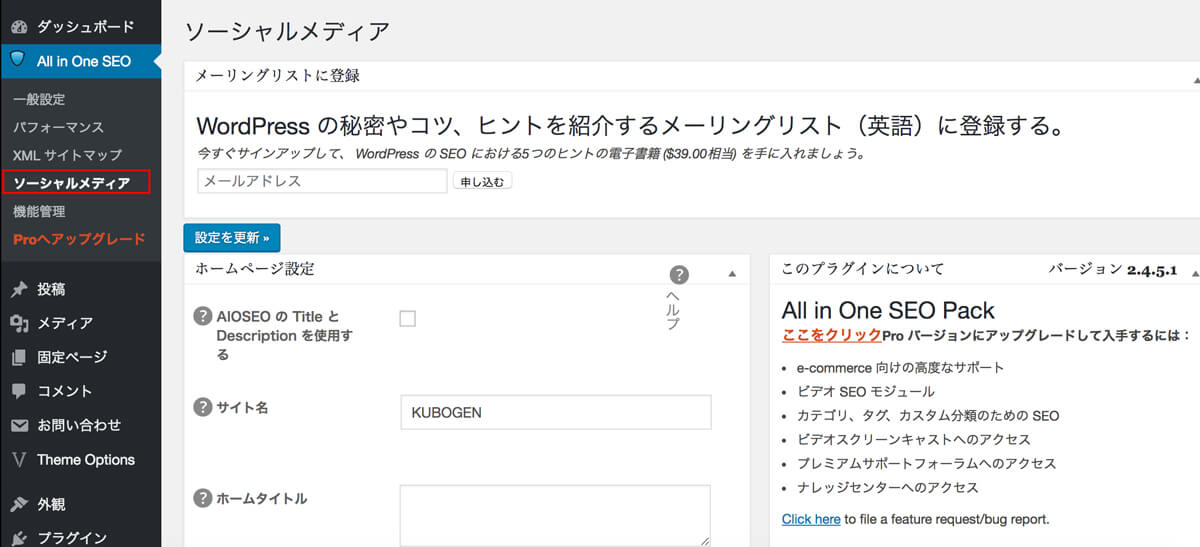
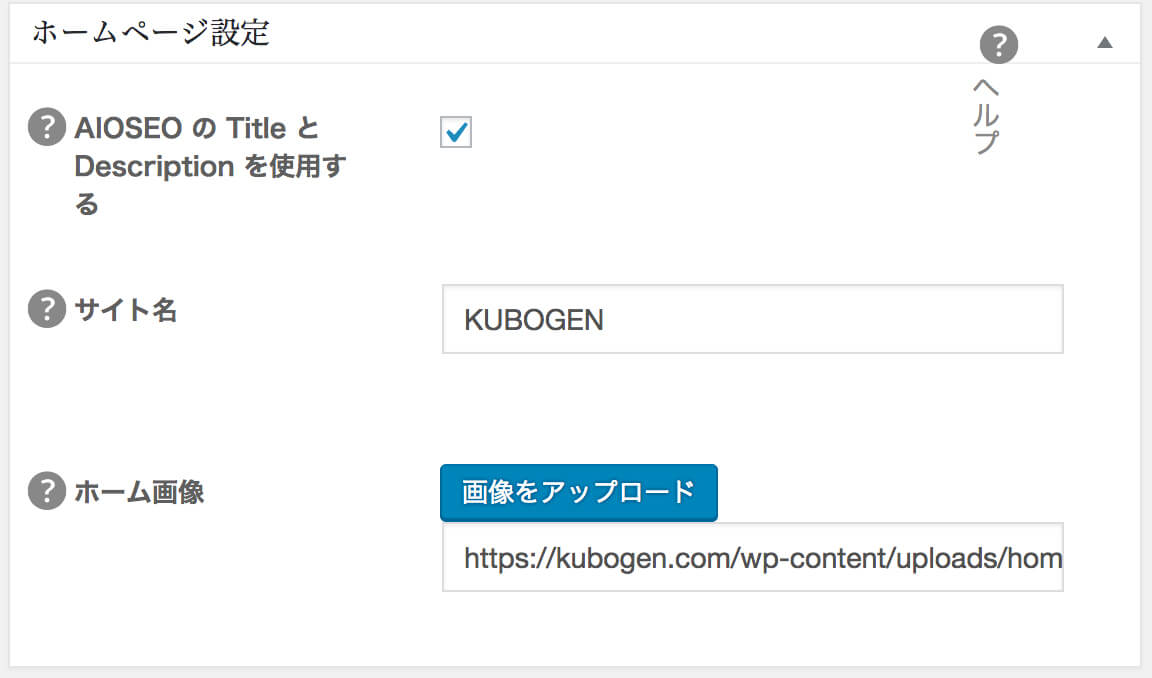
ホームページ設定
ホームページ設定は、トップページがシェアされたときのサイト名や画像の設定です。

・AIOSEOのTitleとDescriptionを使用する
これはチェックを入れておきます。
・サイト名
ホームページのタイトルを入力。
・ホーム画像
ホームページのトップ画像をアップロード。ここで設定した画像は、SNSでシェアされたときに表示される画像です。
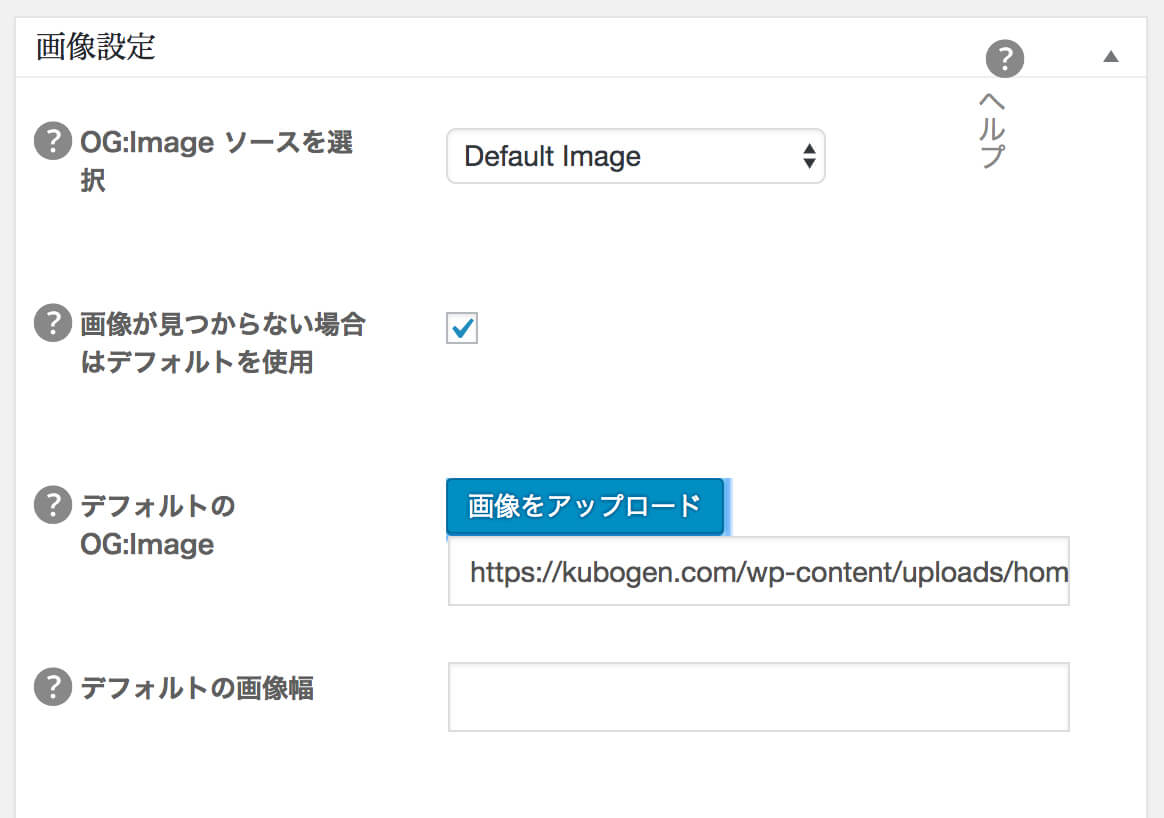
画像設定

記事がシェアされたときにデフォルトで表示させる画像を設定します。
基本的には記事ごとに画像を設定しておくといいですが、記事の画像を表示させたくない場合などに備えて、デフォルトの画像を設定しておきます。
・OG:Image ソースを選択
「Default Image」のままでOKです。
・画像が見つからない場合はデフォルトを使用
これにはチェックを入れておきます。記事投稿時に画像設定を忘れた場合でも、デフォルトが自動的に表示されます。
・デフォルトのOG:Image
デフォルトの画像をアップロード。ここでは、「ホームページ設定」の「ホーム画像」と同じ画像を設定しました。
他の項目は特に何もしなくていいと思います。
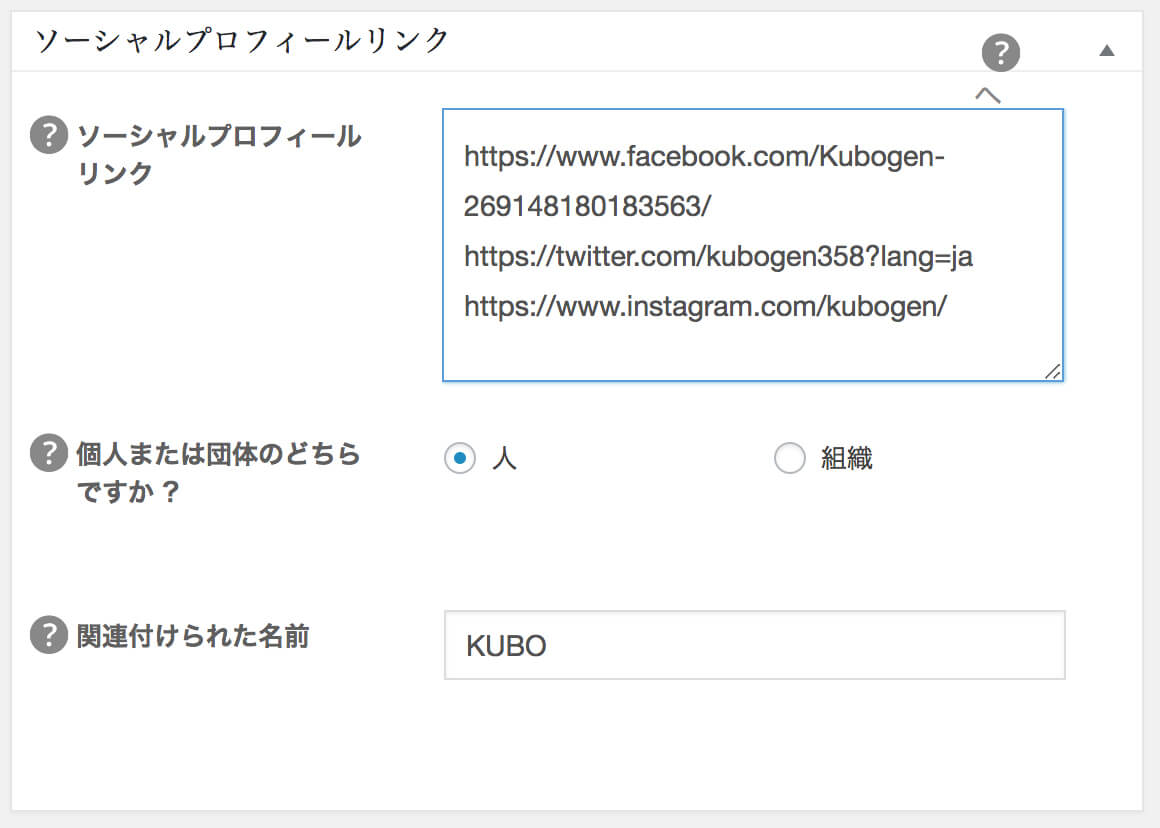
ソーシャルプロフィールリンク

SNSと紐づけることができるので、使用している各SNSのプロフィールURLを入力しておきます。(複数ある場合は改行して入力)
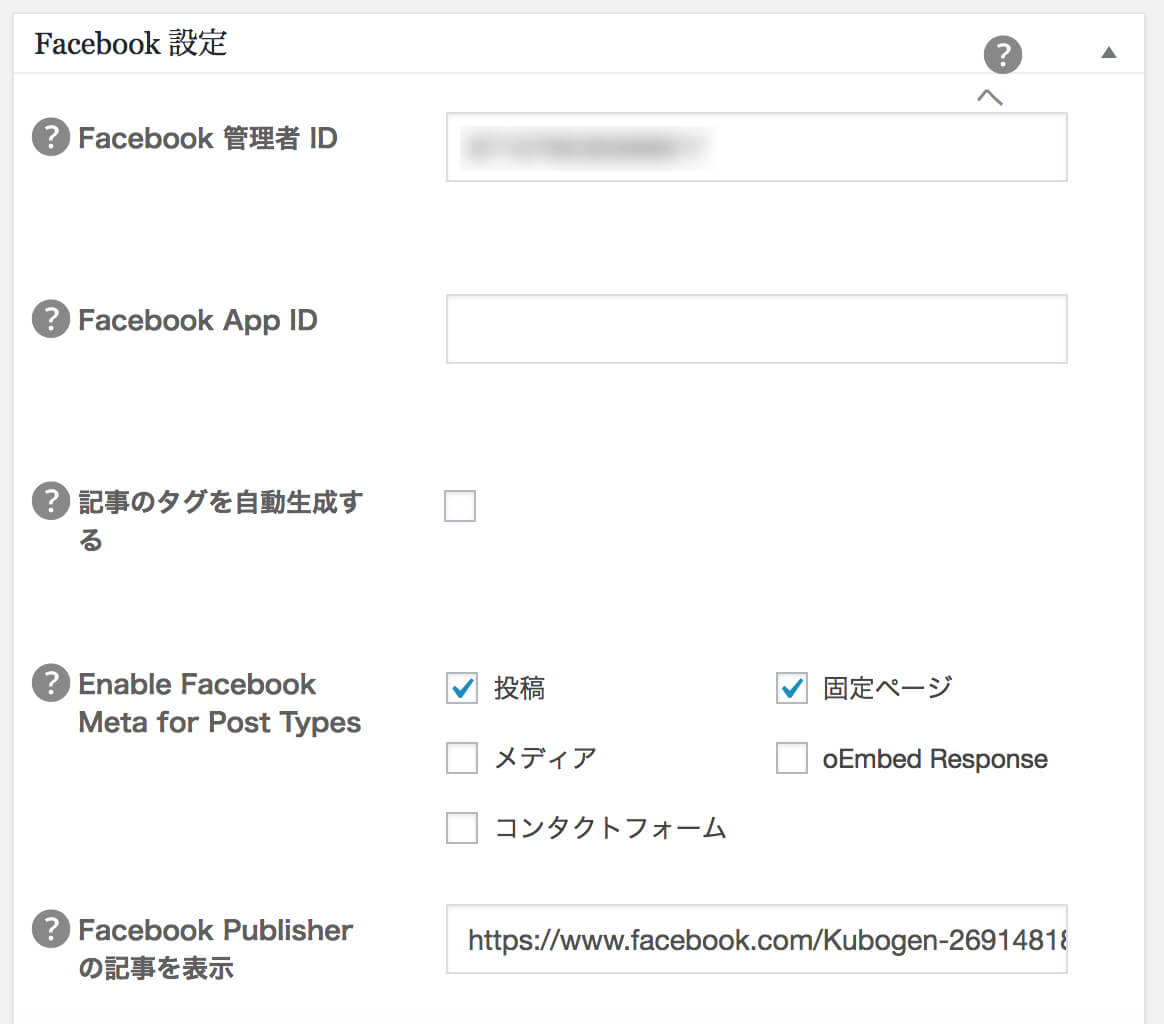
facebook設定
このfacebook設定で、OGP(Open Graph Protocol)が設定されます。
OGPというのは、facebookなどのソーシャルメディアで記事がシェアされたときに表示される画像や文章を指定するもの。

OGPが設定されていれば、このように自分が指定した画像や説明文が表示されるのですが、OGP設定をしていないと、画像が表示されなかったり意図していない説明文が出てしまうので、記事がシェアされたときに他のユーザーがどんな記事なのかわかりやすいように、OGP設定はしておいた方がいいのです。

・Facebook 管理者ID
FacebookのプロフィールIDを入力。
・Enable Facebook Meta for Post Types
「投稿」「固定ページ」にチェック。
・Facebook Publisherの記事を表示
FacebookページのURLを入力。
twitter設定
twitter設定で、twitterカードが設定されます。
twitterカードもOGPと同じようなもので、twitterが独自に開発したメタタグのことです。

OGPのときと同様、twitterカードも設定しておけば、このように指定した記事の画像や説明分が表示されます。

・デフォルト Twitterカード
twitterカードの種類を選択。ここでは「要約の大きい画像」を指定しています。
・Twitterサイト
@から始まるtwitterのサイト用IDを入力。
・Twitter 投稿者を表示
チェックを入れておきます。

チェックを入れると、ユーザー情報画面にTwitterの入力項目が追加され、ここにも「Twitter ID」を入力しておくと、twitterカードに著者情報が追加されます。
・Twitterドメイン
サイトURLを入力。(http://は不要)
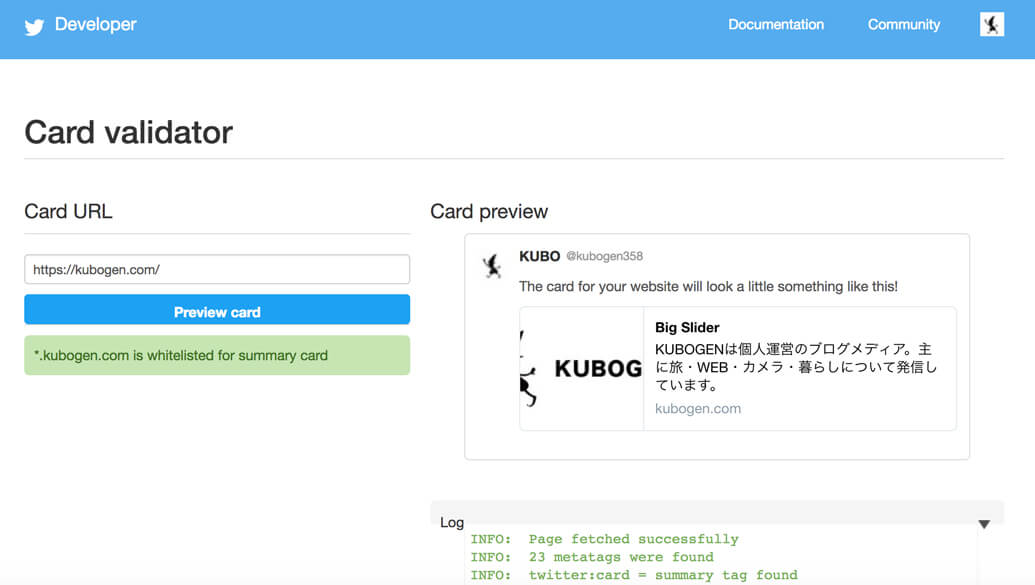
これでtwitterカードの基本的な設定は完了ですが、指定した画像や説明文を表示するには、次の検証ツールでサイト申請する必要があります。
Card Validator | Twitter Developers

サイトのURLを入力して「Preview card」をクリック。
まだサイトが未登録の場合は、色々入力項目が表示されると思うので、それぞれ入力して申請をします。
ソーシャルメタ情報をスキャン

ソーシャルメタ情報のスキャンは、ソーシャルメディア用のタグが重複していないかをチェックするためのものです。
他のSNS関連のプラグインを使用している場合、もしかすると「All in One SEO Pack」で設定したものと同じものが設定されている可能性もあるので、スキャンで確認しておいてください。

重複していなければ特に問題ありません。
XML Sitemapsの設定
最後にXMLサイトマップの設定についてです。
『サイトマップは必要?基礎知識とSEO効果について』でも書いたように、サイトマップにはHTMLサイトマップ(ユーザー向け)とXMLサイトマップ(検索エンジン向け)の2種類があり、サイトの構成を検索エンジンに伝えてクローラーの回遊性を向上させるために、XMLサイトマップはつくっておいた方がいいのです。
「All in One SEO Pack」なら、面倒なXMLサイトマップの設定も簡単です。
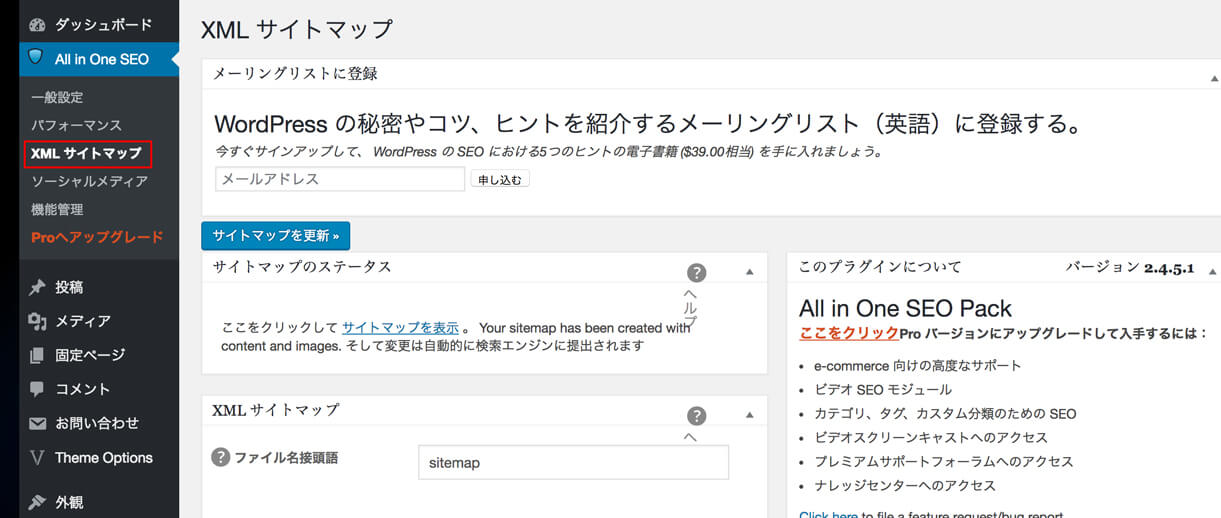
XMLサイトマップ

まずソーシャルメディアのときと同じように、「機能管理」で「XML Sitemaps」を「Active」にします。

すると「XML Sitemaps」の設定ができるようになるので、設定をしていきます。

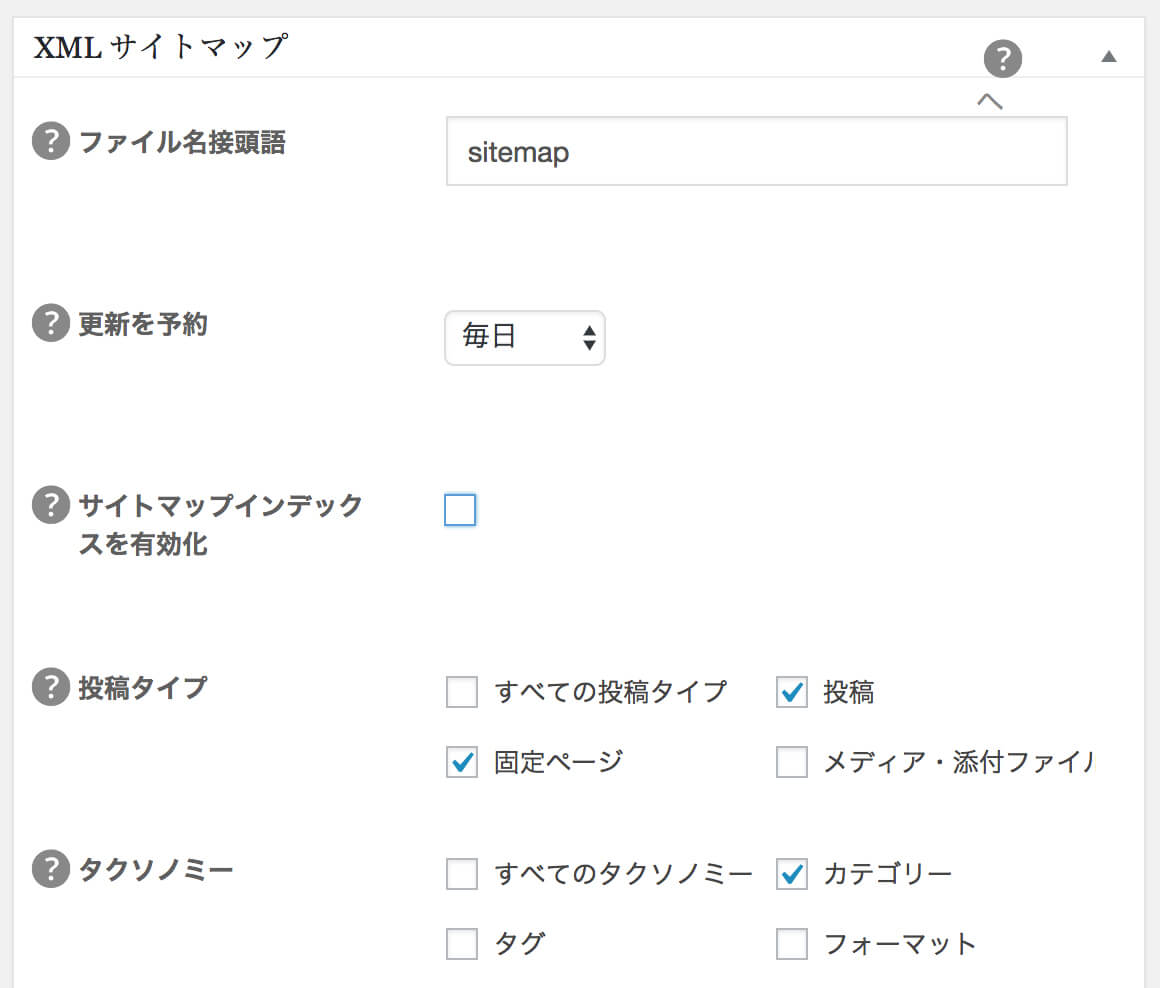
・ファイル名接頭語
サイトマップのファイル名ですが、デフォルトの「sitemap」のままで大丈夫です。
・更新を予約
XMLサイトマップを更新して送信する頻度を設定します。
・サイトマップインデックスを有効化
これはサイトのページがかなりたくさんあるときに設定するもので、とりあえず現段階ではチェックを外しています。
・投稿タイプ
「投稿」「固定ページ」にチェックを入れます。
・タクソノミー
「カテゴリー」にチェックを入れます。

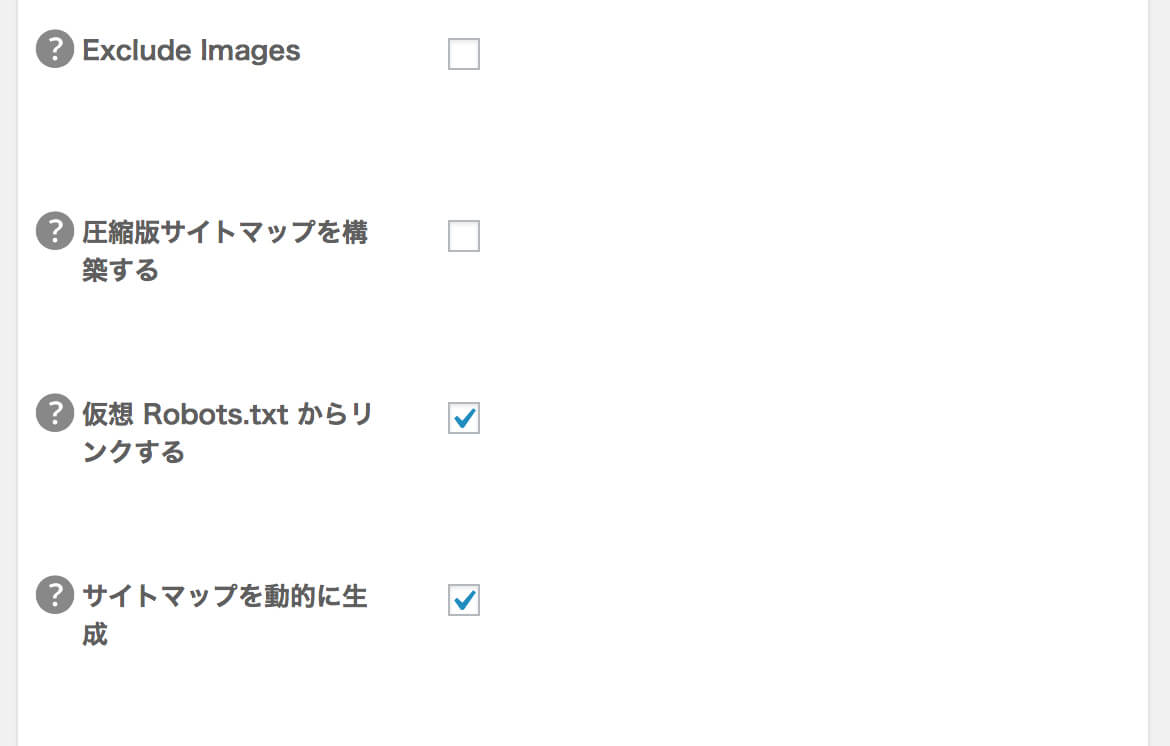
「仮想 Robots.txt からリンクする」と「サイトマップを動的に生成」にもチェックを入れておきます。
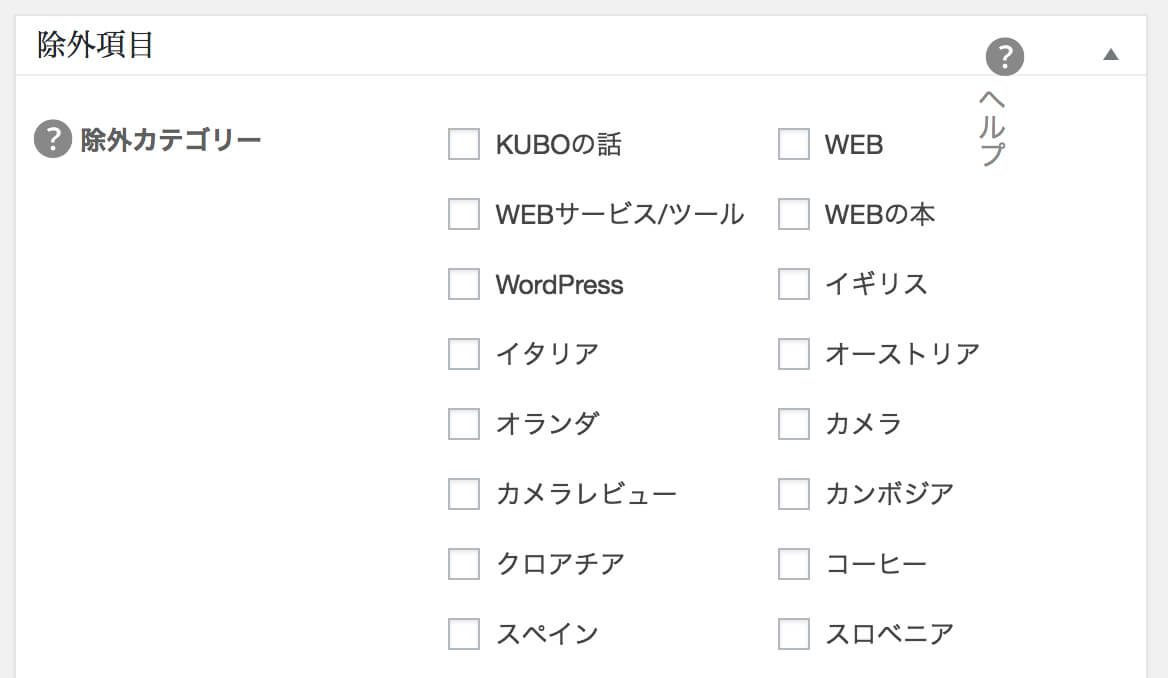
除外項目

クローラーにチェックしてもらう必要がないカテゴリーやページなど、XMLサイトマップに含めないものを除外することができます。
その他にもいくつかXMLサイトマップの設定項目がありますが、基本的にはデフォルトの状態で問題ありません。
XML Sitemapsをウェブマスターツールから送信
XMLサイトマップの設定が完了したら、XMLサイトマップが生成されるので、そのサイトマップをGoogleに送信しておきます。
そうすることで、インデックスのスピードが早まるからです。

XMLサイトマップは「Google Search Console」から送信することができます。
長くなりましたが、以上で「All in One SEO Pack」の設定は完了です。

[…] 関連記事 All in One SEO Packの設定方法まとめ […]